I'd like to display a table on the left part of my app using CSS and HTML only.
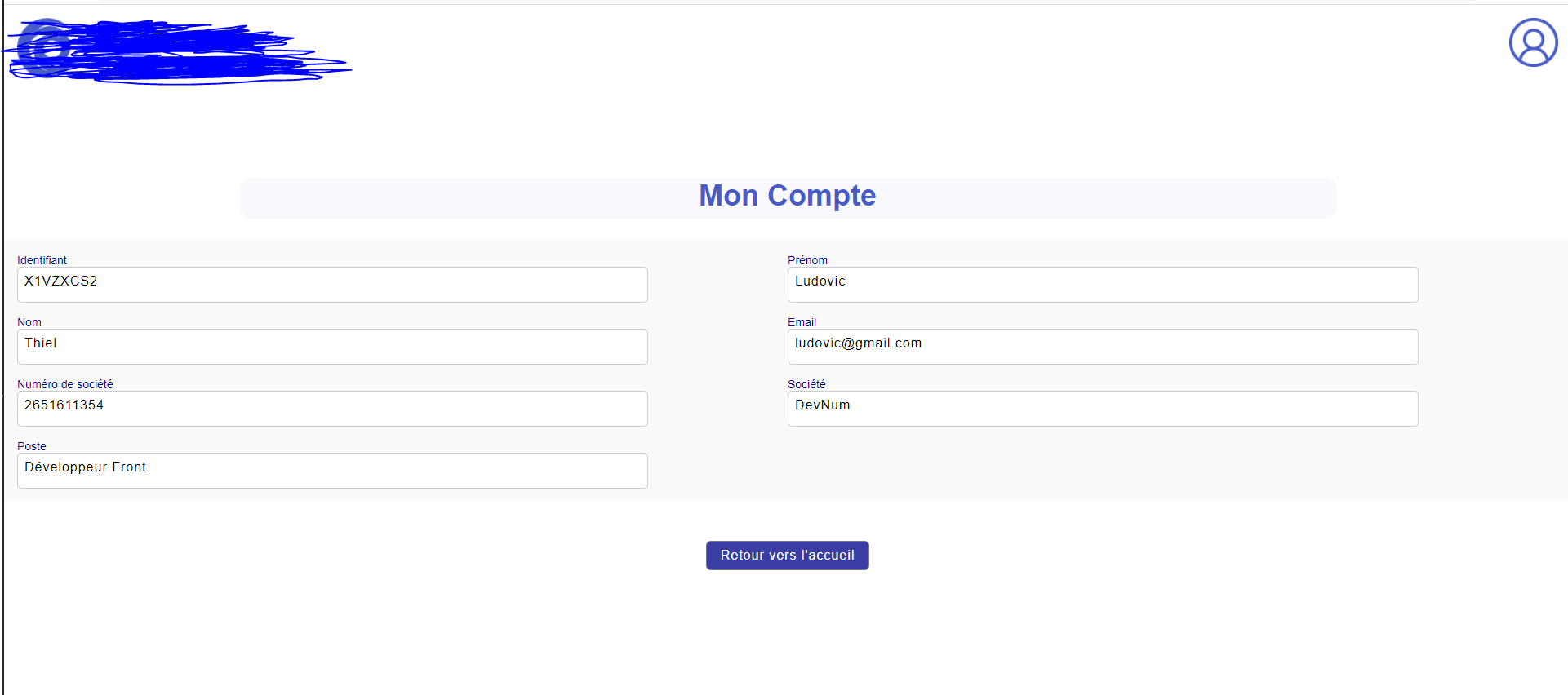
Here's what I got:

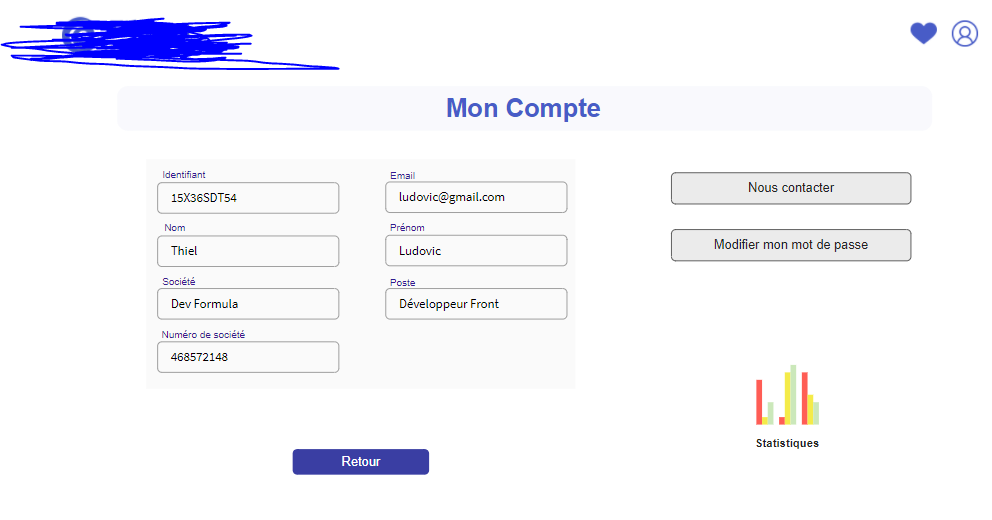
And I would like to get this kind of result:
I can't find how to crop it and make it nice, and responsive.
