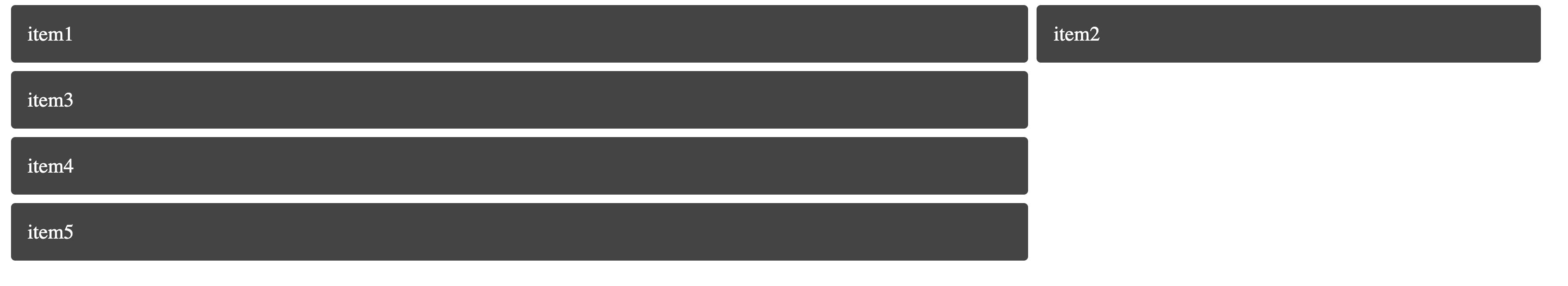
I have 5 components that needs to be in following structure for desktop view.
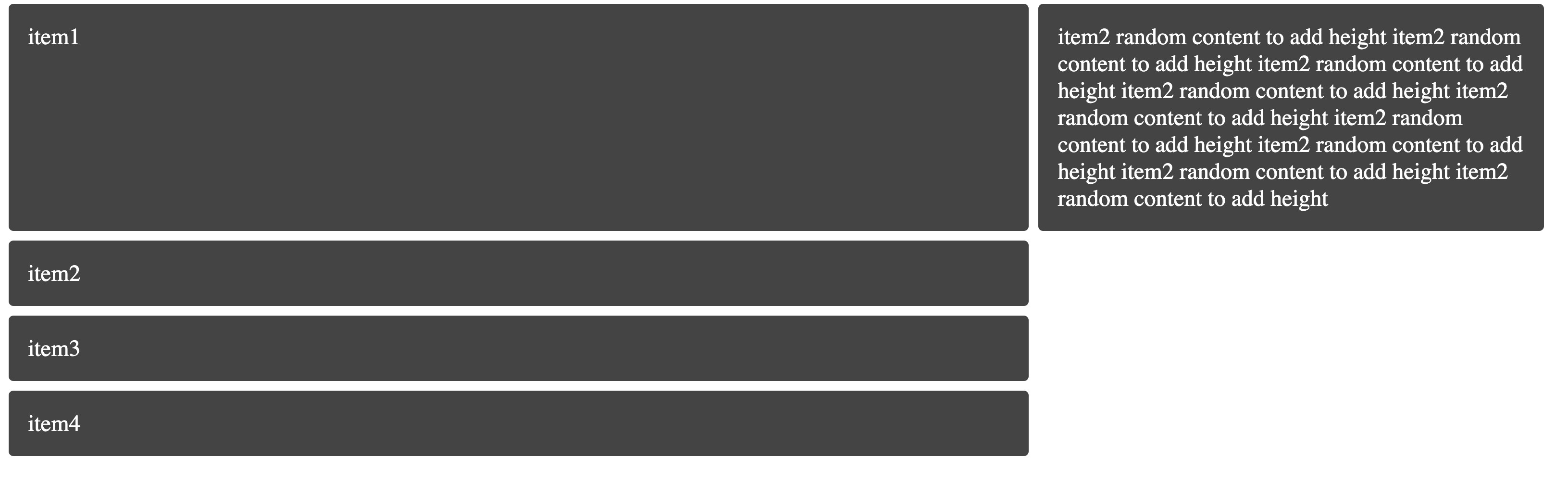
The issue I am facing is that when the content grows in one block, example in item1 or item2, it affects other blocks.
So for example if the item2's content is longer which increases its height, that affects item 1 too as follows. (And vice versa, item1 affects item2)
It seems like .item2 class has no effect. I can comment it out and same effect.
But whether I remove it or try passing in span 0 doesn't make a difference.
How can I fix this, so that item2 can grow as much as it wants to but not affect item block (and vice versa, item1 can grow without affect item2 block)?
HTML
<div class="wrapper">
<div class="box item1">item1</div>
<div class="box item2">item2</div>
<div class="box item3">item2</div>
<div class="box item4">item3</div>
<div class="box item5">item4</div>
</div>
CSS
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 33% 33% 33%;
background-color: #fff;
color: #444;
width: 80%;
margin: 0 auto;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.item1 {
grid-column: 1 / span 2;
}
.item2 {
grid-column: 3;
grid-row: 1 / span 1;
}
.item3 {
grid-column: 1 / span 2 ;
grid-row: 2 ;
}
.item4 {
grid-column: 1 / span 2 ;
grid-row: 3 ;
}
.item5 {
grid-column: 1 / span 2 ;
grid-row: 4 ;
}
CodePudding user response:
You can try to solve this, if move out of grid flow with position: absolute;
.item2 {
grid-column: 3;
position: absolute;
}
CodePudding user response:
.wrapper{
box-sizing: border-box;
}
.wrapper .box {
width: 48%;
margin-right: 1%;
float: left;
border: 1px solid grey;
}
.wrapper .box.item2{
float: right;
}
.wrapper .box.item3,
.wrapper .box.item4,
.wrapper .box.item5{
clear: left
}<div class="wrapper">
<div class="box item1">item1</div>
<div class="box item2">sample text sample text sample text<br>sample text</div>
<div class="box item3">item3</div>
<div class="box item4">item4</div>
<div class="box item5">item5</div>
</div>