I'm new to ace and trying to build an Editor with react-ace.
Here is what I did:
npm install react-ace ace-builds- I added the following code to my App.js
import React from "react";
import { render } from "react-dom";
import AceEditor from "react-ace";
import "ace-builds/src-noconflict/mode-java";
import "ace-builds/src-noconflict/theme-github";
function onChange(newValue) {
console.log("change", newValue);
}
// Render editor
render(
<AceEditor
mode="java"
theme="github"
onChange={onChange}
name="UNIQUE_ID_OF_DIV"
editorProps={{ $blockScrolling: true }}
/>,
document.getElementById("example")
);
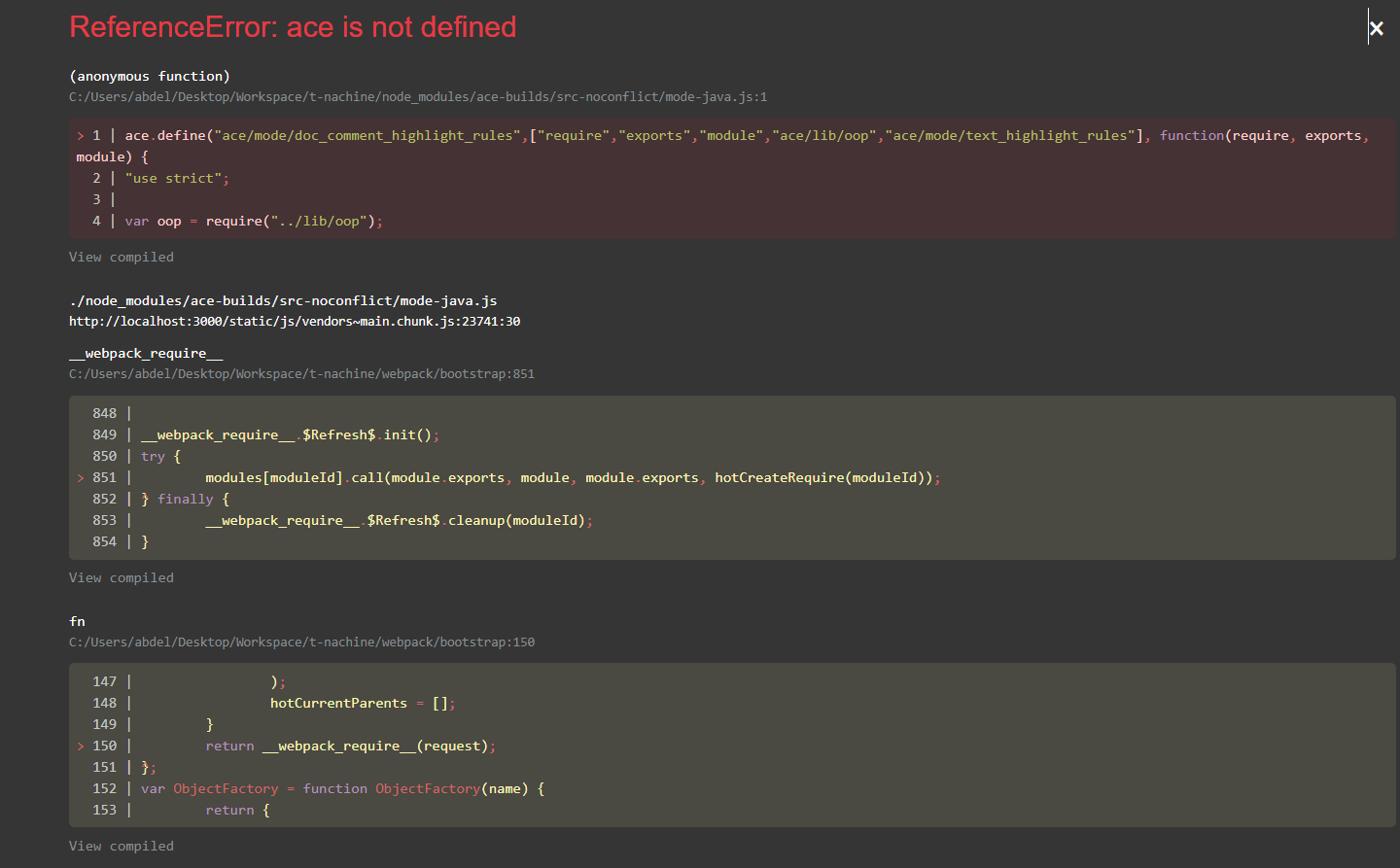
However my browser shows this error: ReferenceError: ace is not defined

Can you help me please. Thank you!
CodePudding user response:
There is no DOM element with example id. You are using create-react-app so you need to replace line:
document.getElementById("example")
to
document.getElementById("root")
CodePudding user response:
Firstly, in App.js don't need to use again render function, because already use in index.js component. For example, your code will look like this:
import React from 'react';
import AceEditor from "react-ace";
import "ace-builds/src-noconflict/mode-java";
import "ace-builds/src-noconflict/theme-github";
const App = () => {
const onChange = (newValue) => {
console.log("change", newValue);
}
return (
<AceEditor
mode="java"
theme="github"
onChange={onChange}
name="UNIQUE_ID_OF_DIV"
editorProps={{ $blockScrolling: true }}
/>
);
}
export default App;