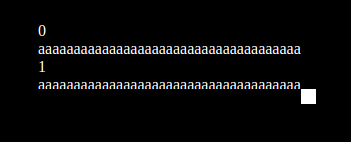
I have a custom scrollbar style for Chrome on a div. When both scrollbars show, a white square appears on the right lower corner.
<div class="scrollbox" id='a'>
</div>
body {
background: black;
}
div {
height: 100px;
width: 200px;
margin: 0 auto;
overflow: auto;
background: black;
color: white;
}
.scrollbox:hover::-webkit-scrollbar-thumb:hover {
background-color: #888;
}
.scrollbox:hover::-webkit-scrollbar-thumb {
visibility : visible;
background-color: #666;
border-radius: 4px;
}
.scrollbox:hover::-webkit-scrollbar {
background-color: #222;
border-radius: 4px;
}
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
var a=document.getElementById('a');
for(var i=0; i<10; i ) {
a.innerHTML ='<br>' i ' aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa';
}
How can I make this black so that it won't appear?
CodePudding user response:
Give this a try:
::-webkit-scrollbar-corner {
background: rgba(0,0,0,0);
}
Anything with an alpha of 0 should be invisible, but you can set it to black or a different colour if you please. Tested on Chrome on your Codepen and is working great!