I am trying to make a model that shows up on the screen when a condition is met (An Ad-Blocker in my case). The model mostly works.
The two things I cannot figure out or fix are...
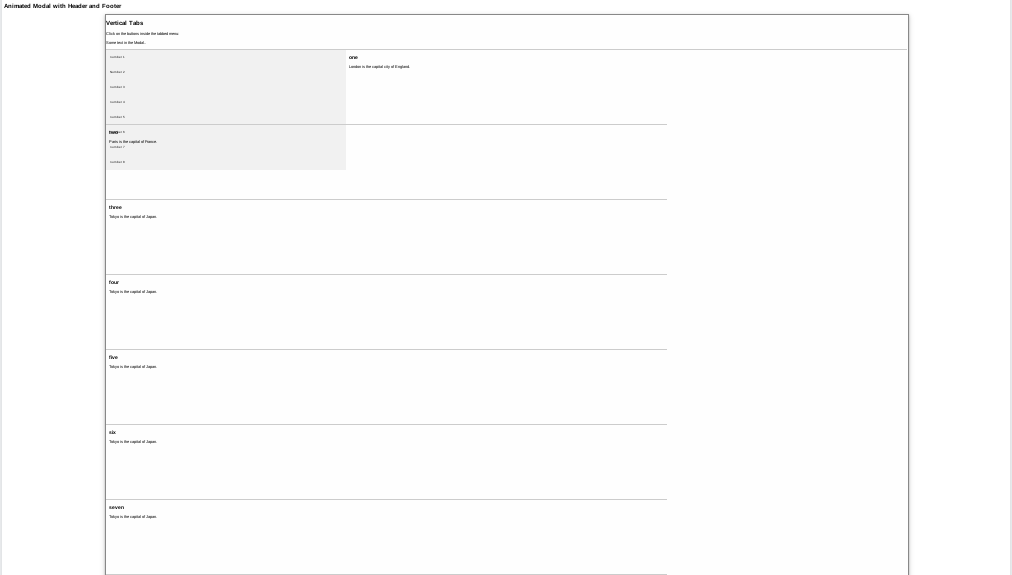
- When the box firsts shows up on the page, all the boxes are lined up below it (Run the code or see the image below to see what I mean), however, the issue is fixed after a tab is selected.
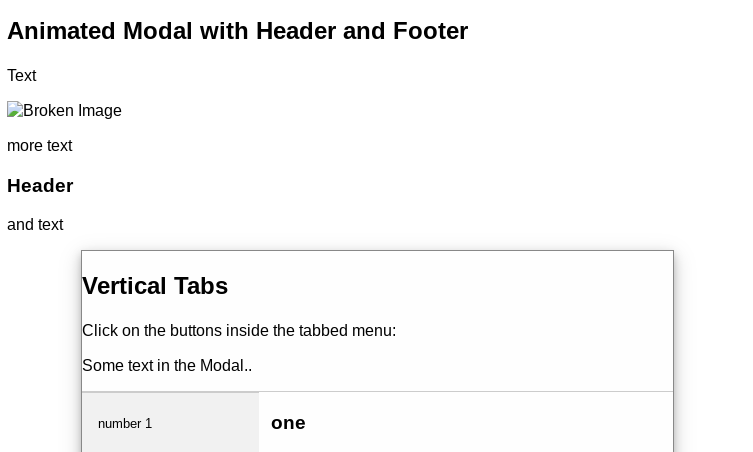
- If there is additional text or content on the page, the box is pushed below all of it. Despite having the z-index setup, it does not show in front of all other content as I want (I think it has something to do with the way the JS calls the function, see image for details).
Thanks for any help!
