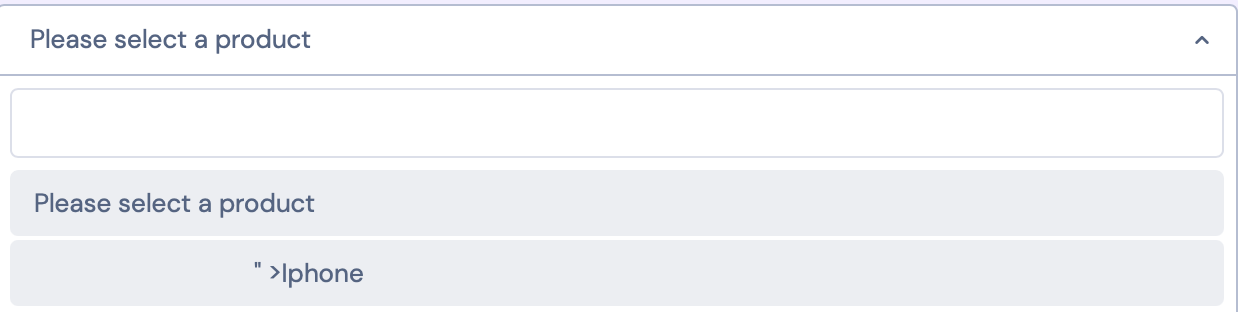
I have a div content (barcode) in my database as below and i want to assign it as attribute to my select option. When i assign it, the option gets distorted. How can i get this done ? I have attached an image of how it looks distorted.
When i take out the data-barcode attribute, it displays well
JS
$('#item').append('<option value="' products.id '" data-barcode="' products.barcode '">' products.name '</option>');
DIV
<div style="font-size:0;position:relative;width:114px;height:30px;">
<div style="background-color:black;width:4px;height:30px;position:absolute;left:0px;top:0"> </div>
<div style="background-color:black;width:2px;height:30px;position:absolute;left:6px;top:0"> </div>
<div style="background-color:black;width:6px;height:30px;position:absolute;left:12px;top:0"> </div>
<div style="background-color:black;width:4px;height:30px;position:absolute;left:22px;top:0"> </div>
<div style="background-color:black;width:2px;height:30px;position:absolute;left:30px;top:0"> </div>
<div style="background-color:black;width:2px;height:30px;position:absolute;left:38px;top:0"> </div>
<div style="background-color:black;width:2px;height:30px;position:absolute;left:44px;top:0"> </div>
<div style="background-color:black;width:2px;height:30px;position:absolute;left:50px;top:0"> </div>
<div style="background-color:black;width:4px;height:30px;position:absolute;left:56px;top:0"> </div>
<div style="background-color:black;width:4px;height:30px;position:absolute;left:66px;top:0"> </div>
<div style="background-color:black;width:6px;height:30px;position:absolute;left:74px;top:0"> </div>
<div style="background-color:black;width:2px;height:30px;position:absolute;left:84px;top:0"> </div>
<div style="background-color:black;width:4px;height:30px;position:absolute;left:88px;top:0"> </div>
<div style="background-color:black;width:6px;height:30px;position:absolute;left:98px;top:0"> </div>
<div style="background-color:black;width:2px;height:30px;position:absolute;left:106px;top:0"> </div>
<div style="background-color:black;width:4px;height:30px;position:absolute;left:110px;top:0"> </div>
</div>
CodePudding user response:
You need to encode and escape HTML tags
$('#item').append('<option value="' products.id '" data-barcode="' encodeURIComponent(products.barcode) '">' products.name '</option>');
// get data-barcode and decode
let barcode = decodeURIComponent($(el).attr('data-barcode'));
CodePudding user response:
How to encode with base64:
products = {
id: '12345',
barcode: '<div style="font-size:0;position:relative;width:114px;height:30px;"><div style="background-color:black;width:4px;height:30px;position:absolute;left:0px;top:0"> </div><div style="background-color:black;width:2px;height:30px;position:absolute;left:6px;top:0"> </div><div style="background-color:black;width:6px;height:30px;position:absolute;left:12px;top:0"> </div><div style="background-color:black;width:4px;height:30px;position:absolute;left:22px;top:0"> </div><div style="background-color:black;width:2px;height:30px;position:absolute;left:30px;top:0"> </div><div style="background-color:black;width:2px;height:30px;position:absolute;left:38px;top:0"> </div><div style="background-color:black;width:2px;height:30px;position:absolute;left:44px;top:0"> </div><div style="background-color:black;width:2px;height:30px;position:absolute;left:50px;top:0"> </div><div style="background-color:black;width:4px;height:30px;position:absolute;left:56px;top:0"> </div><div style="background-color:black;width:4px;height:30px;position:absolute;left:66px;top:0"> </div><div style="background-color:black;width:6px;height:30px;position:absolute;left:74px;top:0"> </div><div style="background-color:black;width:2px;height:30px;position:absolute;left:84px;top:0"> </div><div style="background-color:black;width:4px;height:30px;position:absolute;left:88px;top:0"> </div><div style="background-color:black;width:6px;height:30px;position:absolute;left:98px;top:0"> </div><div style="background-color:black;width:2px;height:30px;position:absolute;left:106px;top:0"> </div><div style="background-color:black;width:4px;height:30px;position:absolute;left:110px;top:0"> </div></div>',
name: 'phone'
}
$('#item').append('<option value="' products.id '" data-barcode="' window.btoa(products.barcode) '">' products.name '</option>');
console.log(window.atob($('#item > option[value="' products.id '"]').data('barcode')));<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<select id="item"></select>