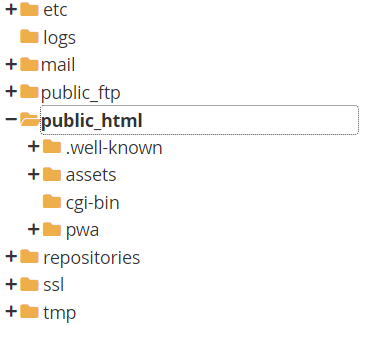
I have rather weird issues. I did a prod build of my Angular PWA, and deployed it to hosting space. The file/folder structure of the hosting page is like this.

The public_html has a simple HTML page and my PWA app is under public_html folder. I try to access the PWA by this URL 
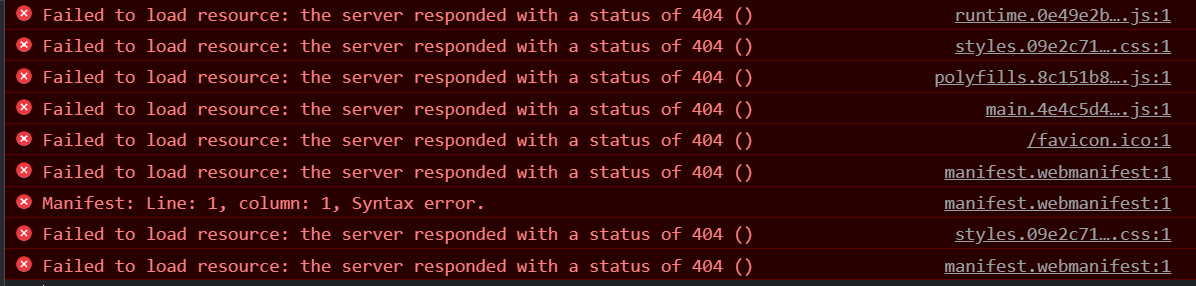
All the URLs have this path https://example.com/runtime.0e49e2b53282f40c8925.js, https://example.com/manifest.webmanifest and so on.
I am trying to understand how did it change to the root (public_html) whereas it should be PWA. the base href in the angular app is "/" . Where do I need to configure in PWA so that my urls which the app needs, appear like this https://example.com/pwa/manifest.webmanifest
The idea was to have a simple static landing page and a clickable link fomr the landing page to the PWA app inside the PWA folder.
CodePudding user response:
According to this link you MUST pass the --base-href /pwa/ parameter to the ng build command.
