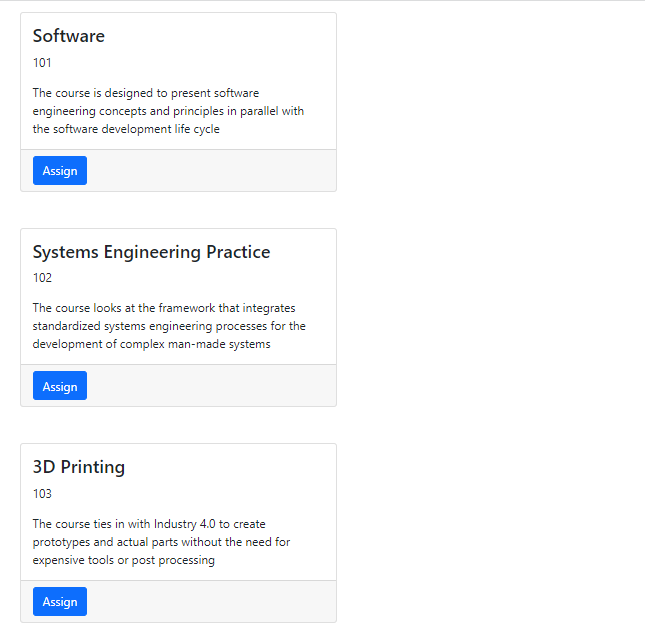
I'm trying to display MySQL query in each card but how do I print the cards inline? It is now printing below one another but I want them to be on the same row horizontally.
<?php
$output="";
while($row = mysqli_fetch_array($result))
{
$id = $row['courseID'];
$name = $row['courseName'];
$category = $row['category'];
$description = $row['description'];
$output.=
"
<div class='col-sm-12'>
<div class='col-md-4 mb-5'>
<div class='card h-100'>
<div class='card-body'>
<h4 class='card-title'>$name</h4>
<p class='card-text'>$id</p>
<p class='card-text'>$description</p>
</div>
<div class='card-footer'><a href='#' class='btn btn-primary'>Assign</a></div>
</div>
</div>";
}
$output .= "</div></div>";
echo $output;
?>
CodePudding user response:
just move your while into this :
<div class="container">
<div class="row">
</div>
</div>
CodePudding user response:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ" crossorigin="anonymous"></script>
<div class="container">
<div class="row">
<!--from here-->
<div class="col-lg-4 col-md-6 col-sm-12 mb-5 mt-5">
<div class="card">
<div class="card-body">
<div class="card-title">
<h1>title</h1>
</div>
<div class="card-text">
<h5>body</h5>
<a class="btn btn-outline-primary rounded-0 float-end" href="" name="readmore">Read more</a>
</div>
</div>
</div>
</div>
<!--to here-->
</div>
</div>duplicate the code between (from here) and (to here)
here is a for loop example I used a while ago:
<div class="container">
<div class="row">
<?php for ($i=0; $i < count($user_elements[0]) ; $i ):?>
<div class="col-lg-4 col-md-6 col-sm-12 mb-5 mt-5">
<div class="card">
<img class="card-img-top" src="<?php if(isset($user_elements)){echo "../private/uploads/".$thumbnail[$i];}?>">
<div class="card-body">
<div class="card-title">
<h1><?php echo $user_elements[4][$i];?></h1>
</div>
<div class="card-text">
<h5><?php echo $user_elements[5][$i];?></h5>
<a class="btn btn-outline-primary rounded-0 float-end" href="readmore.php?Post=<?php echo $user_elements[0][$i];?>" name="readmore">Read more</a>
</div>
</div>
</div>
</div>
<?php endfor?>
</div>
</div>CodePudding user response:
create a parent div with container as a class add one more div to that parent div with row as a class then add your cards in that row classed div.
ex:
<div class="container">
<div class="row">
//your cards div
</div>
</div>
CodePudding user response:
Use this snippet. Grid can be better with grid-gap.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 0.5rem;
grid-row-gap: 0.5rem;
padding: 10px;
}
.grid-item {
background-color: #999;
border: 1px solid #fff;
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>