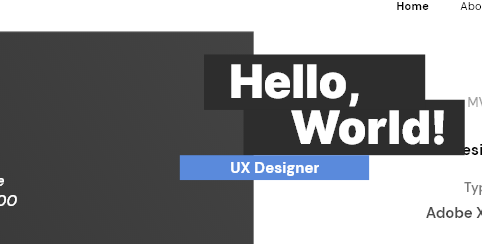
I'm creating a simple HTML-CSS portfolio website. I'm struggling with finding a way to style the following text the way it is shown in the picture.
It is very important to note that I have achieved some results but the issue is that the text here is not centered left-to-right. It is more of a random alignment and I don't know how to achieve that. And also please do keep in mind that this text will be used in a way that it will be placed in front of a picture. So it has to be created as some sort of a component that I will be able to easily reuse/align later on with a picture.
Any ideas on how to achieve such results?
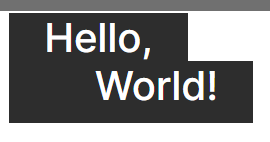
As you can see I have managed to add the text within a black box. But the second line doesn't look as in the prototype above. I don't know how to achieve this. Any ideas?
This is my code:
HTML
/* Styles the header text "Hello, World!" putting it in a black box. */
.box {
width: 50rem;
margin: 0.2rem auto;
font-family: 'Inter', sans-serif;
font-weight: normal;
}
h1 {
color: white;
font-size: 2.5rem;
line-height: 3rem; /* reduce size to remove gap between text */
margin: 0px;
}
h1 span {
background-color: #2d2d2d;
padding-bottom: 0.8rem;
padding-left: 1.2rem;
padding-right: 1.2rem;
-webkit-box-shadow: 1rem 0px 0px #2d2d2d, -1rem 0px 0px #2d2d2d;
box-shadow: 1rem 0px 0px #2d2d2d, -1rem 0px 0px #2d2d2d;
-webkit-box-decoration-break: clone;
-ms-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break: clone;
}<!-- Hello World Text that floats over the header picture -->
<div class="box">
<h1>
<span>Hello, <br>   World!</span>
</h1>
</div>Thanks in advance!
CodePudding user response:
Text-indent can help you here instead of adding the space manually:
h1 {
color: white;
font-size: 2.5rem;
line-height: 3rem;
text-indent: -30px;
margin:0;
margin-left: 46px;
}
h1 span {
background-color: #2d2d2d;
padding: 0 1.2rem 0.8rem;
-webkit-box-decoration-break: clone;
-ms-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break: clone;
}<h1>
<span>Hello, <br> World!</span>
</h1>CodePudding user response:
You can seperate the words into different span:
h1 span{
color: white;
font-size: 2.5rem;
line-height: 3rem;
background-color: #2d2d2d;
padding: 0 1rem;
}
.world{
margin-left: 2rem;
}<h1>
<span class="hello">Hello,</span> <br>
<span class="world">World!</span>
</h1>