Is it possible to define borders so the text and cases fit to any narrowing?
.container {
display: flex;
flex-wrap: wrap;
padding: 1em 1em 0 1em;
background: #FAFAFA;
}
.column {
width: 50%;
margin-bottom: 1em;
}
.title {
font-size: 0.875rem;
font-family: "Helvetica";
color: darkblue;
}
.rectangle-13 {
display: inline-block;
padding-left: 150px;
background-color: white;
width: 80%;
height: 26px;
padding: 8px 8px 8px 8px;
border-color: #cccccc;
border-width: 1px;
border-style: solid;
border-radius: 5px;
box-shadow: black;
font-family: "Helvetica";
letter-spacing: 1;
font-size: 16px;
}<header>
<img href="google.com" class="logo" src="images/.png" alt="logo"><br><br>
<a href="profile.html"><img class="profil" src="images/account.png" alt="logo"><br><br></a>
<!--
<nav>
<ul class="nav_links">
<li><a href='#'>Comment ça marche?</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Blog</a></li>
</ul>
</nav>
-->
</header>
<div class="entete"></div>
<div class="textentete">Mon Compte</div>
<br>
</div>
<div class="container">
<div class="column">
<div class="title">Identifiant</div>
<div class="rectangle-13">X1VZXCS2</div>
</div>
<div class="column">
<div class="title">Prénom</div>
<div class="rectangle-13">Ludovic</div>
</div>
<div class="column">
<div class="title">Nom</div>
<div class="rectangle-13">Thiel</div>
</div>
<div class="column">
<div class="title">Email</div>
<div class="rectangle-13">[email protected]</div>
</div>
<div class="column">
<div class="title">Numéro de société</div>
<div class="rectangle-13">2651611354</div>
</div>
<div class="column">
<div class="title">Société</div>
<div class="rectangle-13">DevNum</div>
</div>
<div class="column">
<div class="title">Poste</div>
<div class="rectangle-13">Développeur Front</div>
</div>
</div>
<div class="centrage">
<form method="get" action="/inscription.html">
<input type="submit" value="Retour vers l'accueil">
</form>
</div>Does somebody know how to do this?
CodePudding user response:
Use the Flexbox so you can easily solve your problem using the below code to fulfill your requirement.
.main-title h1 {
background-color: #e8eaf6;
color: #311b92;
padding: 10px;
border-radius: 20px;
text-align: center;
font-family: "Helvetica";
}
.rectangle-13 {
background-color: white;
width: 100%;
min-width: 230px;
height: 40px;
padding: 8px 8px 8px 8px;
border: 1px solid #000;
border-radius: 5px;
font-family: "Helvetica";
font-size: 16px;
box-sizing: border-box;
}
.rectangle-12,
.rectangle-14 {
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
max-width: 524px;
min-height: 323px;
padding: 30px;
background: #e8eaf6;
color: #311b92;
border: 1px solid;
z-index: -1;
}
.main {
display: flex;
justify-content: space-evenly;
} <div class="main-title">
<h1>Mon Compte</h1>
</div>
<div class="main">
<div class="rectangle-12">
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">X1VZXCS2</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">Ludovic</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">Thiel</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">[email protected]</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">2651611354</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">DevNum</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">Développeur Front</div>
</div>
</div>
<div class="rectangle-14">
<div>
<h1>Add Content Here</h1>
</div>
</div>
</div>CodePudding user response:
Spoiler: I left a lot of comments in the CSS to tell you what everything does.
