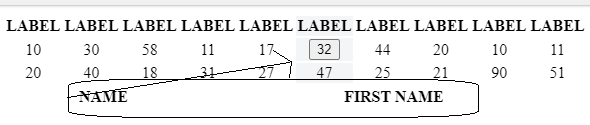
When the user clicks on 32, I would like to display just after the line a new hidden table.
My problem is that the hidden table is at the bottom of the first table.
Sorry I don't know if this is an Angular problem? Maybe HTML or CSS?
Here is my code on Stackblitz
file.HTML
<table class="table table-striped" style="width:100%; text-align: center;">
<thead>
<tr>
<th scope="col" style="width: 4%; ">LABEL</th>
<th scope="col" style="width: 9%; ">LABEL</th>
<th scope="col" style="width: 9%; ">LABEL</th>
<th scope="col" style="width: 5%; ">LABEL</th>
<th scope="col" style="width: 10%; ">LABEL</th>
<th scope="col" style="width: 14%; background-color: #dee2e657; ">
LABEL
</th>
<th scope="col" style="width: 10%;">LABEL</th>
<th scope="col" style="width: 5%; ">LABEL</th>
<th scope="col" style="width: 9%;">LABEL</th>
<th scope="col" style="width: 9%; ">LABEL</th>
</tr>
</thead>
<tr>
<td scope="col" style="width: 4%; ">10</td>
<td scope="col" style="width: 9%; ">30</td>
<td scope="col" style="width: 9%; ">58</td>
<td scope="col" style="width: 5%; ">11</td>
<td scope="col" style="width: 10%; ">17</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">
<button (click)="toggle()" id="bt">{{ 32 }}</button>
</td>
<td scope="col" style="width: 10%; ">44</td>
<td scope="col" style="width: 5%; ">20</td>
<td scope="col" style="width: 9%; ">10</td>
<td scope="col" style="width: 9%; ">11</td>
</tr>
<tr>
<td scope="col" style="width: 4%; ">20</td>
<td scope="col" style="width: 9%; ">40</td>
<td scope="col" style="width: 9%; ">18</td>
<td scope="col" style="width: 5%; ">31</td>
<td scope="col" style="width: 10%; ">27</td>
<td scope="col" style="width: 12%; background-color: #dee2e657;">47</td>
<td scope="col" style="width: 10%; ">25</td>
<td scope="col" style="width: 5%; ">21</td>
<td scope="col" style="width: 9%; ">90</td>
<td scope="col" style="width: 9%; ">51</td>
</tr>
</table>
<ng-container *ngIf="show">
<table class="table table-striped" style="width:100%; text-align: center;">
<thead>
<tr>
<th scope="col" style="width: 4%; ">NAME</th>
<th scope="col" style="width: 9%; ">FIRST NAME</th>
</tr>
</thead>
</table>
</ng-container>
file.TS
export class AppComponent {
public show: boolean = false;
public buttonName: any = 'Show';
ngOnInit() {}
toggle() {
this.show = !this.show;
// CHANGE THE NAME OF THE BUTTON.
if (this.show) this.buttonName = 'Hide';
else this.buttonName = 'Show';
}
}
CodePudding user response:
This is one solution, but not the best.
https://stackblitz.com/edit/angular-ivy-qqm243?file=src/app/app.component.html