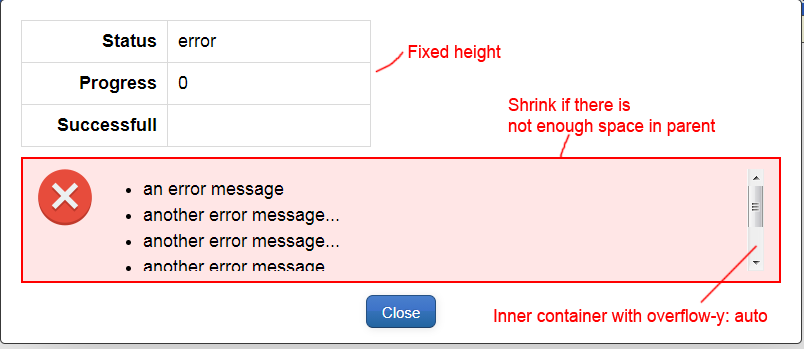
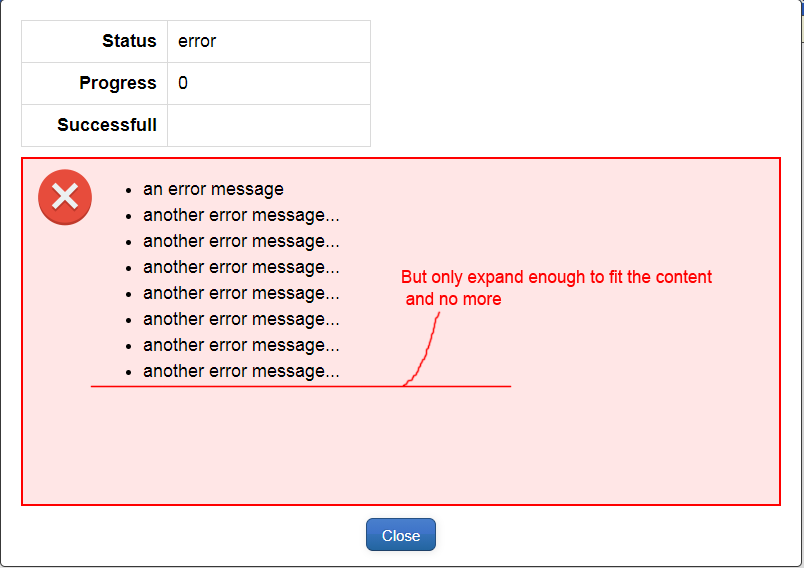
I want to have an element - .errorMessages, grows to fit the content (a div with overflow-y: auto to show scrollbar), but do not exceed parent space.
The HTML looks something like this:
<div class="modalBox"> <!-- this changes with window size -->
<div class="content">
<table class="vtable" style="width: 350px;">
<!-- this needs to expand, but not more than the content -->
...
</table>
<div class="errorMessages flex">
<!-- this needs to expand, but not more than the content -->
<div>
<ul>
<li>an error message</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
</ul>
</div>
</div>
</div>
<div><input type="button" value="Close" class="button blue" />
</div>
</div>
CodePudding user response:
Give a certain height in rem to your .content class. Then give desired heights in percentage to your .vtable and .errorMessages classess.
<div class="modalBox"> <!-- this changes with window size -->
<div class="content" style="height: 10rem">
<div class="vtable" style="width: 350px; height: 50%; overflow-y: auto;">
<!-- this needs to expand, but not more than the content -->
<div>
<ul>
<li>an error message</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
</ul>
</div>
...
</div>
<div class="errorMessages flex" style="width: 350px; height: 50%; overflow-y: auto;">
<!-- this needs to expand, but not more than the content -->
<div>
<ul>
<li>an error message</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
<li>another error message...</li>
</ul>
</div>
</div>
</div>
<div><input type="button" value="Close" class="button blue" />
</div>
</div>By the way, watch out to use proper HTML semantics, for example the table element.
CodePudding user response:
You can try to solve this with the calc() function.
- Create a variable to define
.vtableheight. - In
errorMessagesset two height propertiesmin-heightandmax-height min-height=calc(100% - var(--vtable-height))- And the
max-heightwe will set the same height as the.vtablewith the variable.