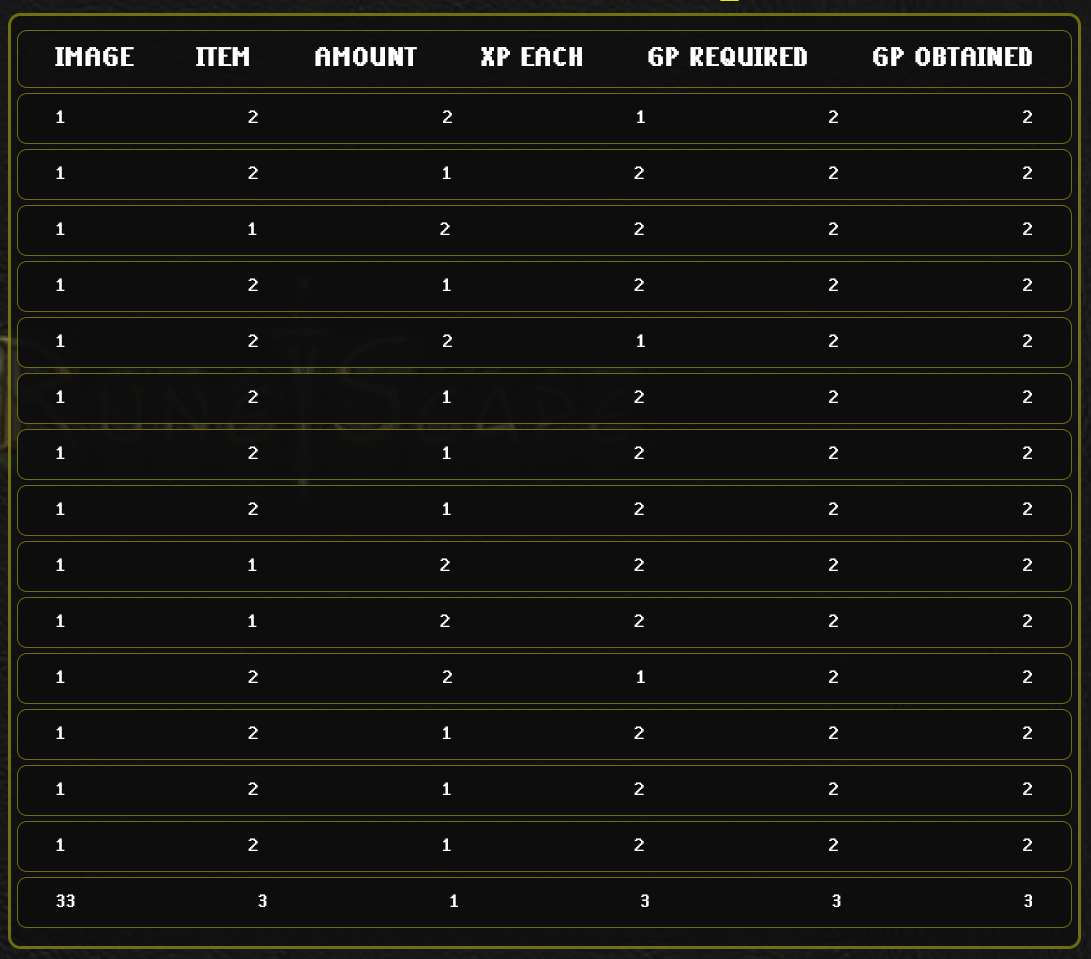
I created a table that looks as follows:
For some reason I cant center the numbers inside each row to be centered with the header.
My HTML is as follows (I use Flask so that's why the for loop):
<div class="calculation_grid">
<ul class="responsive-table">
<li class="table-header">
{% for cell in headings %}
<div class="col"> {{ cell }}</div>
{% endfor %}
</li>
{% for row in data %}
<li class="table-row">
{% for cell in row %}
<div class="col"> {{ cell }}</div>
{% endfor %}
</li>
{% endfor %}
</ul>
</div>
and my CSS:
ul {
padding: 0;
}
.responsive-table {
width: 100%;
table-layout : fixed;
}
.responsive-table li {
border-radius: 8px;
display: flex;
justify-content: space-between;
margin-bottom: 4px;
padding: 10px 30px;
overflow: hidden;
}
.responsive-table .table-header {
background-color: rgba(0, 0, 0, 0.2);
border: 1px solid rgba(255, 254, 5, 0.4);
color: white;
font-size: 1.5rem;
font-weight: bold;
letter-spacing: 0.03em;
text-transform: uppercase;
}
.responsive-table .table-row {
background: rgba(0, 0, 0, 0.9);
border: 1px solid rgba(255, 254, 5, 0.4);
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0.2);
color: white;
}
.responsive-table .table-row .col {
text-align: center;
}
@media all and (max-width: 100%) {
.responsive-table .table-header {
display: none;
}
.responsive-table li {
display: block;
}
.responsive-table .col {
flex-basis: 100%;
display: flex;
padding: 10px 0;
}
}
Any idea why it won't center?
Thank you
CodePudding user response:
You can try with grid:
ul {
padding: 0;
}
.responsive-table {
width: 100%;
table-layout : fixed;
}
.responsive-table li {
border-radius: 8px;
display: grid;
justify-content: space-between;
grid-template-columns: repeat(6, 1fr);
justify-items: center;
margin-bottom: 4px;
padding: 10px 30px;
overflow: hidden;
}
.responsive-table .table-header {
background-color: rgba(0, 0, 0, 0.2);
border: 1px solid rgba(255, 254, 5, 0.4);
color: white;
font-size: 1.5rem;
font-weight: bold;
letter-spacing: 0.03em;
text-transform: uppercase;
}
.responsive-table .table-row {
background: rgba(0, 0, 0, 0.9);
border: 1px solid rgba(255, 254, 5, 0.4);
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0.2);
color: white;
}
.responsive-table .table-row .col {
text-align: center;
}
@media all and (max-width: 100%) {
.responsive-table .table-header {
display: none;
}
.responsive-table li {
display: block;
}
.responsive-table .col {
flex-basis: 100%;
display: flex;
padding: 10px 0;
}
}<div class="calculation_grid">
<ul class="responsive-table">
<li class="table-header">
<div class="col"> image</div>
<div class="col"> item</div>
<div class="col"> amount</div>
<div class="col"> xp each</div>
<div class="col"> gp required</div>
<div class="col"> gp obtained</div>
</li>
<li class="table-row">
<div class="col"> 1</div>
<div class="col"> 2</div>
<div class="col"> 3</div>
<div class="col"> 4</div>
<div class="col"> 5</div>
<div class="col"> 6</div>
</li>
<li class="table-row">
<div class="col"> 1</div>
<div class="col"> 2</div>
<div class="col"> 3</div>
<div class="col"> 4</div>
<div class="col"> 5</div>
<div class="col"> 6</div>
</li>
</ul>
</div>