*** Please note that the below code requires an adblocker to be turned on to work ***
// Get the modal
var modal = document.getElementById("myModal");
window.onload = function() { if(typeof(window.google_render_ad)=="undefined"){
modal.style.display = "block";
}
}
function openCity(evt, cityName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i ) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i ) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(cityName).style.display = "block";
evt.currentTarget.className = " active";
}body {font-family: Arial, Helvetica, sans-serif;}
* {box-sizing: border-box}
/* Modal Content */
#myModal {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 80%;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
-webkit-animation-name: animatetop;
-webkit-animation-duration: 0.4s;
animation-name: animatetop;
animation-duration: 0.4s
}
/* Add Animation */
@-webkit-keyframes animatetop {
from {top:-300px; opacity:0}
to {top:0; opacity:1}
}
@keyframes animatetop {
from {top:-300px; opacity:0}
to {top:0; opacity:1}
}
.modal-header {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
.modal-body {padding: 2px 16px;}
.modal-footer {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
}
/* Style the tab */
.tab {
float: left;
border-top: 2px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* Style the buttons that are used to open the tab content */
.tab button {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: #ddd;
border-radius: 5px;
}
/* Create an active/current "tab button" class */
.tab button.active {
background-color: #ccc;
}
/* Style the tab content */
.tabcontent {
float: left;
padding: 0px 12px;
border-top: 1px solid #ccc;
width: 70%;
height: 300px;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>Animated Modal with Header and Footer</h2>
<!-- The Modal -->
<div id="myModal" class="modal">
<h2>Vertical Tabs</h2>
<p>Click on the buttons inside the tabbed menu:</p>
<!-- Modal content -->
<p>Some text in the Modal..</p>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'one')" id="defaultOpen">number 1</button>
<button class="tablinks" onclick="openCity(event, 'two')">Number 2</button>
<button class="tablinks" onclick="openCity(event, 'three')">number 3</button>
<button class="tablinks" onclick="openCity(event, 'four')">number 4</button>
<button class="tablinks" onclick="openCity(event, 'five')">number 5</button>
<button class="tablinks" onclick="openCity(event, 'six')">number 6</button>
<button class="tablinks" onclick="openCity(event, 'seven')">number 7</button>
<button class="tablinks" onclick="openCity(event, 'eight')">number 8</button>
</div>
<div id="one" class="tabcontent">
<h3>one</h3>
<p>London is the capital city of England.</p>
</div>
<div id="two" class="tabcontent">
<h3>two</h3>
<p>Paris is the capital of France.</p>
</div>
<div id="three" class="tabcontent">
<h3>three</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="four" class="tabcontent">
<h3>four</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="five" class="tabcontent">
<h3>five</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="six" class="tabcontent">
<h3>six</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="seven" class="tabcontent">
<h3>seven</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="eight" class="tabcontent">
<h3>eight</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
</div>
</body>
</html>IMAGES:
On page load
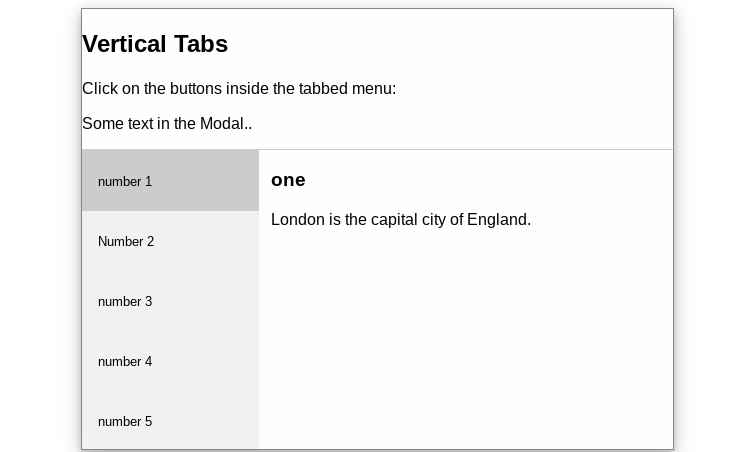
After first click on a tab
With other content on page
EDIT:
After one of the answers, everything originally is fixed! Now the box is not centered. Is there any way to center pop-up, and place a light grey behind it (So the original page content is more in the background)?
