I have an assignment to implement a diagram using javascript prototypes and constructors. For now I have to implement multiple inheritance using prototypes. I know how to implement single inheritance and I am stuck on inheriting multiple prototypes.
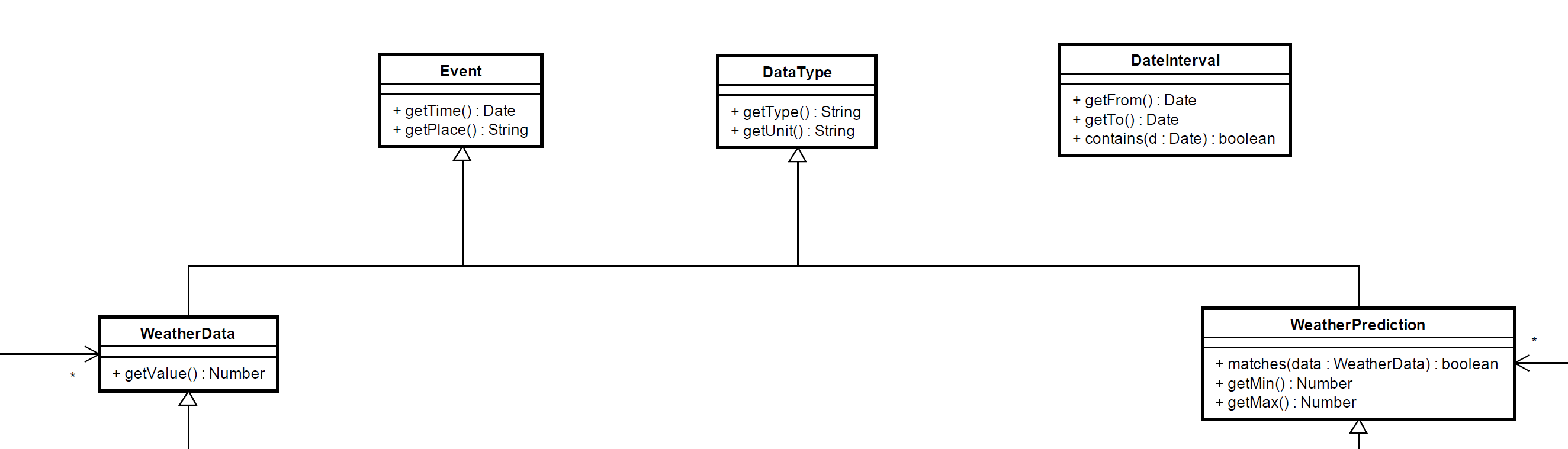
This question is focusing on WeatherData inheriting Event and DataType objects.
import { DataType, Event } from "./../common/EventData.mjs"
export function WeatherData(value, { time, place }, { type, unit, isInternational }) {
Event.call(time, place)
DataType.call(type, unit, isInternational)
this.value = value
}
WeatherData.setPrototypeOf(WeatherData.prototype, Event.prototype)
WeatherData.setPrototypeOf(WeatherData.prototype, DataType.prototype)
WeatherData.prototype.getValue = function () { return this.value }
I havent tested the code but I am sure it's wrong because the second .setPrototypeOf() overwrites the first function, which means that the WeatherData's prototype will be DataType.
I have searched the internet and could not find answer for this, maybe because this methodology is obsolete.
CodePudding user response:
One could give the OP's code a refactoring try of muti-inheritance glue-code like this ...
import { DataType, Event } from "./../common/EventData.mjs"
function WeatherData(
value,
{ time, place },
{ type, unit, isInternational }
) {
// - close to an instance level super call but done twice.
//
// - technically applying two function based mixins.
Event.call(this, time, place);
DataType.call(this, type, unit, isInternational)
this.value = value
}
// - prototype level kind of multiple superclass extension.
//
// - technically mixed-in prototype objects via
// `Object.assign`
WeatherData.prototype = Object.assign(
// ... aggregate a compound prototype.
Object.getPrototypeOf(Object.create(Event.prototype)),
Object.getPrototypeOf(Object.create(DataType.prototype)),
);
// prevent latest mixed-in super-constructor, here
// `DataType`, from being the sub-classed constructor.
WeatherData.prototype.constructor = WeatherData;
WeatherData.prototype.getValue = function () {
return this.value;
}
export/* default*/ WeatherData;
The above constructor implementation covers the mixin part at instance/object level. The code which aggregates and assigns a prototype compound from two other prototype objects is the closest one can come to multiple inheritance with what is available in JS.
But the above code's design also is flawed in a way that such a compound prototype does loose any further linkage into any of the possibly available prototype chains of either Event or DataType.
Thus from a modeling perspective it was better if the available code base was provided in a way that one could let WeatherData inherit from DataType whereas a prototype agnostic implementation of Event could be applied additionally as function based mixin.