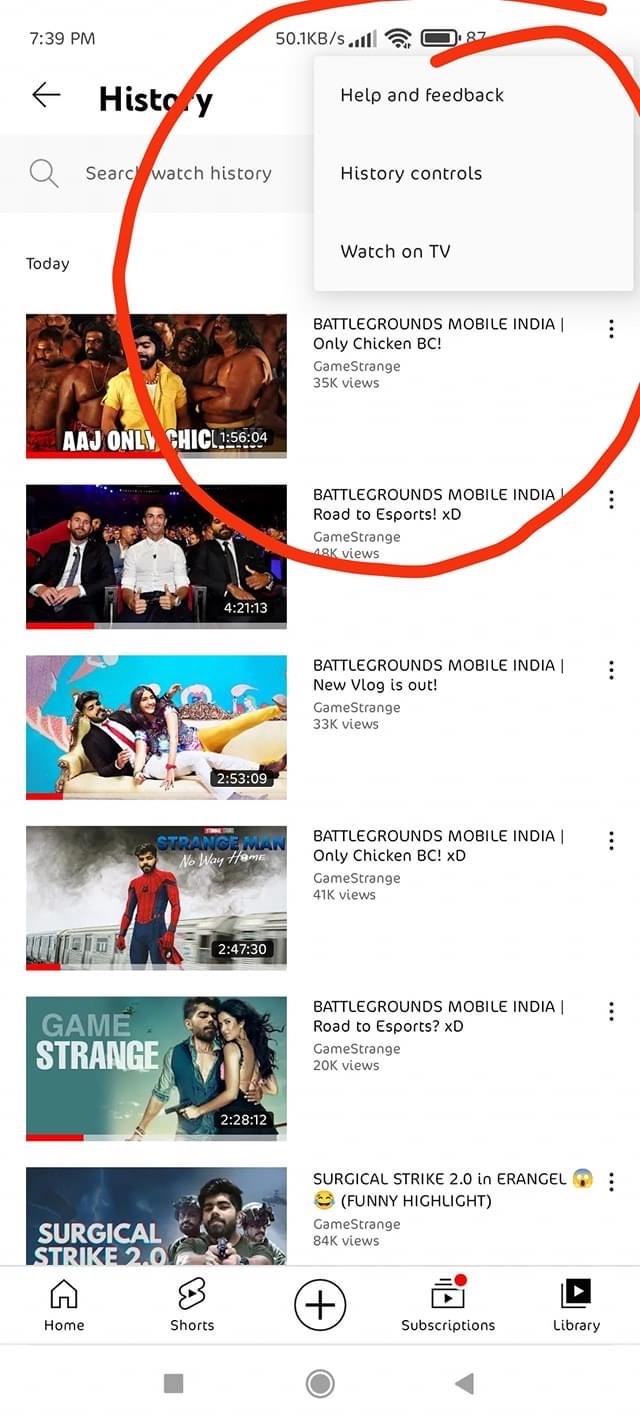
I want to implement as below in the flutter.
Please do comply.
CodePudding user response:
What you are looking for is DropdownButton. Here's how to make one,
return DropdownButton<String>(
value: dropdownValue,
icon: const Icon(Icons.arrow_downward),
iconSize: 24,
elevation: 16,
style: const TextStyle(color: Colors.deepPurple),
underline: Container(
height: 2,
color: Colors.deepPurpleAccent,
),
onChanged: (String? newValue) {
setState(() {
dropdownValue = newValue!;
});
},
items: <String>['One', 'Two', 'Free', 'Four'].map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
);
CodePudding user response:
You can use PopupMenuButton:
PopupMenuButton(
onSelected: () { setState(() { _selection = result; }); },
itemBuilder: (BuildContext context) => <PopupMenuEntry<>>[
const PopupMenuItem<>(
value: value,
child: Text('help and feedback'),
),
const PopupMenuItem<>(
value: value,
child: Text('history controls'),
),
const PopupMenuItem<>(
value: value,
child: Text('watch on tv'),
),
],
)
here is the docs.