I have a flex box div containing (black border) several child divs (green, blue, red). The height of the children is defined by the their content. Normally the height of the parent is the height of the biggest child. In my use case I need to be able to skip some children (green) for the parents height calculation and cut those children's height overflow. In contrast to the example I don't want to set fixed values for height.
.a {
display: flex;
border: 1px solid black;
}
.a2 {
display: flex;
max-height: 250px;
border: 1px solid black;
}
.b {
height: 300px;
width: 50px;
border: 1px solid green;
background-color: green;
}
.c {
height: 200px;
width: 50px;
border: 1px solid blue;
background-color: blue;
}
.d {
height: 250px;
width: 50px;
border: 1px solid red;
background-color: red;
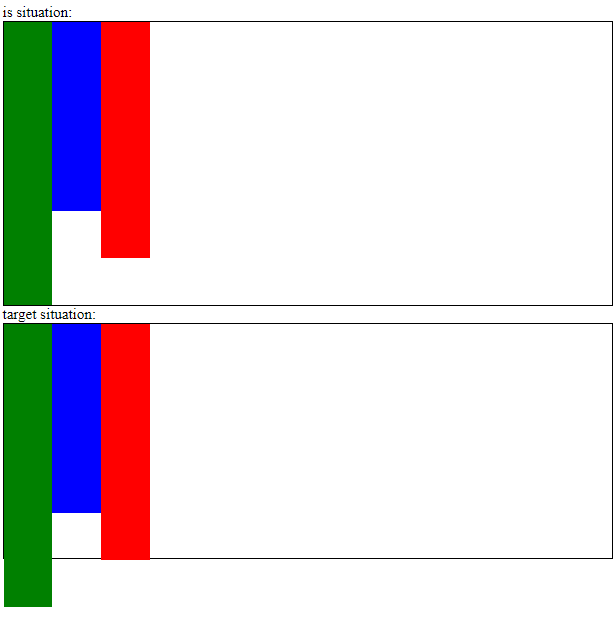
}is situation:
<div class="a">
<div class="b">
</div>
<div class="c">
</div>
<div class="d">
</div>
</div>
target situation:
<div class="a2">
<div class="b">
</div>
<div class="c">
</div>
<div class="d">
</div>
</div>CodePudding user response:
Use negative bottom margin to do this:
.a {
display: flex;
border: 1px solid black;
}
.b {
height: 300px;
width: 50px;
border: 1px solid green;
background-color: green;
margin-bottom:-300px; /* a big value here */
}
.c {
height: 200px;
width: 50px;
border: 1px solid blue;
background-color: blue;
}
.d {
height: 250px;
width: 50px;
border: 1px solid red;
background-color: red;
}<div class="a">
<div class="b">
</div>
<div class="c">
</div>
<div class="d">
</div>
</div>CodePudding user response:
The children you want flexbox to "ignore" could be set as relatively positioned containers with no height, and inside them an absolutely positioned element. Since the position is absolute, the black square will ignore its overflow.
.a {
display: flex;
border: 1px solid black;
overflow: hidden;
}
.a2 {
display: flex;
max-height: 250px;
border: 1px solid black;
}
.b {
width: 50px;
position: relative;
}
.b .b-child {
top: 0;
left: 0;
width: 100%;
height: 300px;
position: absolute;
border: 1px solid green;
background-color: green;
}
.c {
height: 200px;
width: 50px;
border: 1px solid blue;
background-color: blue;
}
.d {
height: 250px;
width: 50px;
border: 1px solid red;
background-color: red;
}<div class="a">
<div class="b">
<!--The one you want to "ignore" -->
<div class="b-child"></div>
<!--The absolutely positioned child -->
</div>
<div class="c">
</div>
<div class="d">
</div>
</div>Then add overflow: hidden to the main container so the green line won't overflow.