I want to make the dots solid color instead of a border of the line color. How do I remove the border color from the data points and make it a solid color?
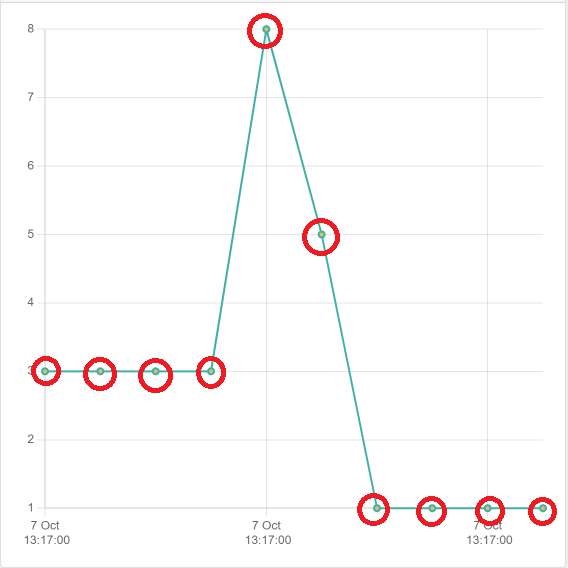
Current Output:
CodePudding user response:
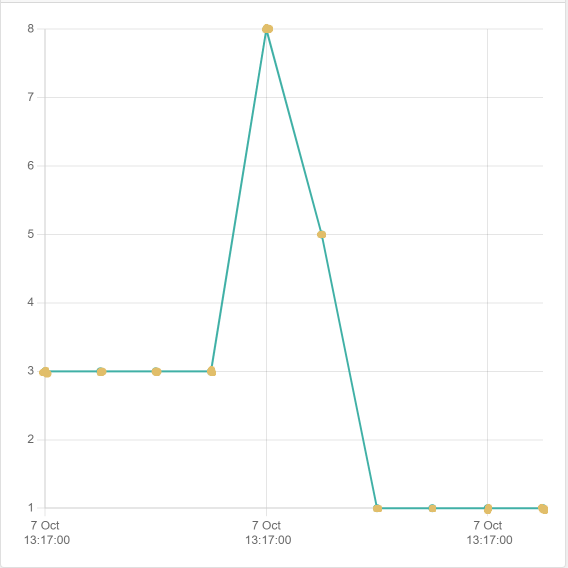
You can set point and point border to same color.
datasets: [
{
label: 'Dataset 1',
data: Utils.numbers(NUMBER_CFG),
fill: false,
borderColor: Utils.CHART_COLORS.red,
backgroundColor: '#1F363D', # Here
borderWidth: 1,
pointRadius: 5,
pointBorderColor: '#1F363D' #Here
},
CodePudding user response:
You can set the color value for each data point an array.
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
'rgba(54, 162, 235, 1)',
],
borderWidth: 1
}]
codepen - https://codepen.io/non_tech_guy/pen/VwzwRrL
The only catch I can see is the first borderColor value controls the color of the line but it is a step closer.