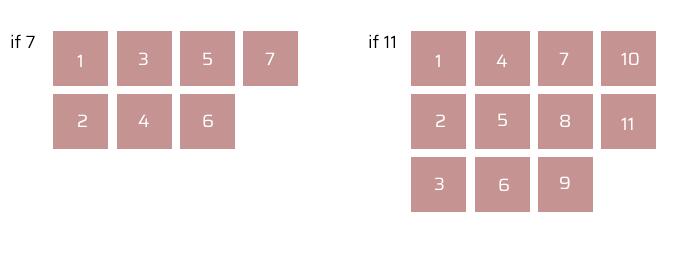
Can I use css-grid to display this layout?( as the image shows )
1 items is unknown number
2 spreading items over four columns.
thank -_-
CodePudding user response:
With the use of display: flex you can achieve like in below snippet :
link to know more about display: flex
Use media queries for different screen sizes
.flex-container {
display: flex;
flex-flow: row wrap/*whether row should wrap or not*/;
justify-content: center;/*to center align all the containers*/
}
.flex-container>div {
background-color: #f1f1f1;
width: 22%;
margin: 1%;
text-align: center;
line-height: 75px;/*specifies the height of a line*/
font-size: 30px;
}<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>CodePudding user response:
Yep, there you go.
You can definitely do it with grid, the only catch is, you have to add the height of grid-item, and you will have a beautiful layout.
Like below:
* {
margin: 0;
box-sizing: border-box;
}
.grid-wrapper {
display: grid;
grid-template-columns: repeat(4, 100px);
gap: 5px;
}
.grid-item {
height: 100px;
background: #000000;
color: #fff;
}<div class="grid-wrapper">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
</div>Add as many as grid-items you want, and it will work perfectly fine.
The only thing I'm unsure about is how you numbered your divs in the image. It's not possible (at least for this code) to do it that way.