Alright. There are a lot of things wrong with this. I've decided to rewrite the code because the original was way to messy. It seems that you don't really know a lot about HTML and CSS. I've done half of it for you so you can figure the other half out.
Some tips:
1. Make sure to organize, and name everything correctly. If it's an input field, name it "input-field" not "rectangle13" when your document gets bigger, it's gonna be harder to find out what's going on.
2. When dealing with settings like
padding:__ormargin:__, say you wanted the same values fortop,left,bottom, andrightof the margin or padding, just set it to one singular value.Before:
margin: 5px, 5px, 5px, 5px;After:
margin: 5px;3. Don't use
<div>for everything. Yes, they're useful, but there are better ways of making input fields and text. Examples:<h1>(heading),<p>(paragraph),<input type=text>(text input)
Oh, also:
I know that the HTML and CSS I provided isn't perfect (sorry i dont have a lot of time.)
This is the HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="content">
<div class="title">
<h1>Mon Compte</h1>
</div>
<div class="form">
<div class="column">
<div class="inputField">
<h1>Identifiant</h1>
<input type="text" value="X1VZXCS2">
</div>
<div class="inputField">
<h1>Nom</h1>
<input type="text" value="Thiel">
</div>
<div class="inputField">
<h1>Numéro de société</h1>
<input type="text" value="2651611354">
</div>
<div class="inputField">
<h1>Poste</h1>
<input type="text" value="Développeur Front">
</div>
<div class="inputField">
<h1>Prénom</h1>
<input type="text" value="Ludovic">
</div>
<div class="inputField">
<h1>Email</h1>
<input type="text" value="[email protected]">
</div>
<div class="inputField">
<h1>Société</h1>
<input type="text" value="DevNum">
</div>
</div>
<div class="column">
<div class="submit">
<input type="submit" value="button">
<input type="submit" value="button">
</div>
</div>
</div>
</div>
</body>
</html>
This is the CSS
body, html {
/* Make the HTML fill the screen */
font-family: Helvetica;
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.content {
/* Make DIV in the HTML fill the screen */
width: 100%;
height: 100%;
}
.title {
/* Setting the width and height of the container containing the title */
width: 100%;
height: 100px;
/* Display flex will align everything inside it HORIZONTALLY */
display: flex;
/* Justify content will align everything inside it to the center HORIZONTALLY */
justify-content: center;
/* Setting the background color */
background-color: #FAFAFA;
}
.form {
/* Setting the width and height of the container containing the form */
height: 500px;
width: 100%;
/* Setting the background color */
background-color: #FAFAFA;
/* Display flex will align everything inside it HORIZONTALLY */
display: flex;
/* Justify content will align everything inside it to the center HORIZONTALLY */
justify-content: center;
/* Align items will align everything inside it to the center VERTICALLY */
align-items: center;
}
.form .column {
/* Setting the width and height of the columns */
width: 50%;
height: 100%;
/* Setting the background color */
background-color: #FAFAFA;
/* Setting the invisible space around the column, if all 4 values are the same, subsitute with ONE value */
margin: 30px;
/* Display flex will align everything inside it HORIZONTALLY */
display: flex;
/* Wrap items */
flex-wrap: wrap;
}
.column .inputField {
/* Setting the background color */
background-color: #FAFAFA;
/* Setting the width and height of the input fields */
height: 70px;
width: calc(50% - 10px); /* Accounting for margin */
/* Setting the whitespace */
padding-top: 2px;
padding-bottom: 10px;
/* Setting the invisible space */
margin-right: 10px;
}
.column .inputField h1 {
/* Setting the font color of the name/title of the input field. */
color: darkblue;
/* Setting the font size*/
font-size: 14px;
}
.column .inputField input {
/* Setting the font size*/
font-size: 18px;
/* Setting the OVERALL padding */
padding: 4px;
/* Setting the LEFT padding */
padding-left: 20px;
/* Setting the border */
border: 1px solid #959595;
/* Setting the width and height of the input fields */
height: 30px;
width: calc(100% - 40px); /* Accounting for overflow */
}