I have a problem. I am using the following webiste code:
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin: 0;
padding: 0;
}
body {
background: linear-gradient( rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3) ), url(src/assets/images/background2.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color:#464646;
}
.login, .register {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1, .register h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login .links, .register .links {
display: flex;
padding: 10px 15px;
}
.login .links a, .register .links a {
color: #adb2ba;
text-decoration: none;
display: inline-flex;
padding: 0 10px 10px 10px;
font-weight: bold;
}
.login .links a:hover, .register .links a:hover {
color: #9da3ac;
}
.login .links a.active, .register .links a.active {
border-bottom: 3px solid #547430;
color: #547430;
}
.login form, .register form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label, .register form label {
display: flex;
justify-content: center;
align-items: center;
width: 12%;
height: 50px;
background-color: #547430;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"], .login form input[type="email"], .register form input[type="password"], .register form input[type="text"], .register form input[type="email"] {
width: 80%;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"], .register form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #547430;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
border-radius: 0;
-webkit-border-radius: 0;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
.login form input[type="submit"]:hover, .register form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}
.login form #rememberme, .register form #rememberme {
width: 100%;
height: auto;
padding: 5px 20px;
background-color: transparent;
color: #000;
justify-content: flex-start;
}
.login form #rememberme input, .register form #rememberme input {
transform: scale(1.3);
margin-right: 7px;
}
.login form .msg, .register form .msg {
padding: 0 20px;
width: 100%;
}
.login form > a, .register form > a {
text-decoration: none;
color: #5b6574;
width: 100%;
padding: 5px 20px;
}
.login form > a:hover, .register form > a:hover {
color: #394049;
}
@media screen and (max-width: 400px) {
.login, .register {
width: 95%;
}
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: #547430;
color: #fff;
}
.nav-links a {
color: #fff;
}
/* LOGO */
.logo {
font-size: 32px;
font-family: Rockwell;
}
/* NAVBAR MENU */
.menu {
display: flex;
gap: 1em;
font-size: 18px;
}
.menu li:hover {
background-color: #7ead47;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
font-weight: bold;
}
/* DROPDOWN MENU */
.services {
position: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute; /*WITH RESPECT TO PARENT*/
display: none;
border-radius: 8px;
top: 35px;
}
.dropdown li li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: center;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.services:hover .dropdown {
display: block;
}
/*RESPONSIVE NAVBAR MENU STARTS*/
/* CHECKBOX HACK */
/*HAMBURGER MENU*/
.hamburger {
display: none;
font-size: 24px;
user-select: none;
}
/* APPLYING MEDIA QUERIES */
@media (max-width: 900px) {
.menu {
display: block;
position: absolute;
background-color: #547430;
margin-top: 5px;
text-align: left;
height: 100%;
width: 100%;
padding: 16px 0;
transition: all 0.3s ease;
left: -100%;
}
.menu li:hover {
display: inline-block;
background-color: #7ead47;
transition: 0.3s ease;
}
.menu li li {
margin-top: 12px;
}
input[type=checkbox]:checked ~ .menu{
left: 0%;
}
.hamburger {
display: block;
}
.dropdown {
left: 50%;
top: 30px;
transform: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>EWA</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<nav class="navbar">
<div class="logo">Audio Diary</div>
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">
<li><a href="/">Home</a></li>
<li><a href="/">Explore</a></li>
<li><a href="/">Info</a></li>
<li><a href="/login">Login</a></li>
</div>
</ul>
</nav>
<div class="login">
<h1>Login</h1>
<div class="links">
<a href="/login" class="active">Login</a>
<a href="/register">Register</a>
</div>
<form action="" method="post">
<label for="email">
<i class="fas fa-envelope"></i>
</label>
<input type="text" name="email" placeholder="Email" id="email" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<label id="rememberme">
<input type="checkbox" name="rememberCode">Remember me
</label>
<a href="/forgotpassword">Forgot Password?</a>
<div class="msg"></div>
<input type="submit" value="Login">
</form>
</div>
</body>
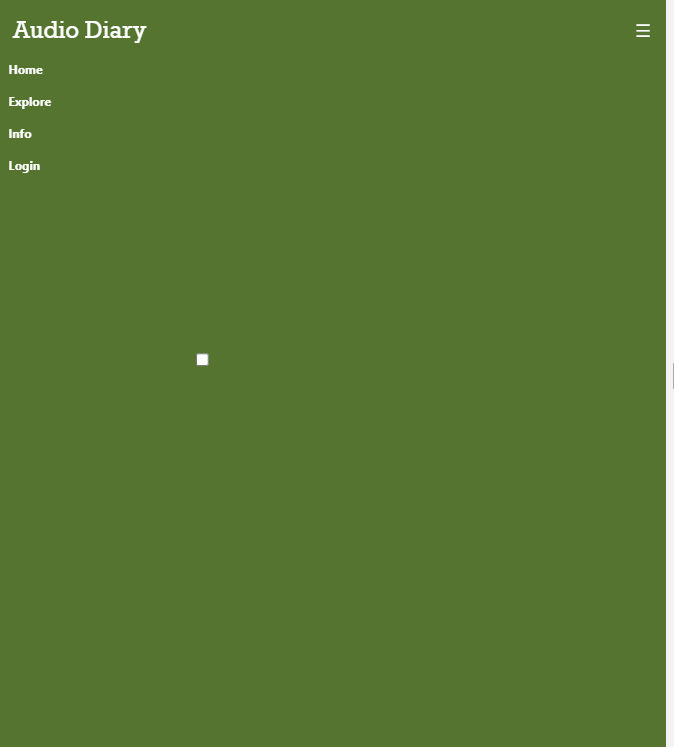
</html>But as you can see the checkbox from "Remember me" goes over the navbar, now I have already read that I can add z-index: 9999; to the navbar, or set the position to relative instead of absolute, but that places my navbar menu next to the logo on mobile. How can I let my navbar overlap all content on mobile, while maintaining the looks it has now?
