This is my AddResult Activity where two function insert and update
public class AddResult extends AppCompatActivity {
EditText eng, urdu, math, bio, chem, phy, rol;
Database database;
Button btnsave;
int roll;
ArrayList<resultmodel> result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_add_result);
database = new Database(this);
eng = findViewById(R.id.edsub1);
urdu = findViewById(R.id.edsub2);
math = findViewById(R.id.edsub3);
phy = findViewById(R.id.edsub4);
btnsave = findViewById(R.id.save);
bio = findViewById(R.id.edsub5);
chem = findViewById(R.id.edsub6);
Intent intent = getIntent();
roll = intent.getIntExtra("id", 0);
result = database.search(roll);
if (result.size() > 0)
updataData();
else
insertData();
}
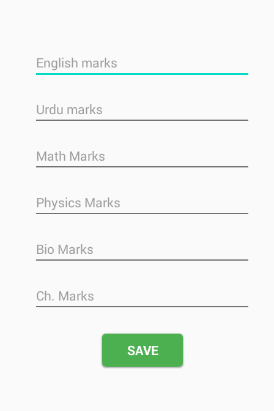
public void insertData() {
btnsave.setOnClickListener(v -> {
;
String E = eng.getText().toString();
String U = urdu.getText().toString();
String M = math.getText().toString();
String B = bio.getText().toString();
String P = phy.getText().toString();
String C = chem.getText().toString();
if (E.equals("") || U.equals("") || M.equals("") || B.equals("") || P.equals("") || C.equals(""))
Toast.makeText(this, "Please fill all field first", Toast.LENGTH_SHORT).show();
else {
int English = Integer.parseInt(E);
int Bio = Integer.parseInt(B);
int Math = Integer.parseInt(M);
int Urdu = Integer.parseInt(U);
int Physics = Integer.parseInt(P);
int Chemistry = Integer.parseInt(C);
resultmodel result = new resultmodel(English, Urdu, Math, Bio, Chemistry, Physics, roll);
int i = database.resultInsertion(result);
if (i == 1)
Toast.makeText(this, "Result is inserted", Toast.LENGTH_SHORT).show();
else
Toast.makeText(this, "Result is not inserted", Toast.LENGTH_SHORT).show();
}
});
}
My problem is here
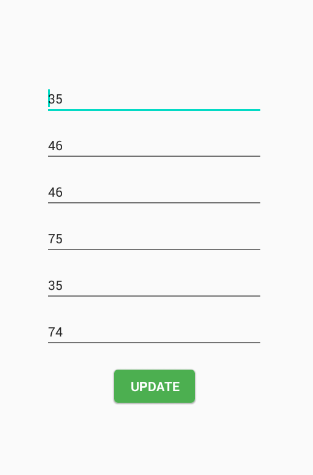
public void updataData() {
btnsave.setText("UPDATE");
resultmodel m = result.get(0);
bio.setText(String.valueOf(m.getB()));
chem.setText(String.valueOf(m.getC()));
phy.setText(String.valueOf(m.getP()));
urdu.setText(String.valueOf(m.getU()));
eng.setText(String.valueOf(m.getE()));
math.setText(String.valueOf(m.getM()));
btnsave.setOnClickListener(v -> {
String E = eng.getText().toString();
String U = urdu.getText().toString();
String M = math.getText().toString();
String B = bio.getText().toString();
String P = phy.getText().toString();
String C = chem.getText().toString();
if (E.equals("") || U.equals("") || M.equals("") || B.equals("") || P.equals("") || C.equals(""))
Toast.makeText(this, "Please fill all field first", Toast.LENGTH_SHORT).show();
else {
int English = Integer.parseInt(E);
int Bio = Integer.parseInt(B);
int Math = Integer.parseInt(M);
int Urdu = Integer.parseInt(U);
int Physics = Integer.parseInt(P);
int Chemistry = Integer.parseInt(C);
resultmodel result = new resultmodel(English, Urdu, Math, Bio, Chemistry, Physics, roll);
Boolean b = database.updateresult(result);
//Log.i("LogId", String.valueOf(b));
if (b == true)
Toast.makeText(this, "Data is updated", Toast.LENGTH_SHORT).show();
else
Toast.makeText(this, "Result is not updated", Toast.LENGTH_SHORT).show();
}
});
}
}
I am using one layout for insert marks and update. In my insert layout I have use EditText with hint. To use this layout for updating I have fill previous inserted data but this data show only subject marks. I want to show first subject Name in hint and then subject marks in text. For better understanding I have attach screen of my app
CodePudding user response:
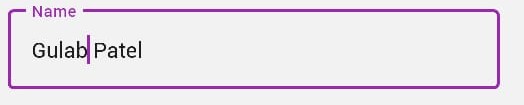
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_margin="8dp">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/name"
android:maxLength="80"
android:maxLines="1"
android:fontFamily="@font/roboto_regular"/>
</com.google.android.material.textfield.TextInputLayout>
Use Material Edittext this will make your goal easy
CodePudding user response:
Use TextInputLayout by adding this dependency
implementation 'com.google.android.material:material:1.4.0'
Sample layout for TextInputLayout:
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/etSubject"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_45"
android:layout_gravity="center"
android:layout_marginHorizontal="@dimen/dp_24"
android:layout_marginVertical="@dimen/dp_8"
android:background="@drawable/floating_hint_margin"
android:fontFamily="sans-serif-light"
android:hint="@string/subject"
android:inputType="text"
android:paddingHorizontal="@dimen/dp_10"
android:singleLine="true"
android:textColor="@color/primary_text"
android:textColorHint="@color/secondary_text"
android:textSize="@dimen/sp_16" />
</com.google.android.material.textfield.TextInputLayout>
floating_hint_margin:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:top="@dimen/dp_4">
<shape>
<stroke
android:width="0.8dp"
android:color="@color/darkGrey" />
<solid android:color="@color/whiteSecondary" />
<corners android:radius="@dimen/dp_4" />
</shape>
</item>
</layer-list>