I'm a completely novice with front-end developing but I'm trying to build my website to showcase my Blockchain's projects.
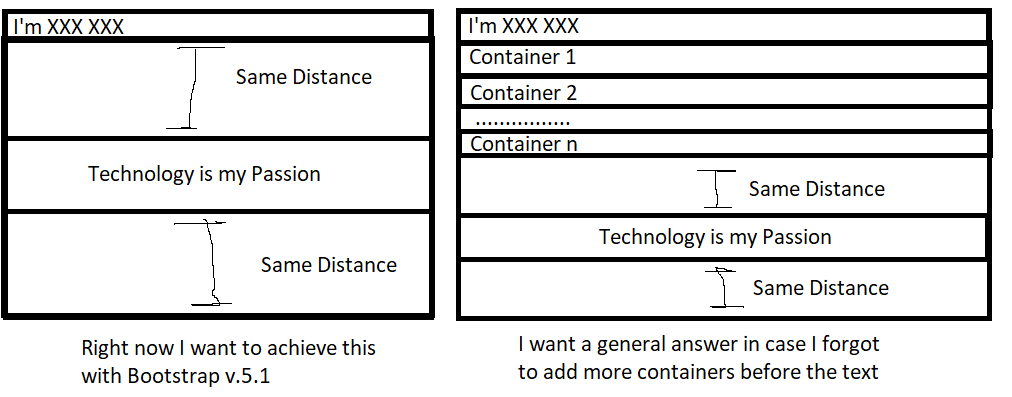
Right now, I am trying to align the text "Technology is my Passion" at the vertical-center of the remaining free space.
How do I achieve this with bootstrap v5.1?
Is it possible to achieve a generalized answer as the image below?
CODE SNIPPET
/*--- basic styling ---*/
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-family: Hack, monospace !important;
background-color: #0f0f0f !important;
}
.owner {
color: #F4364C;
font-size: 1.2vw;
}
/*--- glitch effect ---*/
.glitch {
color: #F4364C;
position: relative;
font-size: 4vw !important;
}
.glitch::before {
color: #F4364C;
position: absolute;
content: attr(data-text);
top: 0vh;
left: 0.3vw;
width: 100%;
height: 100%;
text-shadow: -1px 0 #FFD700;
background: #0f0f0f;
overflow: hidden;
animation: glitch-anim-1 2s infinite linear alternate-reverse;
}
.glitch::after {
color: #F4364C;
position: absolute;
content: attr(data-text);
top: 0vh;
right: 0.3vw;
width: 100%;
height: 100%;
text-shadow: -1px 0 #C0C0C0;
background: #0f0f0f;
overflow: hidden;
animation: glitch-anim-2 2s infinite linear alternate-reverse;
}
@-webkit-keyframes glitch-anim-1 {
0% {
-webkit-clip-path: inset(37% 0 1% 0);
clip-path: inset(37% 0 1% 0);
}
5% {
-webkit-clip-path: inset(46% 0 40% 0);
clip-path: inset(46% 0 40% 0);
}
10% {
-webkit-clip-path: inset(99% 0 1% 0);
clip-path: inset(99% 0 1% 0);
}
15% {
-webkit-clip-path: inset(91% 0 6% 0);
clip-path: inset(91% 0 6% 0);
}
20% {
-webkit-clip-path: inset(11% 0 37% 0);
clip-path: inset(11% 0 37% 0);
}
25% {
-webkit-clip-path: inset(97% 0 1% 0);
clip-path: inset(97% 0 1% 0);
}
30% {
-webkit-clip-path: inset(24% 0 56% 0);
clip-path: inset(24% 0 56% 0);
}
35% {
-webkit-clip-path: inset(20% 0 30% 0);
clip-path: inset(20% 0 30% 0);
}
40% {
-webkit-clip-path: inset(89% 0 8% 0);
clip-path: inset(89% 0 8% 0);
}
45% {
-webkit-clip-path: inset(36% 0 60% 0);
clip-path: inset(36% 0 60% 0);
}
50% {
-webkit-clip-path: inset(5% 0 62% 0);
clip-path: inset(5% 0 62% 0);
}
55% {
-webkit-clip-path: inset(9% 0 3% 0);
clip-path: inset(9% 0 3% 0);
}
60% {
-webkit-clip-path: inset(50% 0 21% 0);
clip-path: inset(50% 0 21% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(68% 0 15% 0);
clip-path: inset(68% 0 15% 0);
}
75% {
-webkit-clip-path: inset(47% 0 49% 0);
clip-path: inset(47% 0 49% 0);
}
80% {
-webkit-clip-path: inset(90% 0 3% 0);
clip-path: inset(90% 0 3% 0);
}
85% {
-webkit-clip-path: inset(97% 0 3% 0);
clip-path: inset(97% 0 3% 0);
}
90% {
-webkit-clip-path: inset(45% 0 29% 0);
clip-path: inset(45% 0 29% 0);
}
95% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
100% {
-webkit-clip-path: inset(46% 0 12% 0);
clip-path: inset(46% 0 12% 0);
}
}
@keyframes glitch-anim-1 {
0% {
-webkit-clip-path: inset(37% 0 1% 0);
clip-path: inset(37% 0 1% 0);
}
5% {
-webkit-clip-path: inset(46% 0 40% 0);
clip-path: inset(46% 0 40% 0);
}
10% {
-webkit-clip-path: inset(99% 0 1% 0);
clip-path: inset(99% 0 1% 0);
}
15% {
-webkit-clip-path: inset(91% 0 6% 0);
clip-path: inset(91% 0 6% 0);
}
20% {
-webkit-clip-path: inset(11% 0 37% 0);
clip-path: inset(11% 0 37% 0);
}
25% {
-webkit-clip-path: inset(97% 0 1% 0);
clip-path: inset(97% 0 1% 0);
}
30% {
-webkit-clip-path: inset(24% 0 56% 0);
clip-path: inset(24% 0 56% 0);
}
35% {
-webkit-clip-path: inset(20% 0 30% 0);
clip-path: inset(20% 0 30% 0);
}
40% {
-webkit-clip-path: inset(89% 0 8% 0);
clip-path: inset(89% 0 8% 0);
}
45% {
-webkit-clip-path: inset(36% 0 60% 0);
clip-path: inset(36% 0 60% 0);
}
50% {
-webkit-clip-path: inset(5% 0 62% 0);
clip-path: inset(5% 0 62% 0);
}
55% {
-webkit-clip-path: inset(9% 0 3% 0);
clip-path: inset(9% 0 3% 0);
}
60% {
-webkit-clip-path: inset(50% 0 21% 0);
clip-path: inset(50% 0 21% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(68% 0 15% 0);
clip-path: inset(68% 0 15% 0);
}
75% {
-webkit-clip-path: inset(47% 0 49% 0);
clip-path: inset(47% 0 49% 0);
}
80% {
-webkit-clip-path: inset(90% 0 3% 0);
clip-path: inset(90% 0 3% 0);
}
85% {
-webkit-clip-path: inset(97% 0 3% 0);
clip-path: inset(97% 0 3% 0);
}
90% {
-webkit-clip-path: inset(45% 0 29% 0);
clip-path: inset(45% 0 29% 0);
}
95% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
100% {
-webkit-clip-path: inset(46% 0 12% 0);
clip-path: inset(46% 0 12% 0);
}
}
@-webkit-keyframes glitch-anim-2 {
0% {
-webkit-clip-path: inset(35% 0 4% 0);
clip-path: inset(35% 0 4% 0);
}
5% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
10% {
-webkit-clip-path: inset(37% 0 13% 0);
clip-path: inset(37% 0 13% 0);
}
15% {
-webkit-clip-path: inset(86% 0 2% 0);
clip-path: inset(86% 0 2% 0);
}
20% {
-webkit-clip-path: inset(37% 0 22% 0);
clip-path: inset(37% 0 22% 0);
}
25% {
-webkit-clip-path: inset(36% 0 4% 0);
clip-path: inset(36% 0 4% 0);
}
30% {
-webkit-clip-path: inset(85% 0 10% 0);
clip-path: inset(85% 0 10% 0);
}
35% {
-webkit-clip-path: inset(40% 0 13% 0);
clip-path: inset(40% 0 13% 0);
}
40% {
-webkit-clip-path: inset(6% 0 69% 0);
clip-path: inset(6% 0 69% 0);
}
45% {
-webkit-clip-path: inset(6% 0 11% 0);
clip-path: inset(6% 0 11% 0);
}
50% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
55% {
-webkit-clip-path: inset(70% 0 9% 0);
clip-path: inset(70% 0 9% 0);
}
60% {
-webkit-clip-path: inset(23% 0 71% 0);
clip-path: inset(23% 0 71% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(74% 0 8% 0);
clip-path: inset(74% 0 8% 0);
}
75% {
-webkit-clip-path: inset(72% 0 23% 0);
clip-path: inset(72% 0 23% 0);
}
80% {
-webkit-clip-path: inset(71% 0 9% 0);
clip-path: inset(71% 0 9% 0);
}
85% {
-webkit-clip-path: inset(52% 0 3% 0);
clip-path: inset(52% 0 3% 0);
}
90% {
-webkit-clip-path: inset(42% 0 46% 0);
clip-path: inset(42% 0 46% 0);
}
95% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
100% {
-webkit-clip-path: inset(55% 0 4% 0);
clip-path: inset(55% 0 4% 0);
}
}
@keyframes glitch-anim-2 {
0% {
-webkit-clip-path: inset(35% 0 4% 0);
clip-path: inset(35% 0 4% 0);
}
5% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
10% {
-webkit-clip-path: inset(37% 0 13% 0);
clip-path: inset(37% 0 13% 0);
}
15% {
-webkit-clip-path: inset(86% 0 2% 0);
clip-path: inset(86% 0 2% 0);
}
20% {
-webkit-clip-path: inset(37% 0 22% 0);
clip-path: inset(37% 0 22% 0);
}
25% {
-webkit-clip-path: inset(36% 0 4% 0);
clip-path: inset(36% 0 4% 0);
}
30% {
-webkit-clip-path: inset(85% 0 10% 0);
clip-path: inset(85% 0 10% 0);
}
35% {
-webkit-clip-path: inset(40% 0 13% 0);
clip-path: inset(40% 0 13% 0);
}
40% {
-webkit-clip-path: inset(6% 0 69% 0);
clip-path: inset(6% 0 69% 0);
}
45% {
-webkit-clip-path: inset(6% 0 11% 0);
clip-path: inset(6% 0 11% 0);
}
50% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
55% {
-webkit-clip-path: inset(70% 0 9% 0);
clip-path: inset(70% 0 9% 0);
}
60% {
-webkit-clip-path: inset(23% 0 71% 0);
clip-path: inset(23% 0 71% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(74% 0 8% 0);
clip-path: inset(74% 0 8% 0);
}
75% {
-webkit-clip-path: inset(72% 0 23% 0);
clip-path: inset(72% 0 23% 0);
}
80% {
-webkit-clip-path: inset(71% 0 9% 0);
clip-path: inset(71% 0 9% 0);
}
85% {
-webkit-clip-path: inset(52% 0 3% 0);
clip-path: inset(52% 0 3% 0);
}
90% {
-webkit-clip-path: inset(42% 0 46% 0);
clip-path: inset(42% 0 46% 0);
}
95% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
100% {
-webkit-clip-path: inset(55% 0 4% 0);
clip-path: inset(55% 0 4% 0);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="Joshua">
<title>XXX's Website | XXX</title>
<!-- stylesheet -->
<link rel="stylesheet" href="style.css">
<!-- bootstrap cdns -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-uWxY/CJNBR 1zjPWmfnSnVxwRheevXITnMqoEIeG1LJrdI0GlVs/9cVSyPYXdcSF" crossorigin="anonymous">
<!-- hack fonts -->
<link href='//cdn.jsdelivr.net/npm/[email protected]/build/web/hack.css' rel='stylesheet'>
</head>
<body>
<div class="d-flex flex-column min-vh-100 min-vw-100">
<!-- owner -->
<div class="container-fluid owner">
<p class="text-left">I'm XXX XXX</p>
</div>
<!-- nav bar -->
<!-- main phrase -->
<div class="container-fluid">
<p class="text-center h1 glitch" data-text="Technology is my Passion">Technology is my Passion</p>
</div>
</div>
</body>
</html>CodePudding user response:
You just need to apply the class my-auto it sets the margins on the y-axis to auto, thus centering it vertically within the available space.
/*--- basic styling ---*/
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-family: Hack, monospace !important;
background-color: #0f0f0f !important;
}
.owner {
color: #F4364C;
font-size: 1.2vw;
}
/*--- glitch effect ---*/
.glitch {
color: #F4364C;
position: relative;
font-size: 4vw !important;
}
.glitch::before {
color: #F4364C;
position: absolute;
content: attr(data-text);
top: 0vh;
left: 0.3vw;
width: 100%;
height: 100%;
text-shadow: -1px 0 #FFD700;
background: #0f0f0f;
overflow: hidden;
animation: glitch-anim-1 2s infinite linear alternate-reverse;
}
.glitch::after {
color: #F4364C;
position: absolute;
content: attr(data-text);
top: 0vh;
right: 0.3vw;
width: 100%;
height: 100%;
text-shadow: -1px 0 #C0C0C0;
background: #0f0f0f;
overflow: hidden;
animation: glitch-anim-2 2s infinite linear alternate-reverse;
}
@-webkit-keyframes glitch-anim-1 {
0% {
-webkit-clip-path: inset(37% 0 1% 0);
clip-path: inset(37% 0 1% 0);
}
5% {
-webkit-clip-path: inset(46% 0 40% 0);
clip-path: inset(46% 0 40% 0);
}
10% {
-webkit-clip-path: inset(99% 0 1% 0);
clip-path: inset(99% 0 1% 0);
}
15% {
-webkit-clip-path: inset(91% 0 6% 0);
clip-path: inset(91% 0 6% 0);
}
20% {
-webkit-clip-path: inset(11% 0 37% 0);
clip-path: inset(11% 0 37% 0);
}
25% {
-webkit-clip-path: inset(97% 0 1% 0);
clip-path: inset(97% 0 1% 0);
}
30% {
-webkit-clip-path: inset(24% 0 56% 0);
clip-path: inset(24% 0 56% 0);
}
35% {
-webkit-clip-path: inset(20% 0 30% 0);
clip-path: inset(20% 0 30% 0);
}
40% {
-webkit-clip-path: inset(89% 0 8% 0);
clip-path: inset(89% 0 8% 0);
}
45% {
-webkit-clip-path: inset(36% 0 60% 0);
clip-path: inset(36% 0 60% 0);
}
50% {
-webkit-clip-path: inset(5% 0 62% 0);
clip-path: inset(5% 0 62% 0);
}
55% {
-webkit-clip-path: inset(9% 0 3% 0);
clip-path: inset(9% 0 3% 0);
}
60% {
-webkit-clip-path: inset(50% 0 21% 0);
clip-path: inset(50% 0 21% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(68% 0 15% 0);
clip-path: inset(68% 0 15% 0);
}
75% {
-webkit-clip-path: inset(47% 0 49% 0);
clip-path: inset(47% 0 49% 0);
}
80% {
-webkit-clip-path: inset(90% 0 3% 0);
clip-path: inset(90% 0 3% 0);
}
85% {
-webkit-clip-path: inset(97% 0 3% 0);
clip-path: inset(97% 0 3% 0);
}
90% {
-webkit-clip-path: inset(45% 0 29% 0);
clip-path: inset(45% 0 29% 0);
}
95% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
100% {
-webkit-clip-path: inset(46% 0 12% 0);
clip-path: inset(46% 0 12% 0);
}
}
@keyframes glitch-anim-1 {
0% {
-webkit-clip-path: inset(37% 0 1% 0);
clip-path: inset(37% 0 1% 0);
}
5% {
-webkit-clip-path: inset(46% 0 40% 0);
clip-path: inset(46% 0 40% 0);
}
10% {
-webkit-clip-path: inset(99% 0 1% 0);
clip-path: inset(99% 0 1% 0);
}
15% {
-webkit-clip-path: inset(91% 0 6% 0);
clip-path: inset(91% 0 6% 0);
}
20% {
-webkit-clip-path: inset(11% 0 37% 0);
clip-path: inset(11% 0 37% 0);
}
25% {
-webkit-clip-path: inset(97% 0 1% 0);
clip-path: inset(97% 0 1% 0);
}
30% {
-webkit-clip-path: inset(24% 0 56% 0);
clip-path: inset(24% 0 56% 0);
}
35% {
-webkit-clip-path: inset(20% 0 30% 0);
clip-path: inset(20% 0 30% 0);
}
40% {
-webkit-clip-path: inset(89% 0 8% 0);
clip-path: inset(89% 0 8% 0);
}
45% {
-webkit-clip-path: inset(36% 0 60% 0);
clip-path: inset(36% 0 60% 0);
}
50% {
-webkit-clip-path: inset(5% 0 62% 0);
clip-path: inset(5% 0 62% 0);
}
55% {
-webkit-clip-path: inset(9% 0 3% 0);
clip-path: inset(9% 0 3% 0);
}
60% {
-webkit-clip-path: inset(50% 0 21% 0);
clip-path: inset(50% 0 21% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(68% 0 15% 0);
clip-path: inset(68% 0 15% 0);
}
75% {
-webkit-clip-path: inset(47% 0 49% 0);
clip-path: inset(47% 0 49% 0);
}
80% {
-webkit-clip-path: inset(90% 0 3% 0);
clip-path: inset(90% 0 3% 0);
}
85% {
-webkit-clip-path: inset(97% 0 3% 0);
clip-path: inset(97% 0 3% 0);
}
90% {
-webkit-clip-path: inset(45% 0 29% 0);
clip-path: inset(45% 0 29% 0);
}
95% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
100% {
-webkit-clip-path: inset(46% 0 12% 0);
clip-path: inset(46% 0 12% 0);
}
}
@-webkit-keyframes glitch-anim-2 {
0% {
-webkit-clip-path: inset(35% 0 4% 0);
clip-path: inset(35% 0 4% 0);
}
5% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
10% {
-webkit-clip-path: inset(37% 0 13% 0);
clip-path: inset(37% 0 13% 0);
}
15% {
-webkit-clip-path: inset(86% 0 2% 0);
clip-path: inset(86% 0 2% 0);
}
20% {
-webkit-clip-path: inset(37% 0 22% 0);
clip-path: inset(37% 0 22% 0);
}
25% {
-webkit-clip-path: inset(36% 0 4% 0);
clip-path: inset(36% 0 4% 0);
}
30% {
-webkit-clip-path: inset(85% 0 10% 0);
clip-path: inset(85% 0 10% 0);
}
35% {
-webkit-clip-path: inset(40% 0 13% 0);
clip-path: inset(40% 0 13% 0);
}
40% {
-webkit-clip-path: inset(6% 0 69% 0);
clip-path: inset(6% 0 69% 0);
}
45% {
-webkit-clip-path: inset(6% 0 11% 0);
clip-path: inset(6% 0 11% 0);
}
50% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
55% {
-webkit-clip-path: inset(70% 0 9% 0);
clip-path: inset(70% 0 9% 0);
}
60% {
-webkit-clip-path: inset(23% 0 71% 0);
clip-path: inset(23% 0 71% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(74% 0 8% 0);
clip-path: inset(74% 0 8% 0);
}
75% {
-webkit-clip-path: inset(72% 0 23% 0);
clip-path: inset(72% 0 23% 0);
}
80% {
-webkit-clip-path: inset(71% 0 9% 0);
clip-path: inset(71% 0 9% 0);
}
85% {
-webkit-clip-path: inset(52% 0 3% 0);
clip-path: inset(52% 0 3% 0);
}
90% {
-webkit-clip-path: inset(42% 0 46% 0);
clip-path: inset(42% 0 46% 0);
}
95% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
100% {
-webkit-clip-path: inset(55% 0 4% 0);
clip-path: inset(55% 0 4% 0);
}
}
@keyframes glitch-anim-2 {
0% {
-webkit-clip-path: inset(35% 0 4% 0);
clip-path: inset(35% 0 4% 0);
}
5% {
-webkit-clip-path: inset(84% 0 10% 0);
clip-path: inset(84% 0 10% 0);
}
10% {
-webkit-clip-path: inset(37% 0 13% 0);
clip-path: inset(37% 0 13% 0);
}
15% {
-webkit-clip-path: inset(86% 0 2% 0);
clip-path: inset(86% 0 2% 0);
}
20% {
-webkit-clip-path: inset(37% 0 22% 0);
clip-path: inset(37% 0 22% 0);
}
25% {
-webkit-clip-path: inset(36% 0 4% 0);
clip-path: inset(36% 0 4% 0);
}
30% {
-webkit-clip-path: inset(85% 0 10% 0);
clip-path: inset(85% 0 10% 0);
}
35% {
-webkit-clip-path: inset(40% 0 13% 0);
clip-path: inset(40% 0 13% 0);
}
40% {
-webkit-clip-path: inset(6% 0 69% 0);
clip-path: inset(6% 0 69% 0);
}
45% {
-webkit-clip-path: inset(6% 0 11% 0);
clip-path: inset(6% 0 11% 0);
}
50% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
55% {
-webkit-clip-path: inset(70% 0 9% 0);
clip-path: inset(70% 0 9% 0);
}
60% {
-webkit-clip-path: inset(23% 0 71% 0);
clip-path: inset(23% 0 71% 0);
}
65% {
-webkit-clip-path: inset(93% 0 4% 0);
clip-path: inset(93% 0 4% 0);
}
70% {
-webkit-clip-path: inset(74% 0 8% 0);
clip-path: inset(74% 0 8% 0);
}
75% {
-webkit-clip-path: inset(72% 0 23% 0);
clip-path: inset(72% 0 23% 0);
}
80% {
-webkit-clip-path: inset(71% 0 9% 0);
clip-path: inset(71% 0 9% 0);
}
85% {
-webkit-clip-path: inset(52% 0 3% 0);
clip-path: inset(52% 0 3% 0);
}
90% {
-webkit-clip-path: inset(42% 0 46% 0);
clip-path: inset(42% 0 46% 0);
}
95% {
-webkit-clip-path: inset(93% 0 8% 0);
clip-path: inset(93% 0 8% 0);
}
100% {
-webkit-clip-path: inset(55% 0 4% 0);
clip-path: inset(55% 0 4% 0);
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="Joshua">
<title>XXX's Website | XXX</title>
<!-- stylesheet -->
<link rel="stylesheet" href="style.css">
<!-- bootstrap cdns -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-uWxY/CJNBR 1zjPWmfnSnVxwRheevXITnMqoEIeG1LJrdI0GlVs/9cVSyPYXdcSF" crossorigin="anonymous">
<!-- hack fonts -->
<link href='//cdn.jsdelivr.net/npm/[email protected]/build/web/hack.css' rel='stylesheet'>
</head>
<body>
<div class="d-flex flex-column min-vh-100 min-vw-100">
<!-- owner -->
<div class="container-fluid owner">
<p class="text-left">I'm XXX XXX</p>
</div>
<!-- nav bar -->
<!-- main phrase -->
<div class="container-fluid my-auto">
<p class="text-center h1 glitch" data-text="Technology is my Passion">Technology is my Passion</p>
</div>
</div>
</body>
</html>