I use the following SVG filter to round the corners of my clip-path path:
<svg style="visibility: hidden;" width="0" height="0" xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="round">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" />
<feComposite in="SourceGraphic" in2="goo" operator="atop"/>
</filter>
</defs>
</svg>
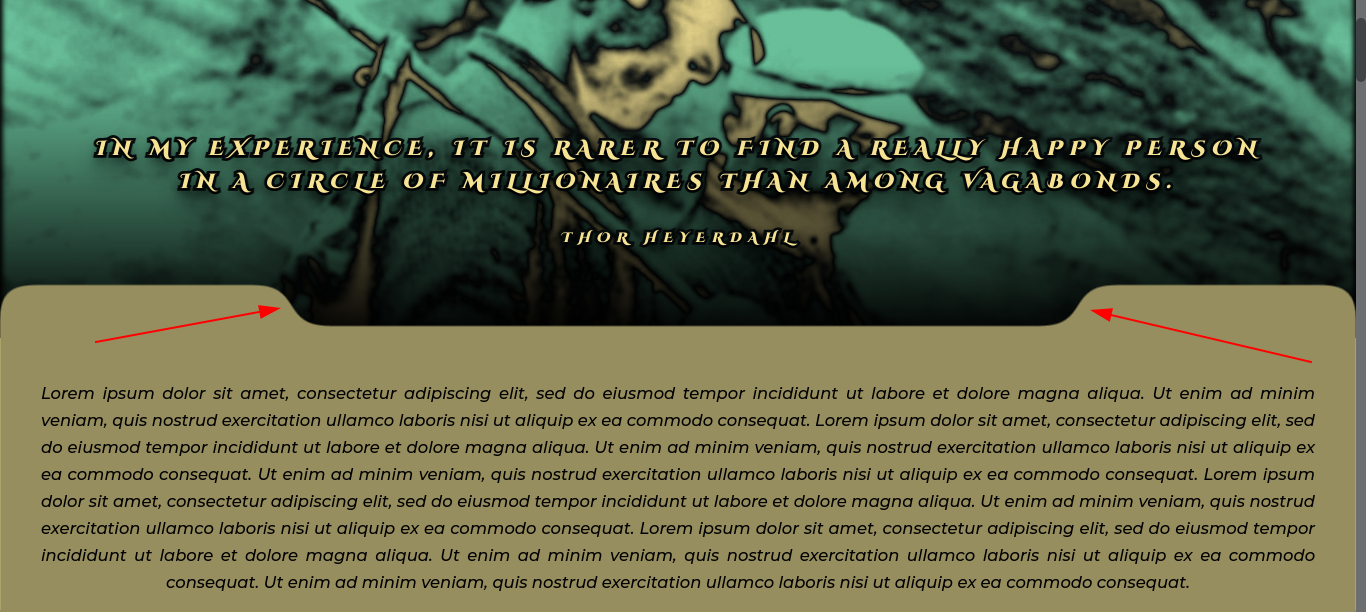
The result:
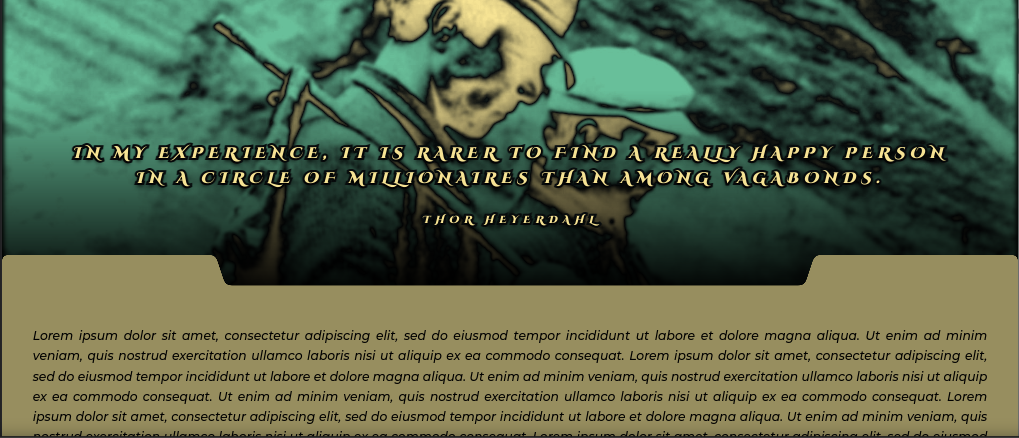
The problem, here is the same result on much higher resolution:

How do I make the stdDeviation="15" part of the code responsive, so that the edges will be rounded by the same amount, indifferent of the resolution?
My site / divs dimensions are set in vw units, if that matters.
Thanks in advance!
CodePudding user response:
Set the value of the blur using objectBoundingBox units. Like so:
<svg style="visibility: hidden;" width="0" height="0" xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="round" primitiveUnits="objectBoundingBox">
<feGaussianBlur in="SourceGraphic" stdDeviation=".02" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" />
<feComposite in="SourceGraphic" in2="goo" operator="atop"/>
</filter>
</defs>
</svg>