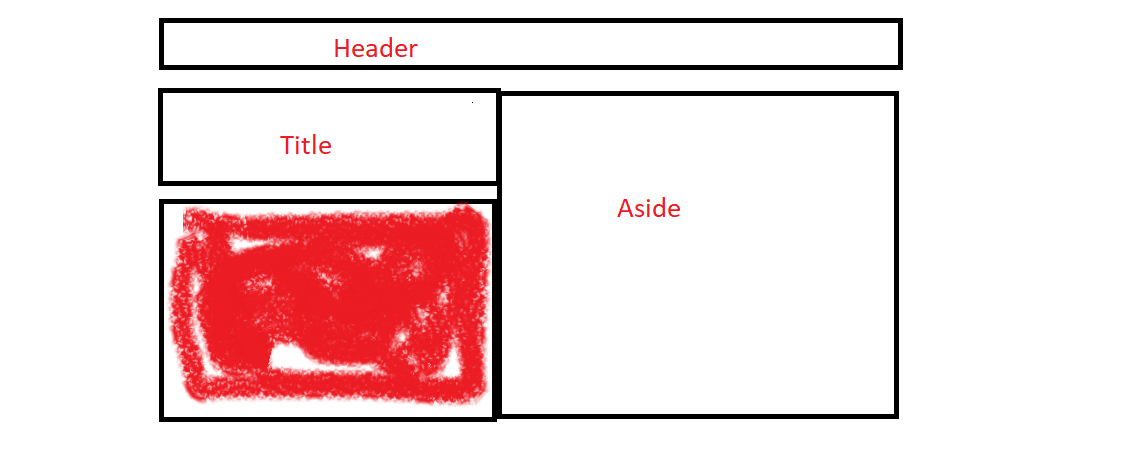
I need this kind of layout in flex to be full height
What I need that red background has scroll based on content inside, if there is more content to stay same size just to have scroll? Is this possible with flex?
This is what i have for now
.content {
display: flex;
.content-left {
display: flex;
width: 512px;
padding-right: 24px;
flex-direction: column;
padding-top: 56px;
.content-header {
margin-bottom: 24px;
small {
display: flex;
margin-bottom: 8px;
}
}
}
.content-right {
display: flex;
width: 928px;
}
<header>TEST<header>
<div class="container">
<section class="content">
<aside class="content-left">
<div class="content-header">
<small></small>
<h1>
TITLE
</h1>
</div>
<section class="content-body">
</section>
<section class="content-footer">
</section>
</aside>
<div class="content-right">
</div>
</section>
</div>
CodePudding user response:
Is this the result you are looking for : https://codepen.io/camillewemajin/pen/wveZGQR ?
If so you're not so far, just add :
.content-body{
background-color:yellow;
height:200px ;
max-height:200px;
overflow:auto;
}
CodePudding user response:
Maybe thats it what you want
.container{
width: 450px;
height: 300px;
border: 2px solid #000;
position: relative;
}
header{
width: 100%;
height: 60px;
border: 1px solid red;
}
.wrapper{
display: flex;
justify-content: space-between;
position: relative;
}
.box1{
width: 350px;
border:1px solid blue;
height: 237px;
position: relative;
}
.box2{
width: 100%;
border: 1px solid pink;
height: 237px;
}
.title{
width: 100%;
height: 50px;
border: 1px solid purple;
}
.bottom{
width: 100%;
height: 185px;
border: 1px solid yellow;
}<div class="container">
<header>Header</header>
<div class="wrapper">
<div class="box1">
<div class="title">Title</div>
<div class="bottom">Bottom</div>
</div>
<div class="box2">Aside</div>
</div>
</div>CodePudding user response:
You can use the grid system quite well for such designs.
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column-start: 1;
grid-column-end: 4;
}
.item3 {
grid-column-start: 2;
grid-column-end: 4;
}
.item1, .item3, .item2 div {
padding: 10px;
}
.green {
background-color: green;
}
.red {
background-color: red;
}<div class="grid-container">
<div class="item1">header</div>
<div class="item2">
<div class="green">title</div>
<div class="red">image or red something</div>
</div>
<div class="item3">aside aside aside aside aside aside aside aside aside aside aside aside</div>
</div>