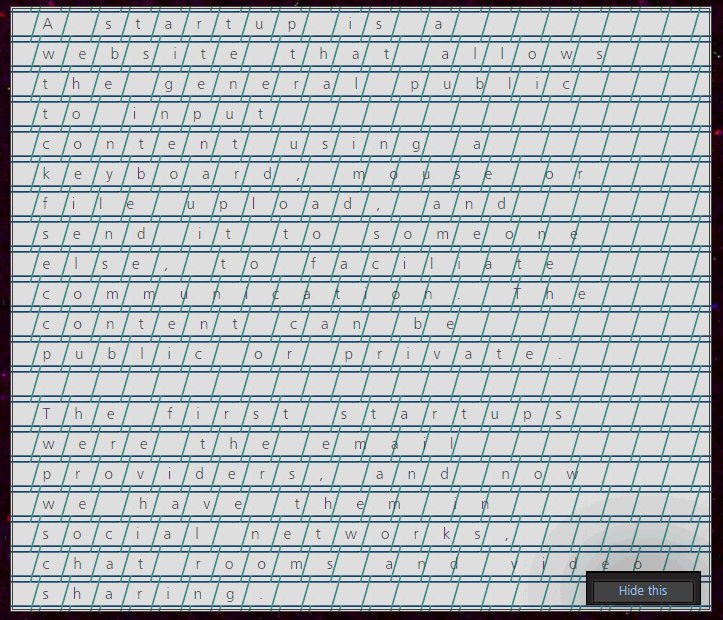
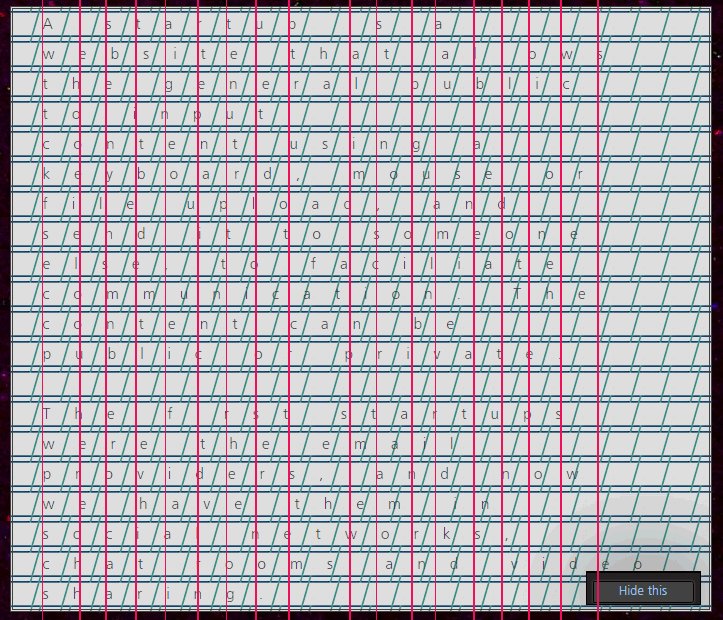
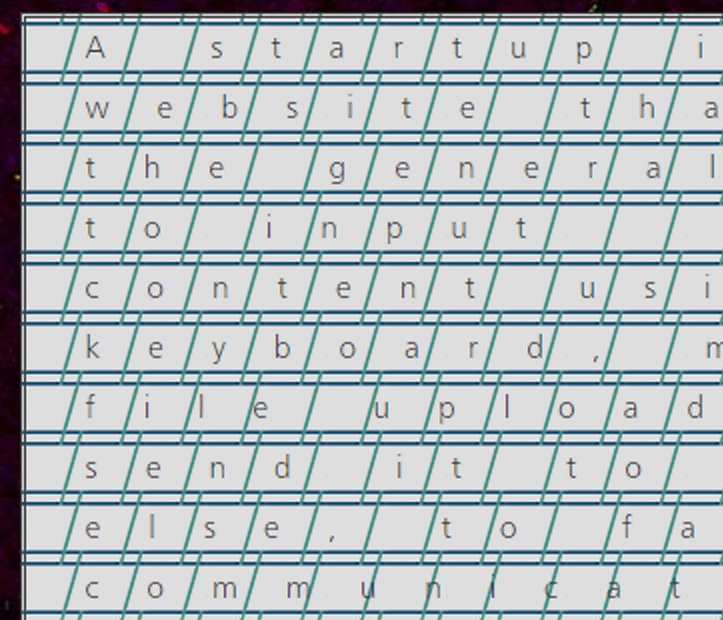
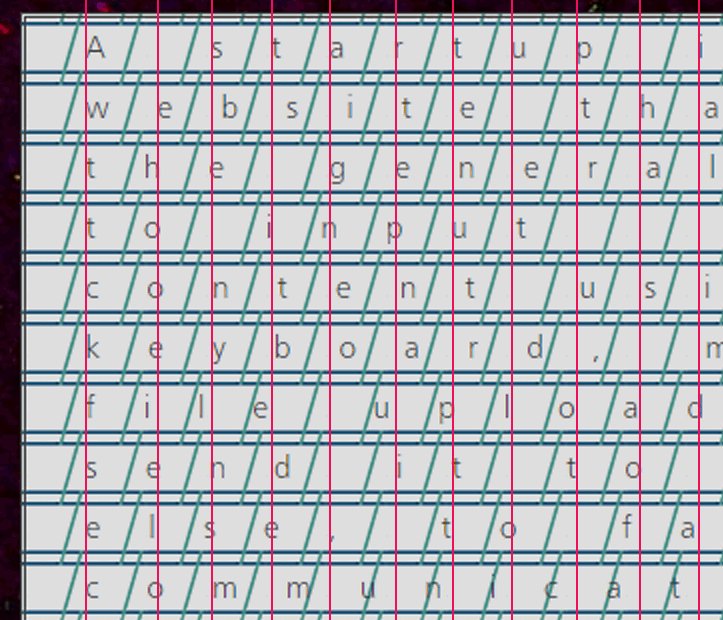
How do I make text spanning multiple lines, have each letter vertically aligned in CSS?
I have set the following using CSS.
word-spacing: 0px;
padding: 0px;
letter-spacing: 24px;
I think the mis-alignment is happening because I'm not using a monospaced font.
Is there a way to force all the characters in a font to be the same width to make things easier? All so they can all be vertically aligned when spanning multiple lines?
You can try out the code here.

For future reference I've copied the code below.
HTML
<div class="gridpaperfocus">
<p>paragraph one</p>
<p>paragraph two</p>
</div>
CSS
body {
font-family: Tahoma;
}
.gridpaperfocus {
background-image: url('https://i.imgur.com/HezKKmn.png');
background-color: #dcdcdc;
/* font-weight: bold; */
/* max-height: 100px; */
overflow: hidden;
position: relative;
box-sizing: border-box;
border-style: double;
margin: 16px;
/* color: rgb(255, 153, 51); */
color: #3c3c3c;
padding: 0px 30px;
/* padding: 0px; */
word-spacing: 0px;
margin-left: 32px;
letter-spacing: 24px;
line-height: 30px;
display: block;
width: 90%;
}
.gridpaperfocus p {
margin: 0px;
margin-top: 0px;
margin-bottom: 30px; /* 42px with gridpaperback.png */
}
.gridpaperfocus p:last-of-type { margin-bottom: 0px; }
CodePudding user response:
If using a monospace font isn't possible then one way would be to wrap each character in a span element and force that to have a fixed width and the character to be centered within it.
Not very elegant and you'd want to employ some preprocessing rather than do it by hand - could be done fairly simply in Javascript.
Here's a trivial snippet with a couple of wide characters and a narrow one to show the idea:
span {
width: 24px;
display: inline-block;
text-align: center;
}<span>A</span><span> </span><span>i</span><br><span>i</span><span>A</span><span>X</span>