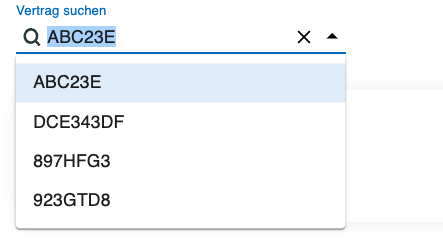
How can I just change the icon for the open/close dropdown list?
I want to functionality to stay the same.
As I tried to add them as endAdornment, the functionality is gone for both remove and open/close(arrow) icons.
I just want to add a new arrow icon instead of Material-UI's custom one.
return (
<div>
<Autocomplete
{...defaultProps}
className="contract-search"
onChange={(event, value) => {
handleOnChange(event, value);
}}
id="disable-close-on-select"
sx={{ width: 300 }}
renderInput={params => {
console.log(params);
return (
<TextField
{...params}
InputProps={{
...params.InputProps,
startAdornment: (
<span className="contract-search-icon">
<img src={`${ASSETS_BASE_URL}/icons/icon-search.svg`} alt="" />
</span>
),
}}
label="Vertrag suchen"
variant="standard"
/>
);
}}
/>
</div>
);
CodePudding user response:
Use popupIcon prop, it accepts a ReactNode. See the full API of Autocomplete