I am building an app with the next JS using [theme-UI][1]. But in my project, I have to use local fonts or custom fonts. But I have no idea how can I do that. Here is my theming
const theme = {
fonts: {
body: 'CircularBlack',
heading: 'CircularBlack',
monospace: 'Menlo, monospace',
},
Here is theming-
export default {
fonts: {
body: "fufu", //text
heading: "fufu", //boxShape
monospace: "fufu", //header
}
styles: {
root: {
p: 0,
m: 0,
background: 'primary',
cursor: 'default',
position: 'relative',
overflowX: "hidden",
fontFamily: "body",
}
},
}
Here I use fonts name in fonts object and I call it into root element.
[1]: 
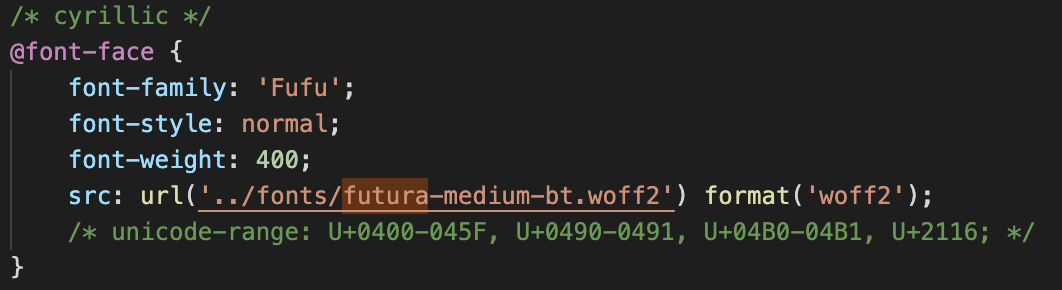
3.Create a new css file, we'll call it fonts.css. This file will be responsible for translating font files into css font-family's in.
For each font you downloaded, you need to create a new snippet of code in
fonts.css, here's an example of aFuturafont I downloaded and need to add to my project:In your
App.js, importfonts.csswithimport 'assets/css/fonts.css'Now you can use your font in css, the font will be called
Fufuas declared in ourfonts.cssfile.
EDIT: For theme-ui styling objects, you can just do this for example
buttons: {
secondary: {
fontFamily:"fufu",
fontWeight: 'bold',
color: 'white',
bg: 'primary',
'&:hover': {
bg: 'dark',
},
},
},
But remember to import fonts.css