PS: To see the wrong result, switch to full screen and shrink your window in width!
Here is an image of the wrong result:

CodePudding user response:
You have two issues.
Your toggle checkbox shows. You could apply some standard techniques to the checkbox to move it off screen. Note that I've also added aria-hidden="true" to prevent screen readers from announcing it.
.offscreen {
position: absolute;
left: -999em;
}
Your form checkbox shows over the menu because of the transform. If you disable the scaling rule you see it disappear. You can add a low z-index value to the menu to resolve this.
.menu {
...
z-index: 9;
}
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin: 0;
padding: 0;
}
body {
background: linear-gradient( rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url(src/assets/images/background2.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #464646;
}
.offscreen {
position: absolute;
left: -999em;
}
.login,
.register {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1,
.register h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login .links,
.register .links {
display: flex;
padding: 10px 15px;
}
.login .links a,
.register .links a {
color: #adb2ba;
text-decoration: none;
display: inline-flex;
padding: 0 10px 10px 10px;
font-weight: bold;
}
.login .links a:hover,
.register .links a:hover {
color: #9da3ac;
}
.login .links a.active,
.register .links a.active {
border-bottom: 3px solid #547430;
color: #547430;
}
.login form,
.register form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label,
.register form label {
display: flex;
justify-content: center;
align-items: center;
width: 12%;
height: 50px;
background-color: #547430;
color: #ffffff;
}
.login form input[type="password"],
.login form input[type="text"],
.login form input[type="email"],
.register form input[type="password"],
.register form input[type="text"],
.register form input[type="email"] {
width: 80%;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"],
.register form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #547430;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
border-radius: 0;
-webkit-border-radius: 0;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
.login form input[type="submit"]:hover,
.register form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}
.login form #rememberme,
.register form #rememberme {
width: 100%;
height: auto;
padding: 5px 20px;
background-color: transparent;
color: #000;
justify-content: flex-start;
}
.login form #rememberme input,
.register form #rememberme input {
transform: scale(1.3);
margin-right: 7px;
}
.login form .msg,
.register form .msg {
padding: 0 20px;
width: 100%;
}
.login form>a,
.register form>a {
text-decoration: none;
color: #5b6574;
width: 100%;
padding: 5px 20px;
}
.login form>a:hover,
.register form>a:hover {
color: #394049;
}
@media screen and (max-width: 400px) {
.login,
.register {
width: 95%;
}
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: #547430;
color: #fff;
}
.nav-links a {
color: #fff;
}
/* LOGO */
.logo {
font-size: 32px;
font-family: Rockwell;
}
/* NAVBAR MENU */
.menu {
display: flex;
gap: 1em;
font-size: 18px;
z-index: 9;
}
.menu li:hover {
background-color: #7ead47;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
font-weight: bold;
}
/* DROPDOWN MENU */
.services {
position: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute;
/*WITH RESPECT TO PARENT*/
display: none;
border-radius: 8px;
top: 35px;
}
.dropdown li li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: center;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.services:hover .dropdown {
display: block;
}
/*RESPONSIVE NAVBAR MENU STARTS*/
/* CHECKBOX HACK */
/*HAMBURGER MENU*/
.hamburger {
display: none;
font-size: 24px;
user-select: none;
}
/* APPLYING MEDIA QUERIES */
@media (max-width: 900px) {
.menu {
display: block;
position: absolute;
background-color: #547430;
margin-top: 5px;
text-align: left;
height: 100%;
width: 100%;
padding: 16px 0;
transition: all 0.3s ease;
left: -100%;
}
.menu li:hover {
display: inline-block;
background-color: #7ead47;
transition: 0.3s ease;
}
.menu li li {
margin-top: 12px;
}
input[type=checkbox]:checked~.menu {
left: 0%;
}
.hamburger {
display: block;
}
.dropdown {
left: 50%;
top: 30px;
transform: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>EWA</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<nav class="navbar">
<div class="logo">Audio Diary</div>
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" class="offscreen" aria-hidden="true" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">
<li><a href="/">Home</a></li>
<li><a href="/">Explore</a></li>
<li><a href="/">Info</a></li>
<li><a href="/login">Login</a></li>
</div>
</ul>
</nav>
<div class="login">
<h1>Login</h1>
<div class="links">
<a href="/login" class="active">Login</a>
<a href="/register">Register</a>
</div>
<form action="" method="post">
<label for="email">
<i class="fas fa-envelope"></i>
</label>
<input type="text" name="email" placeholder="Email" id="email" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<label id="rememberme">
