I have a horizontal UIStackView which contains an UILabel and a UIButton.
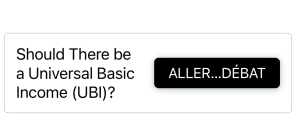
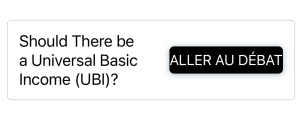
My UILabel is correctly fitting and wrapping a the middle of the UIStackView but the issue is that my UIButton has either a truncated content in the middle or no padding.
What I do is :
let container = UIStackView()
self.addSubview(container)
container.addArrangedSubview(debateName)
container.addArrangedSubview(debateButton)
container.axis = .horizontal
container.distribution = .equalSpacing
container.alignment = .center
container.spacing = 15
container.isLayoutMarginsRelativeArrangement = true
container.layoutMargins = UIEdgeInsets(top: 0, left: 15, bottom: 0, right: 15)
container.isUserInteractionEnabled = true
container.addBorder(hexString: SettingsProvider.sharedInstance.borderBoxColor, width: 0.2)
container.snp.makeConstraints { (make) -> Void in
make.top.equalTo(self)
make.left.equalTo(self)
make.right.equalTo(self)
make.height.greaterThanOrEqualTo(100)
}
myLabel.numberOfLines = 0
myButton.setTitle(NSLocalizedString(self.textKey, comment: ""), for: .normal)
myButton.uppercased()
myButton.layer.cornerRadius = 6
myButton.contentEdgeInsets = UIEdgeInsets(top: 8, left: 10, bottom: 8, right: 10)
myButton.sizeToFit()
myButton.addBorder(hexString: SettingsProvider.sharedInstance.borderBoxColor, width: 0.2)
myButton.addShadow(offset: CGSize.init(width: 0, height: 1), color: UIColor.init(hexString: SettingsProvider.sharedInstance.borderBoxColor), radius: 4, opacity: 0.35)
The only thing I can do is removing contentEdgeInsets() so I can have my content not truncated but I lose my padding :
Is there any way to combine those two requirements ?
CodePudding user response:
Couple things...
- on your stack view, set
.distribution = .fillinstead of.equalSpacing. You have only two arranged subviews (there's only one space) - you shouldn't need
myButton.sizeToFit()
Add this line to your button setup:
myButton.setContentCompressionResistancePriority(.required, for: .horizontal)
That should prevent your button from compressing / truncating its label.