I am facing a really weird issue currently, I am working on a massive project in terms of size, with many html/js/etc files, but I am sharing one css file that's common to most of them. In one of my files, I was trying to add the following css:
.smallerDatetime {
width: 160px;
}
A very simple style that shouldn't have any issues, and then I added it to my controls:
<input id="toDate" type="text" class="form-control datetimeController smallerDatetime" placeholder="To">
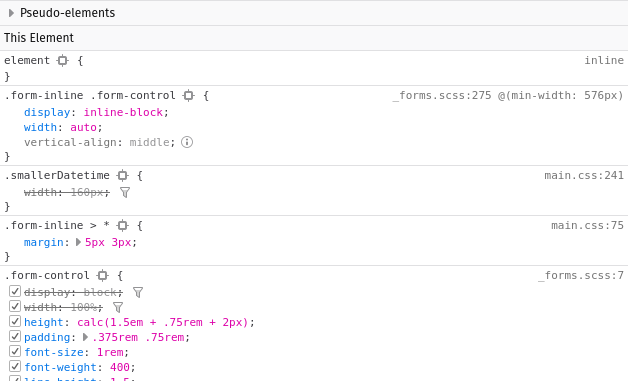
Initially, this didn't work. I was curious if somehow there was an issue of the rule not being loaded, but on my browser's dev mode I saw this:
From this point, it was clear that the CSS rule was being loaded. Then I started to wonder if what I knew about classes (Where the right-most class usually overrides the ones to its left) was wrong, and I tried:
<input id="toDate" type="text" class="smallerDatetime form-control datetimeController" placeholder="To">
Which expectedly didn't work either. Later on, I tried the following:
<input id="toDate" type="text" class="smallerDatetime form-control" placeholder="To" style="width:160px">
which surprisingly worked, but then it made me more confused. It was clear that the rule was being loaded (especially as the css- is handled and imported server-side, and after clearing the cache it was very easy to verify it was updated), but somehow not applying. What can I be missing here?
I tried to look around existing answers, but most of them had an issue with the formatting, or other issues with the rules themselves, but in this case I know the rule works since it is fine in the style. And all other rules in the css and the same html file work fine.
CodePudding user response:
Your selector .smallerDatetime is less specific than .form-inline .form-control. Therefore its properites are overwritten.
To make your selector more specific, just make it more specific:
E.g. .form-inline .form-control.smallerDateTime.
To make it more clear, more specific doesnt imply you repeat the initial selectors.
body .content form.myform .form-group .smallerDateTime is also more specific than .form-inline .form-control while it doesnt mention one of the initial classes at all.
PS: Don't use !important. Why? Here's why:
What are the implications of using "!important" in CSS?
99% of the cases you can ditch using !important just by properly cascading.