I am trying to enable a pop-up window with information on the clicked table element. Therefore I wanna get the element ID of the clicked element. Thanks :D
Problem
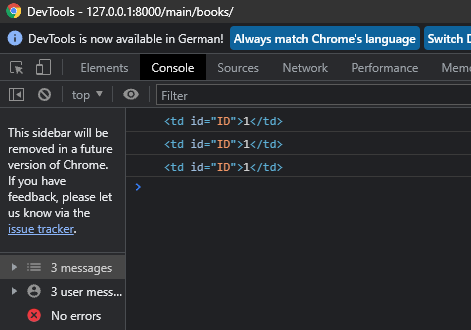
I always get the same ID//table element no matter which table entry I click.
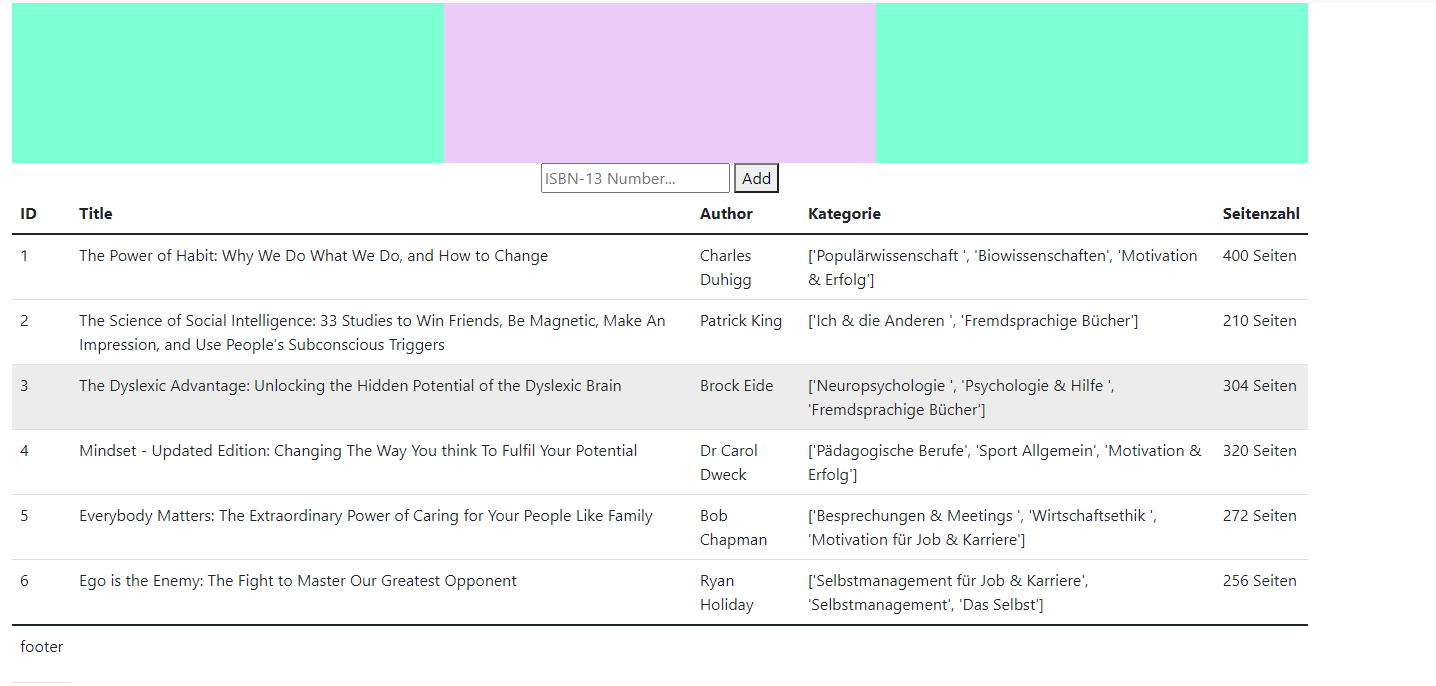
HTML Page with a table which displays data from the database
{%extends 'main/base.html'%}
{%block main%}
<div class="container-xxl d-flex justify-content-center">
<div class="container-fluid" style='background-color:aquamarine;'></div>
<div class="container-fluid" style='background-color:rgba(190, 90, 230, 0.308); height:10em;'></div>
<div class="container-fluid" style='background-color:aquamarine;'></div>
</div>
<div class="container-xxl d-flex justify-content-center">
<form action='' method="POST">
{%csrf_token%}
<input type='text' name='isbn' placeholder="ISBN-13 Number...">
<button type='submit'>Add</button>
</form>
</div>
<div class="container-xxl d-flex justify-content-center" id='table'>
<table class='table table-hover'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Author</th>
<th>Kategorie</th>
<th>Seitenzahl</th>
</tr>
</thead>
<tbody>
{%for book in book_table%}
<!--tr onClick()-->
<tr onClick='get_element_ID()'>
<td id='ID'>{{book.id}}</td>
<td>{{book.title}}</td>
<td>{{book.author}}</td>
<td>{{book.kategorie}}</td>
<td>{{book.seitenzahl}}</td>
</tr>
{%endfor%}
</tbody>
<tfoot>
<tr>
<td>
<p>footer</p>
</td>
</tr>
</tfoot>
</table>
</div>
<script>
function get_element_ID(){
var id = (this).document.getElementById('ID');
console.log(id);
}
</script>
{%endblock main%}
Picture of HTML Page with Table
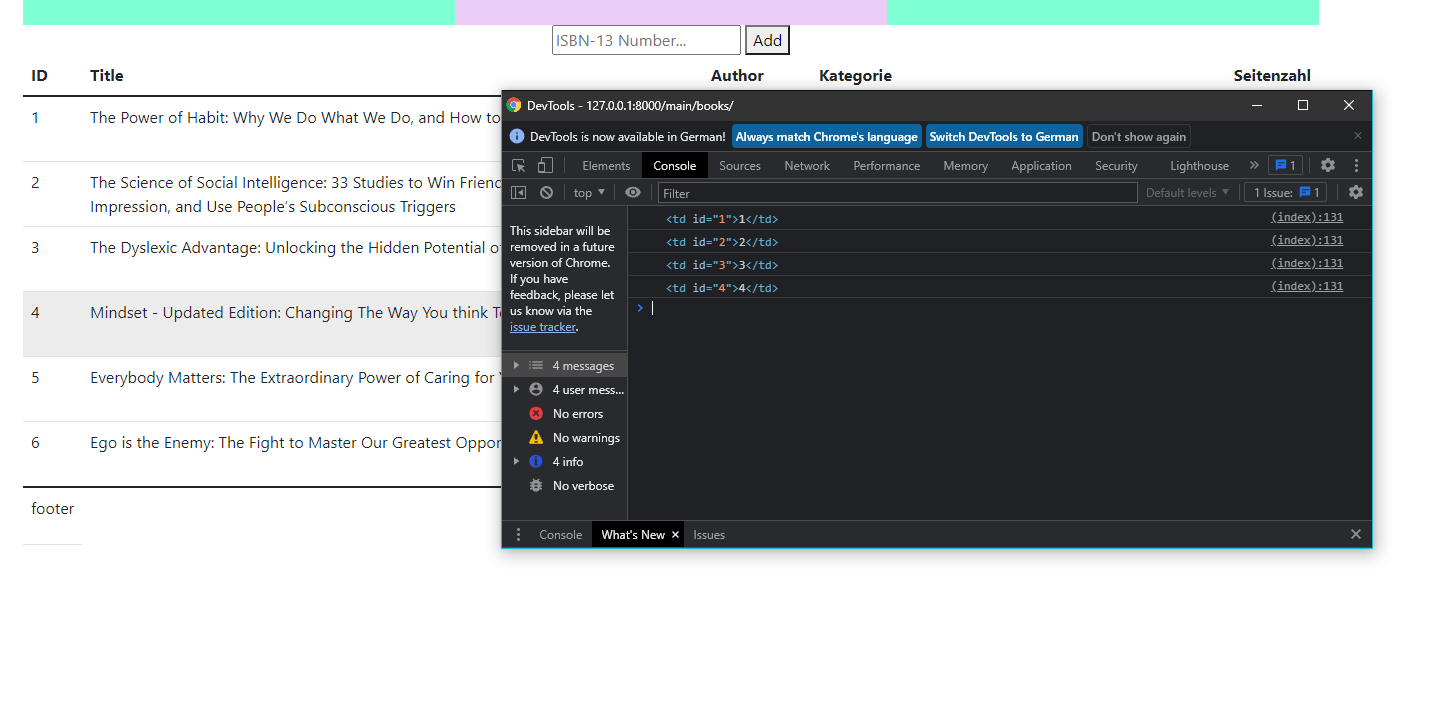
Picture of console log output
CodePudding user response:
in the HTML DOM u can't have more than 1 item with the same id, for all of your td tags the id is ID, so if u change the <td id="ID"> with <td id={{book.id}}> , each td must have the correct id.
You are getting ID 1 all the time because when you do getElementByID("ID") the DOM returns the first element it finds with that ID, since there should be no more.
CodePudding user response:
Like mentioned above the issue was the rather silly mistake that the requested ID in getElementById('ID') was always the same.
This know works like it should:
{%extends 'main/base.html'%}
{%block main%}
<div class="container-xxl d-flex justify-content-center">
<div class="container-fluid" style='background-color:aquamarine;'></div>
<div class="container-fluid" style='background-color:rgba(190, 90, 230, 0.308); height:10em;'></div>
<div class="container-fluid" style='background-color:aquamarine;'></div>
</div>
<div class="container-xxl d-flex justify-content-center">
<form action='' method="POST">
{%csrf_token%}
<input type='text' name='isbn' placeholder="ISBN-13 Number...">
<button type='submit'>Add</button>
</form>
</div>
<div class="container-xxl d-flex justify-content-center" id='table'>
<table class='table table-hover'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Author</th>
<th>Kategorie</th>
<th>Seitenzahl</th>
</tr>
</thead>
<tbody>
{%for book in book_table%}
<!--tr onClick()-->
<tr onClick='get_element_ID("{{book.id}}")'>
<td id="{{book.id}}">{{book.id}}</td>
<td>{{book.title}}</td>
<td>{{book.author}}</td>
<td>{{book.kategorie}}</td>
<td>{{book.seitenzahl}}</td>
</tr>
{%endfor%}
</tbody>
<tfoot>
<tr>
<td>
<p>footer</p>
</td>
</tr>
</tfoot>
</table>
</div>
<script>
function get_element_ID(id){
var book_id = document.getElementById(id);
console.log(book_id);
}
</script>
{%endblock main%}