I am trying to show the list of items using ListView.builder in ```expansion tile, but it is not showing anything, nor giving any error.
here is the code of expansion tile
customExpansionTile(context, "Additional discount", true,
Icon(Icons.add_task, color: HexColor("#5344ed")), <Widget>[
Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
width: MediaQuery.of(context).size.width * 0.9,
child: Row(
children: [
SizedBox(
width: MediaQuery.of(context).size.width * 0.022,
),
textformfieldCustomwithouticon(
context,
TextInputType.number,
MediaQuery.of(context).size.width * 0.4,
quantity,
"Enter the quantity",
"Quantity ",
55.0),
SizedBox(
width: MediaQuery.of(context).size.width * 0.03,
),
textformfieldCustomwithouticon(
context,
TextInputType.number,
MediaQuery.of(context).size.width * 0.42,
discountPercentage,
"Enter the discount",
"Discount",
55.0),
],
),
),
SizedBox20(),
customButton(context, "Add", () {},
MediaQuery.of(context).size.width * 0.85, 55.0),
SizedBox20(),
// here i'm using Listview.builder
Flexible(
fit: FlexFit.loose,
child: Container(
width:MediaQuery.of(context).size.width * 0.9,
height:MediaQuery.of(context).size.height*0.5,
child: ListView.builder(
itemCount: books.length,
itemBuilder: (context, index) {
final book = books[index];
return buildDiscount(book);
},
),
)),
],
),
SizedBox10()
]),
buildDiscount code:
Widget buildDiscount(Book book) => Card(
elevation: 0.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: ListTile(
trailing: SizedBox(
height: 100,
child: Column(
children: [
InkWell(
onTap: () {
_getVariantRowInfo(book.id, book.id, book.id);
},
child: Icon(Icons.edit, color: HexColor("#7367f0")),
),
SizedBox(
height: 5,
),
InkWell(
onTap: () {},
child: Icon(Icons.delete, color: HexColor("#7367f0")),
),
],
),
),
title: Padding(
padding: const EdgeInsets.fromLTRB(0, 10, 15, 0),
child: Text(
" Quantity: 90",
style: GoogleFonts.montserrat(
fontSize: 15, fontWeight: FontWeight.bold,color: Colors.red),
),
),
horizontalTitleGap: 10,
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
" Discount %: " "10%",
style: GoogleFonts.montserrat(fontSize: 15),
),
Text(
" Discounted Price: " "90",
style: GoogleFonts.montserrat(fontSize: 15),
),
SizedBox(
height: 10,
)
],
),
));
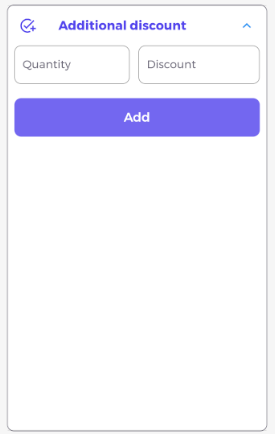
output
please help, where i'm doing wrong.
customExpansionTile
Widget customExpansionTile(context, text,initiallyExpanded,leading,childern) {
return GestureDetector(
child: Container(
width:MediaQuery.of(context).size.width*0.9,
// height: 400,
decoration: BoxDecoration(
border: Border.all(color: HexColor("#6e6b7b")),
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10),
),
),
child: ExpansionTile(
title: Text(
text,
style: GoogleFonts.montserrat(
fontSize: 18.0,
fontWeight: FontWeight.bold,
color: HexColor("#5344ed")),
),
initiallyExpanded:initiallyExpanded,
leading:leading,
children: childern,
),
),
);
}
CodePudding user response:
if you use Container with width and height u needn't Flexible widget like Expanded and Flexible at parent, remove Flexible, also you can add shrinkWrap: true to ListView.builder
Flexible( /// <--- remove this parent or remove Container if you get flexible ListView.builder
fit: FlexFit.loose,
child: Container(
width:MediaQuery.of(context).size.width * 0.9,
height:MediaQuery.of(context).size.height*0.5,
child: ListView.builder(
itemCount: books.length,
itemBuilder: (context, index) {
final book = books[index];
return buildDiscount(book);
},
),
)),
or
Try to use Expanded something like
Expanded:
child customExpansionTile(context, "Additional discount", true,
Icon(Icons.add_task, color: HexColor("#5344ed")), [
Expanded: child:
Column(
mainAxisSize: MainAxisSize.min,
.....