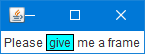
The html code in the label below is rendered in a browser as expected.
Well, java API states that "border" is not fully supported, but the padding in
the example doesn't work either.
Although I have little hope, I want to ask whether there is an alternative in
html to draw a border.
What I found comes closest is a one cell table. There the paddding works, but the thinnest border is quite opulent.
Note that I would like to frame only single words, not a whole line or paragraph.
import javax.swing.*;
public class HtmlLabel extends JFrame {
public HtmlLabel() {
setSize(300,200);
setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("A JLabel with HTML text");
JLabel lb= new JLabel("""
<html>Please give <span style="border:1px solid; background:#D8EAFC;\
padding:5px">me</span> a frame.</html>""");
add(lb);
setVisible(true);
}
public static void main(String args[]) {
SwingUtilities.invokeLater(HtmlLabel::new);
}
}
CodePudding user response:
Don't know where you get your HTML from or how you build it.
Maybe you can use a JTextPane with a custom Painter:
import java.awt.*;
import javax.swing.*;
import javax.swing.text.*;
import javax.swing.border.*;
public class TextPaneInsert2
{
private static void createAndShowGUI()
{
JTextPane textPane = new JTextPane();
textPane.setText("Please give me a frame");
textPane.setEditable( false );
try
{
RectanglePainter rp = new RectanglePainter( Color.BLACK );
textPane.getHighlighter().addHighlight(7, 13, rp);
}
catch (Exception e) {System.out.println(e);}
JFrame frame = new JFrame("SSCCE");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(textPane, BorderLayout.PAGE_START);
frame.add(textPane, BorderLayout.PAGE_END);
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.pack();
frame.setLocationByPlatform( true );
frame.setVisible( true );
}
public static void main(String[] args) throws Exception
{
java.awt.EventQueue.invokeLater( () -> createAndShowGUI() );
}
}
Note:
- I added an extra space before/after the word you want to highlight to get extra padding.
- Also, not sure why I tested with a JTextPane. You can use any text component, so you could use a JTextField as well.