Here is my code now:
var modal = document.getElementById("myModal");
window.onload = function() {
if (typeof(window.google_render_ad) == "undefined") {
modal.style.display = "block";
document.getElementById('defaultOpen')?.click();
}
}
function openCity(evt, cityName) {
document.querySelector('.tabcontent.open')?.classList.remove('open');
document.getElementById(cityName).classList.add('open')
document.querySelector('.tablinks.active')?.classList.remove('active');
evt.currentTarget.classList.add('active');
}body {
font-family: Arial, Helvetica, sans-serif;
}
* {
box-sizing: border-box
}
/* Modal Content */
#myModal {
position: absolute;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 80%;
height:auto;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-webkit-animation-name: animatetop;
-webkit-animation-duration: 0.4s;
animation-name: animatetop;
animation-duration: 0.4s
}
/* Add Animation */
@-webkit-keyframes animatetop {
from {
top: -300px;
opacity: 0
}
to {
top: 0;
opacity: 1
}
}
@keyframes animatetop {
from {
top: -300px;
opacity: 0
}
to {
top: 0;
opacity: 1
}
}
.modal-header {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
.modal-body {
padding: 2px 16px;
}
.modal-footer {
padding: 2px 16px;
background-color: #5cb85c;
color: white;
}
/* The Modal (background) */
.modal {
display: none;
/* Hidden by default */
position: fixed;
/* Stay in place */
z-index: 1;
/* Sit on top */
left: 0;
top: 0;
width: 100%;
/* Full width */
height: 100%;
/* Full height */
overflow: auto;
/* Enable scroll if needed */
background-color: rgb(0, 0, 0);
/* Fallback color */
background-color: rgba(0, 0, 0, 0.4);
/* Black w/ opacity */
}
/* Style the tab */
.tab {
float: left;
border-top: 2px solid #ccc;
background-color: #f1f1f1;
width: 30%;
height: 300px;
}
/* Style the buttons that are used to open the tab content */
.tab button {
display: block;
background-color: inherit;
color: black;
padding: 22px 16px;
width: 100%;
border: none;
outline: none;
text-align: left;
cursor: pointer;
transition: 0.3s;
}
/* Change background color of buttons on hover */
.tab button:hover {
background-color: #ddd;
border-radius: 5px;
}
/* Create an active/current "tab button" class */
.tab button.active {
background-color: #ccc;
}
/* Style the tab content */
.tabcontent {
float: left;
padding: 0px 12px;
border-top: 1px solid #ccc;
width: 70%;
height: 300px;
display: none; /* this hides all tabs */
}
.tabcontent.open {
display: block; /* show current tab */
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<h2>dtnhdrtytntnntfyndtmntfnytnrtbdrtbAnimated Modal with Header and Footer</h2>
<h2>tdrnbtrrdtrdtbtbdtdnbdrntdAnimated Modal with Header and Footer</h2>
<h2>tndrntbtdbtrdtdrbfntyftnrgbAnimated Modal with Header and Footer</h2>
<h2>tbtryfbdtbyrdbfnyfnynydbrdbAnimated Modal with Header and Footer</h2>
<h2>dtnhdrtytntnntfyndtmntfnytnrtbdrtbAnimated Modal with Header and Footer</h2>
<h2>tdrnbtrrdtrdtbtbdtdnbdrntdAnimated Modal with Header and Footer</h2>
<h2>tndrntbtdbtrdtdrbfntyftnrgbAnimated Modal with Header and Footer</h2>
<h2>tbtryfbdtbyrdbfnyfnynydbrdbAnimated Modal with Header and Footer</h2>
<h2>dtnhdrtytntnntfyndtmntfnytnrtbdrtbAnimated Modal with Header and Footer</h2>
<h2>tdrnbtrrdtrdtbtbdtdnbdrntdAnimated Modal with Header and Footer</h2>
<h2>tndrntbtdbtrdtdrbfntyftnrgbAnimated Modal with Header and Footer</h2>
<h2>tbtryfbdtbyrdbfnyfnynydbrdbAnimated Modal with Header and Footer</h2>
<h2>dtnhdrtytntnntfyndtmntfnytnrtbdrtbAnimated Modal with Header and Footer</h2>
<h2>tdrnbtrrdtrdtbtbdtdnbdrntdAnimated Modal with Header and Footer</h2>
<h2>tndrntbtdbtrdtdrbfntyftnrgbAnimated Modal with Header and Footer</h2>
<h2>tbtryfbdtbyrdbfnyfnynydbrdbAnimated Modal with Header and Footer</h2>
<!-- The Modal -->
<div id="myModal" class="modal">
<h2>Vertical Tabs</h2>
<p>Click on the buttons inside the tabbed menu:</p>
<!-- Modal content -->
