I am using CSS for styling in my react Js project
<div key={val.id}>
<p style={{display:'inlineblock',backgroundColor:'blueviolet',borderRadius:7,padding:5,float:'right'}}>{val.message}</p><br/>
</div>
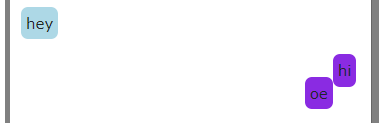
below is my output
I want to display these all < p> tags on new line at same place, not next to each other
CodePudding user response:
<div key={val.id} style={{display:'flex', justifyContent:'flex-end'}}>
<p style={{display:'inline-block',backgroundColor:'blueviolet',borderRadius:7}}>{val.message}</p><br/>
</div>