What I'm Looking To Achieve
User clicks on any < td > element in the table and is shown the Initial Gravity (IG), Final Gravity (FG) and the ABV in an output < div > Like so:
Initial Gravity: 1.024 > Final Gravity: 0.994 = 3.9% ABV.
Breakdown
The table's left side headers are the Initial Gravity
The iniGrav variable should get the < th > value from the left side header of the table.
The table's top headers are the Final Gravity
The finGrav variable should get the < th > value from the top header of the table.
The abv variable should get the value from the clicked < td > itself.
My Issue
I have the rows (iniGrav) and the abv working as they should but I can't figure out how to get the finGrav value from the top header of the table. I have no idea how to find the column header value for the that's being clicked.In the code below I have commented out my current finGrav variable which I was trying and replaced it with "I should show finGrav"
So my current output reads:
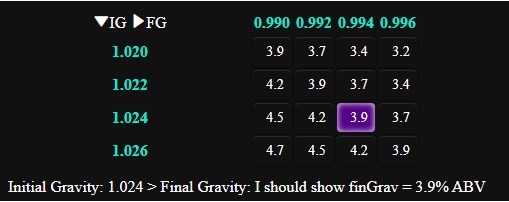
- Initial Gravity: 1.024 > Final Gravity: I should show finGrav = 3.9% ABV
instead of
- Initial Gravity: 1.024 > Final Gravity: 0.994 = 3.9% ABV.
The above example imagines that the user has clicked the 3.9 < td > element seen in the image below.
How do I find my final Gravity value from the table header and give it to the finGrav variable?
Any help is appreciated, thanks in advance.
Code
$('td').click(function() {
// iniGrav is the Initial Gravity row of th down the left
var iniGrav = $(this).closest("tr").find('th:eq(0)').text();
// finGrav should be the row of headings for Final Gravity across the top
// var finGrav = $(this).closest("table .topHead ").find('th:eq(0)').text();
var finGrav = "I should show finGrav";
var abv = $(this).text();
var msg = "Initial Gravity: " iniGrav
" > Final Gravity: " finGrav
" = " abv "% ABV";
// var title = $(this).title= msg ;
// alert(msg);
$('#output').html(msg);
});body {
background: #111;
}
#output {
color: #fff;
margin: 10px auto;
}
.card-body table {
width: 100%;
font-size: 1.2em;
}
.blank-cell,
.row-1 td {
background: #000;
color: #fff;
}
td,
th {
padding: 2px;
position: relative;
outline: 0;
}
td {
text-align: center;
cursor: pointer;
}
th {
font-weight: 600;
color: #0dead0;
}
td:hover {
background: #530288;
color: white;
box-shadow: inset 0 0 6px 0 #fff;
}
td {
font-size: 14px;
color: #fff;
width: 10%;
margin: 0 auto;
text-align: center;
text-indent: 6px;
margin-bottom: 1em;
position: relative;
height: 25px;
border-radius: 4px;
border: 1px #111 solid;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-ms-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
-webkit-box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/boxicons.js"></script>
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<table>
<thead class="sticky-thead">
<tr>
<th>
<i class='bx bxs-down-arrow' style='color:#ffffff'>IG</i>
<i class='bx bxs-right-arrow' style='color:#ffffff'>FG</i>
</th>
<th scope="col" class="topHead" ">0.990</th>
<th scope="col " class="topHead "">0.992</th>
<th scope="col" class="topHead" ">0.994</th>
<th scope="col " class="topHead "">0.996</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1.020</th>
<td class="tool-tip">3.9</td>
<td class="tool-tip">3.7</td>
<td class="tool-tip">3.4</td>
<td class="tool-tip">3.2</td>
</tr>
<tr>
<th scope="row">1.022</th>
<td class="tool-tip">4.2</td>
<td class="tool-tip">3.9</td>
<td class="tool-tip">3.7</td>
<td class="tool-tip">3.4</td>
</tr>
<tr>
<th scope="row">1.024</th>
<td class="tool-tip">4.5</td>
<td class="tool-tip">4.2</td>
<td class="tool-tip">3.9</td>
<td class="tool-tip">3.7</td>
</tr>
<tr>
<th scope="row">1.026</th>
<td class="tool-tip">4.7</td>
<td class="tool-tip">4.5</td>
<td class="tool-tip">4.2</td>
<td class="tool-tip">3.9</td>
</tr>
</tbody>
</table>
<div id="output"></div>CodePudding user response:
Get the index of the clicked TD, and use that to get the corresponding element in the header row.
$('td').click(function() {
// iniGrav is the Initial Gravity row of th down the left
var iniGrav = $(this).closest("tr").find('th:eq(0)').text();
var index = $(this).index();
// finGrav should be the row of headings for Final Gravity across the top
var finGrav = $(this).closest("table").find("tr:first th").eq(index).text();
var abv = $(this).text();
var msg = "Initial Gravity: " iniGrav
" > Final Gravity: " finGrav
" = " abv "% ABV";
// var title = $(this).title= msg ;
// alert(msg);
$('#output').html(msg);
});body {
background: #111;
}
#output {
color: #fff;
margin: 10px auto;
}
.card-body table {
width: 100%;
font-size: 1.2em;
}
.blank-cell,
.row-1 td {
background: #000;
color: #fff;
}
td,
th {
padding: 2px;
position: relative;
outline: 0;
}
td {
text-align: center;
cursor: pointer;
}
th {
font-weight: 600;
color: #0dead0;
}
td:hover {
background: #530288;
color: white;
box-shadow: inset 0 0 6px 0 #fff;
}
td {
font-size: 14px;
color: #fff;
width: 10%;
margin: 0 auto;
text-align: center;
text-indent: 6px;
margin-bottom: 1em;
position: relative;
height: 25px;
border-radius: 4px;
border: 1px #111 solid;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-ms-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
-webkit-box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/boxicons.js"></script>
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<table>
<thead class="sticky-thead">
<tr>
<th>
<i class='bx bxs-down-arrow' style='color:#ffffff'>IG</i>
<i class='bx bxs-right-arrow' style='color:#ffffff'>FG</i>
</th>
<th scope="col" class="topHead">0.990</th>
<th scope="col" class="topHead">0.992</th>
<th scope="col" class="topHead">0.994</th>
<th scope="col" class="topHead">0.996</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1.020</th>
<td class="tool-tip">3.9</td>
<td class="tool-tip">3.7</td>
<td class="tool-tip">3.4</td>
<td class="tool-tip">3.2</td>
</tr>
<tr>
<th scope="row">1.022</th>
<td class="tool-tip">4.2</td>
<td class="tool-tip">3.9</td>
<td class="tool-tip">3.7</td>
<td class="tool-tip">3.4</td>
</tr>
<tr>
<th scope="row">1.024</th>
<td class="tool-tip">4.5</td>
<td class="tool-tip">4.2</td>
<td class="tool-tip">3.9</td>
<td class="tool-tip">3.7</td>
</tr>
<tr>
<th scope="row">1.026</th>
<td class="tool-tip">4.7</td>
<td class="tool-tip">4.5</td>
<td class="tool-tip">4.2</td>
<td class="tool-tip">3.9</td>
</tr>
</tbody>
</table>
<div id="output"></div>