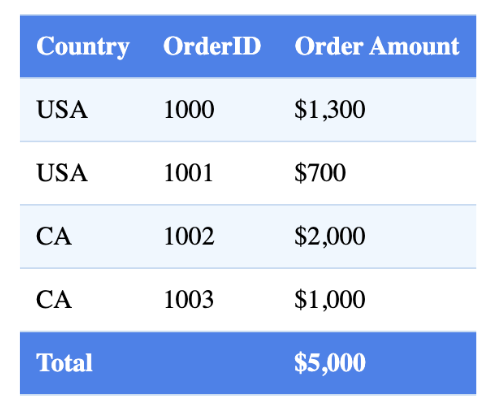
So I want to get a table just like the picture down below:
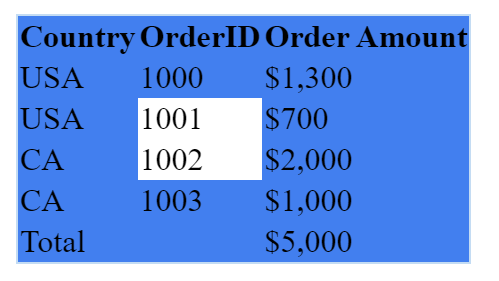
I used first-child and last-child selectors but they seem like they select all the first and last elements IDK why, here's what I got:
here's what I've tried:
<style>
table {
border: 1px solid #c4dcf3;
border-collapse: collapse;
}
table :first-child,
table :last-child {
background-color: green;
}
table tbody:nth-child(odd) {
background-color: red;
}
</style><table>
<thead>
<tr>
<th>Country</th>
<th>OrderID</th>
<th>Order Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>1000</td>
<td>$1,300</td>
</tr>
<tr>
<td>USA</td>
<td>1001</td>
<td>$700</td>
</tr>
<tr>
<td>CA</td>
<td>1002</td>
<td>$2,000</td>
</tr>
<tr>
<td>CA</td>
<td>1003</td>
<td>$1,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td></td>
<td>$5,000</td>
</tr>
</tfoot>
</table>CodePudding user response:
:first-child and :last-child have to be placed on the child-elements. Since you threw it on tables, it looked for the first and last table in a set of table, which probably don't exist.
You can also target thead and tfoot for your desired styling, which might be more appropriate.
Same principle applies to the alternating highlighting. table > tbody > tr:nth-child(odd)
I added a working snippet.
<style>
table {
border: 1px solid #c4dcf3;
border-collapse: collapse;
}
thead,
tfoot {
background-color: green;
}
table > tbody > tr:nth-child(odd) {
background-color: red;
}
</style><table>
<thead>
<tr>
<th>Country</th>
<th>OrderID</th>
<th>Order Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>1000</td>
<td>$1,300</td>
</tr>
<tr>
<td>USA</td>
<td>1001</td>
<td>$700</td>
</tr>
<tr>
<td>CA</td>
<td>1002</td>
<td>$2,000</td>
</tr>
<tr>
<td>CA</td>
<td>1003</td>
<td>$1,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td></td>
<td>$5,000</td>
</tr>
</tfoot>
</table>CodePudding user response:
Don't target 1st / last child when you can simply target thead and tfoot
Also your code doesn't work because it should be:
table>*:first-child ,
table>*:last-child {
background-color: green;
}
without space
CodePudding user response:
You need to apply color on tr and make changes according to parent as you are using thead, tbody, tfoot. Your css not apply properly because you are using table tag there. table has 3 child thead, tbody, tfoot and each have their separate tr tags as first child and last child.
<style>
table {
border: 1px solid #c4dcf3;
border-collapse: collapse;
}
thead tr, tfoot tr{
background-color: green;
}
tbody tr:nth-child(odd) {
background-color: red;
}
</style><table>
<thead>
<tr>
<th>Country</th>
<th>OrderID</th>
<th>Order Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>1000</td>
<td>$1,300</td>
</tr>
<tr>
<td>USA</td>
<td>1001</td>
<td>$700</td>
</tr>
<tr>
<td>CA</td>
<td>1002</td>
<td>$2,000</td>
</tr>
<tr>
<td>CA</td>
<td>1003</td>
<td>$1,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td></td>
<td>$5,000</td>
</tr>
</tfoot>
</table>CodePudding user response:
table {
border: 1px solid #c4dcf3;
border-collapse: collapse;
}
thead,
tfoot {
background-color: #4e81e7;
}
tr:nth-child(even) {background-color: #f2f2f2;}<table>
<thead>
<tr>
<th>Country</th>
<th>OrderID</th>
<th>Order Amount</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>1000</td>
<td>$1,300</td>
</tr>
<tr>
<td>USA</td>
<td>1001</td>
<td>$700</td>
</tr>
<tr>
<td>CA</td>
<td>1002</td>
<td>$2,000</td>
</tr>
<tr>
<td>CA</td>
<td>1003</td>
<td>$1,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td></td>
<td>$5,000</td>
</tr>
</tfoot>
</table>