So I was trying out the angular material divider for my side project and I've encountered some problems with aligning the text
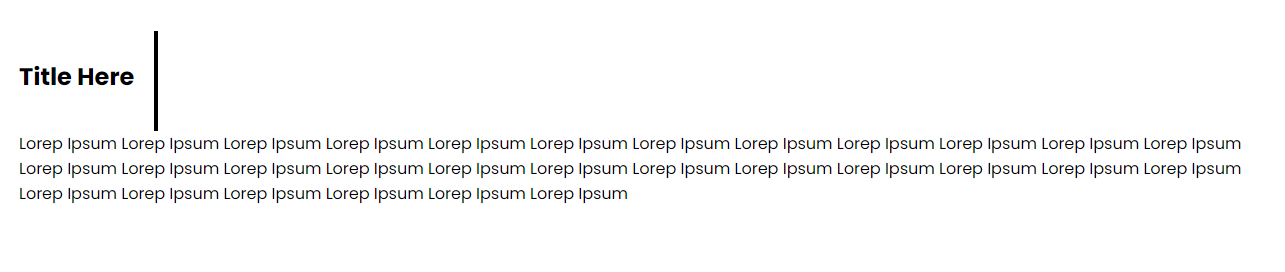
As you can see from the picture the text on the right side instead of placed beside the vertical line, is placed under both the vertical line and the left side text.
HTML Code:
<section class="about" id="about">
<div class="content">
<div class="titleContent">
<h2> Title Here </h2>
</div>
<mat-divider [vertical]="true"></mat-divider>
<div class="textContent">
<p> Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum
Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum
Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum Lorep Ipsum
</p>
</div>
</div>
CSS:
section{
padding: 30px 50px;
}
.about{
position: relative;
width: 100%;
min-height: 100vh;
display: flex;
align-items: center;
}
.about .content{
min-width: 800px;
}
.about .content mat-divider{
border: 2px;
border-style: solid;
height: 100px;
width: 0px;
position: inherit !important;
vertical-align: middle;
display: inline-flex;
}
.about .content .titleContent > h2{
max-width: 200px;
}
.about .content .titleContent{
display: inline-flex;
margin-right: 20px;
}
.about .content .textContent{
overflow: auto;
}
I tried to align while modifying using google chrome but it didn't work since I have little to no knowledge of how front-end things work.
Any help is appreciated!
CodePudding user response:
just give display flex to the .content class
.content{
display:flex;
}
CodePudding user response:
Add below code in your CSS file
.titleContent {
border-bottom:5px solid;
}