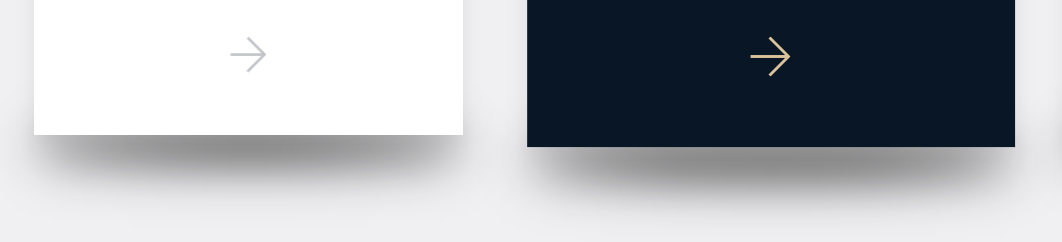
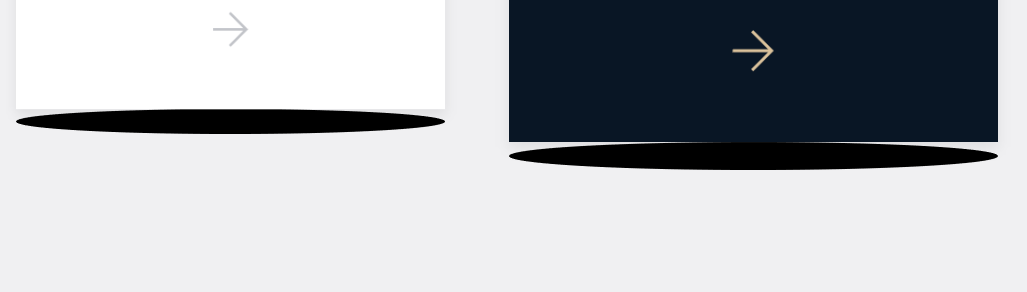
I designed featured boxes on a webpage and added a shadow to the bottom using CSS. It looks good in Chrome and Firefox but when I checked on IE 11, it does not look okay.
The image above is from other browsers and the obe below is the appearance on IE 11.
I addded the shadow using the CSS code below:
.service_group:hover .uk-box-shadow-bottom:before {
content: '';
position: absolute;
bottom: -20px;
left: 0;
right: 0;
height: 20px;
border-radius: 100%;
background: #000;
filter: blur(20px);
}
Is there a way to get rid of the solid black shadow in IE? I learned I can add a CSS stylesheet for IE and override this CSS code inside. But it seems like that would be overkill. Is there a simpler way to do this?
CodePudding user response:
You can get CSS to test whether filter is supported by the browser in modern browsers. @support isn't supported in IE so it just ignores the setting of the background to black so it's there but not seen.
Here's an example snippet - obviously hasn't got all the right sizing that your code will have.
<style>
.service_group {}
.uk-box-shadow-bottom {
position: relative;
}
.service_group:hover .uk-box-shadow-bottom:before {
content: '';
position: absolute;
bottom: -20px;
left: 0;
right: 0;
height: 20px;
border-radius: 100%;
/*background: #000;*/
/*filter: blur(20px);*/
height: 40px;
}
@supports (filter: blur()) {
.service_group:hover .uk-box-shadow-bottom:before {
background: #000;
filter: blur(20px);
}
}
</style>
<div class="service_group">Just some info so I can hover
<div class="uk-box-shadow-bottom"></div>
</div>CodePudding user response:
You can try box shadow
.service_group:hover{
box-shadow: 3px 9px 35px 0px black;
}
And can also check how many browsers are supporting this property