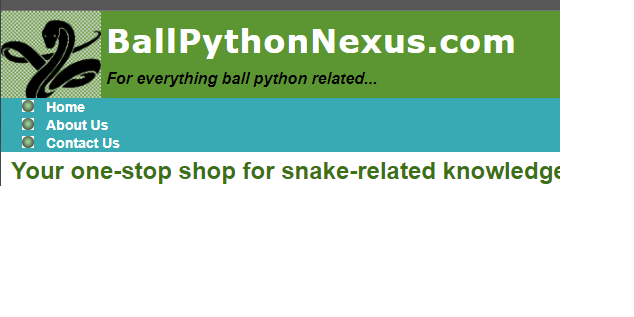
I am trying to insert a logo into the header of my webpage, and although it is transparent when I save it locally, it still shows a grid when the URL is inserted into my stylesheet. How can I get rid of that ugly grid in the logo?
header {
background-color: #5C9632;
background-image: url(https://library.kissclipart.com/20190218/sgq/kissclipart-cartoon-snake-logo-clipart-snakes-logo-9150a5362e4635c4.png);
background-repeat: no-repeat;
background-size: 100px 100px;
}
CodePudding user response: