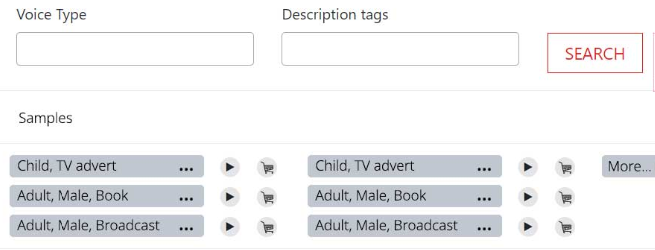
I'm trying to achieve this simple grid in Bootstrap:
Basically I've tried doing the following using boostrap docs:
<td>
<div class="row">
<div class="col">Male, Arabic, TV advertisement</div>
<div class="col">Male, Arabic, TV advertisement, Audio book children, Audio book adults announcements, TV audio description</div>
<div class="w-1"></div>
<div class="col">Male, Arabic, TV advertisement</div>
<div class="col">Male, Arabic, TV advertisement, Audio book children, Audio book adults announcements, TV audio description</div>
<div class="w-1"></div>
</div>
</td>
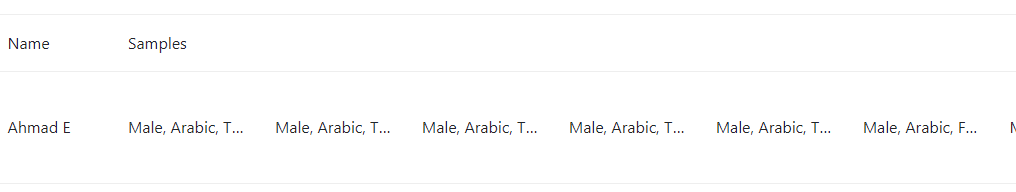
But it just comes like this:
CodePudding user response:
You should really head to the Documentations for these sort of questions, but here is a simple write-up to get you familiar with the general idea of how bootstrap grid works.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="row">
<div class="col-5">
<input type="text"/>
</div>
<div class="col-5">
<input type="text"/>
</div>
<div class="col-2">
<button>search</button>
</div>
</div>
<div class="row">
<div class="col-sm">
<h3>Samples</h3>
</div>
</div>
<div class="row">
<div class="col-5">
<Component>Your Component Here</Component>
</div>
<div class="col-5">
<Component>Your Component Here</Component>
</div>
<div class="col-2">
<button>more</button>
</div>
</div>
<div class="row">
<div class="col-5">
<Component>Your Component Here</Component>
</div>
<div class="col-5">
<Component>Your Component Here</Component>
</div>
</div>
<div class="row">
<div class="col-5">
<Component>Your Component Here</Component>
</div>
<div class="col-5">
<Component>Your Component Here</Component>
</div>
</div>
<div class="row">
<div class="col-5">
<Component>Your Component Here</Component>
</div>
<div class="col-5">
<Component>Your Component Here</Component>
</div>
</div>
CodePudding user response:
Try this. Instead of using w-1, use w-100.
<div class="w-100"></div>
<html>
<head>
<meta charset="UTF-8" />
<script src="script.js"></script>
</head>
<body>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous" />
<td>
<div class="row">
<div class="col">Male, Arabic, TV advertisement</div>
<div class="col">
Male, Arabic, TV advertisement, Audio book children, Audio book adults announcements, TV audio description
</div>
<div class="w-100"></div>
<div class="col">Male, Arabic, TV advertisement</div>
<div class="col">
Male, Arabic, TV advertisement, Audio book children, Audio book adults announcements, TV audio description
</div>
<div class="w-100"></div>
<div class="col">Male, Arabic, TV advertisement</div>
<div class="col">
Male, Arabic, TV advertisement, Audio book children, Audio book adults announcements, TV audio description
</div>
</div>
</td>
</body>
</html>