<p>Some text in the Modal..</p>
<div class="tab">
<button class="tablinks" onclick="openCity(event, 'one')" id="defaultOpen">number 1</button>
<button class="tablinks" onclick="openCity(event, 'two')">Number 2</button>
<button class="tablinks" onclick="openCity(event, 'three')">number 3</button>
<button class="tablinks" onclick="openCity(event, 'four')">number 4</button>
<button class="tablinks" onclick="openCity(event, 'five')">number 5</button>
<button class="tablinks" onclick="openCity(event, 'six')">number 6</button>
<button class="tablinks" onclick="openCity(event, 'seven')">number 7</button>
<button class="tablinks" onclick="openCity(event, 'eight')">number 8</button>
</div>
<div id="one" class="tabcontent">
<h3>one</h3>
<p>London is the capital city of England.</p>
</div>
<div id="two" class="tabcontent">
<h3>two</h3>
<p>Paris is the capital of France.</p>
</div>
<div id="three" class="tabcontent">
<h3>three</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="four" class="tabcontent">
<h3>four</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="five" class="tabcontent">
<h3>five</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="six" class="tabcontent">
<h3>six</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="seven" class="tabcontent">
<h3>seven</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
<div id="eight" class="tabcontent">
<h3>eight</h3>
<p>Tokyo is the capital of Japan.</p>
</div>
</div>
</body>
</html>CodePudding user response:
When the modal is first opened, all your .tabContent divs are displayed.
After you click any tab, you hide all of them (display: none) and unhide the selected one (display: block). A quick fix would be to select the first one after you just opened the modal:
window.onload = function() {
if(typeof(window.google_render_ad)=="undefined"){
modal.style.display = "block";
document.querySelector('#defaultOpen').click();
}
}
As side notes, you might want to consider the following improvements:
- rather than manipulating the
classNamestring, (which is cumbersome and error prone), you might want to use the classList API: (.add()/.remove()/.toggle()/.replace()). - I'd also suggest ditching applying inline styles via JS with simply adding/removing classes. This allows you extra flexibility (e.g: you could quickly add transitions later on, without having to write any extra JS or modify the markup, for that matter).
- Another significant improvement would be to replace the
onclickhandlers with a single handler, bound withaddEventListeneron the parent of all buttons, and selecting the correct tab based on current button'sindex.
Have a look:
Note I placed display: none on .tabcontent and display: block on .tabcontent.open. Now all that's needed is to remove open class from any .tabcontent.open and add it to the one I want to open. Same principle goes for buttons, too.
Your CSS could also be improved.
All these suggestions are, however, outside of current question's scope.
Stay safe. Happy coding!
CodePudding user response:
Question 1
Your tabs <div id="..." class="tabcontent">...</div> have a default style of display:block (since this is default display for a div tag) so they're visible on the page load. Your Javascript function openCity() sets display:none for all unselected tabs so after a user clicks on a tab everything is in order.
There are multiple ways to address this but the easiest is probably to add a display:none; line to your CSS tabcontent definition, and then add an inline style overriding that for your first item (assuming you want the first tab displayed on page load):
CSS
.tabcontent {
...
display:none;
}
HTML
...
<div id="one" class="tabcontent" style="display:block">
...
</div>
Question 2
The image link for this problem is broken but I'm guessing that it's the position:relative that's the problem. In your CSS try changing the position for #myModal to position:absolute.