<input type="checkbox" name="rememberCode">Remember me
</label>
<a href="/forgotpassword">Forgot Password?</a>
<div class="msg"></div>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>CodePudding user response:
I believe the problem is with z-index. Your checkbox is above the menu area. Add z-index: 1 to .menu and it will be hidden.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin: 0;
padding: 0;
}
body {
background: linear-gradient( rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3) ), url(src/assets/images/background2.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color:#464646;
}
.login, .register {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1, .register h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login .links, .register .links {
display: flex;
padding: 10px 15px;
}
.login .links a, .register .links a {
color: #adb2ba;
text-decoration: none;
display: inline-flex;
padding: 0 10px 10px 10px;
font-weight: bold;
}
.login .links a:hover, .register .links a:hover {
color: #9da3ac;
}
.login .links a.active, .register .links a.active {
border-bottom: 3px solid #547430;
color: #547430;
}
.login form, .register form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label, .register form label {
display: flex;
justify-content: center;
align-items: center;
width: 12%;
height: 50px;
background-color: #547430;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"], .login form input[type="email"], .register form input[type="password"], .register form input[type="text"], .register form input[type="email"] {
width: 80%;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"], .register form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #547430;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
border-radius: 0;
-webkit-border-radius: 0;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
.login form input[type="submit"]:hover, .register form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}
.login form #rememberme, .register form #rememberme {
width: 100%;
height: auto;
padding: 5px 20px;
background-color: transparent;
color: #000;
justify-content: flex-start;
}
.login form #rememberme input, .register form #rememberme input {
transform: scale(1.3);
margin-right: 7px;
}
.login form .msg, .register form .msg {
padding: 0 20px;
width: 100%;
}
.login form > a, .register form > a {
text-decoration: none;
color: #5b6574;
width: 100%;
padding: 5px 20px;
}
.login form > a:hover, .register form > a:hover {
color: #394049;
}
@media screen and (max-width: 400px) {
.login, .register {
width: 95%;
}
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.navbar {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
background-color: #547430;
color: #fff;
}
.nav-links a {
color: #fff;
}
/* LOGO */
.logo {
font-size: 32px;
font-family: Rockwell;
}
/* NAVBAR MENU */
.menu {
display: flex;
gap: 1em;
font-size: 18px;
}
.menu li:hover {
background-color: #7ead47;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
font-weight: bold;
}
/* DROPDOWN MENU */
.services {
position: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
position: absolute; /*WITH RESPECT TO PARENT*/
display: none;
border-radius: 8px;
top: 35px;
}
.dropdown li li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: center;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.services:hover .dropdown {
display: block;
}
/*RESPONSIVE NAVBAR MENU STARTS*/
/* CHECKBOX HACK */
/*HAMBURGER MENU*/
.hamburger {
display: none;
font-size: 24px;
user-select: none;
}
/* APPLYING MEDIA QUERIES */
@media (max-width: 900px) {
.menu {
display: block;
position: absolute;
background-color: #547430;
margin-top: 5px;
text-align: left;
height: 100%;
width: 100%;
padding: 16px 0;
transition: all 0.3s ease;
left: -100%;
z-index: 1;
}
.menu li:hover {
display: inline-block;
background-color: #7ead47;
transition: 0.3s ease;
}
.menu li li {
margin-top: 12px;
}
input[type=checkbox]:checked ~ .menu{
left: 0%;
}
.hamburger {
display: block;
}
.dropdown {
left: 50%;
top: 30px;
transform: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
}<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>EWA</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<nav class="navbar">
<div class="logo">Audio Diary</div>
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<input type="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">
<li><a href="/">Home</a></li>
<li><a href="/">Explore</a></li>
<li><a href="/">Info</a></li>
<li><a href="/login">Login</a></li>
</div>
</ul>
</nav>
<div class="login">
<h1>Login</h1>
<div class="links">
<a href="/login" class="active">Login</a>
<a href="/register">Register</a>
</div>
<form action="" method="post">
<label for="email">
<i class="fas fa-envelope"></i>
</label>
<input type="text" name="email" placeholder="Email" id="email" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<label id="rememberme">
<input type="checkbox" name="rememberCode">Remember me
</label>
<a href="/forgotpassword">Forgot Password?</a>
<div class="msg"></div>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>