
import 'package:flutter/material.dart';
void main() {
runApp(RecipeApp());
}
class RecipeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final ThemeData theme = ThemeData();
return MaterialApp(
title: 'Recipe Calculator',
theme: theme.copyWith(
colorScheme: theme.colorScheme.copyWith(
primary: Colors.grey,
secondary: Colors.black,
),
),
home: const MyHomePage(title: 'Recipe Calculator'),
);
}
}
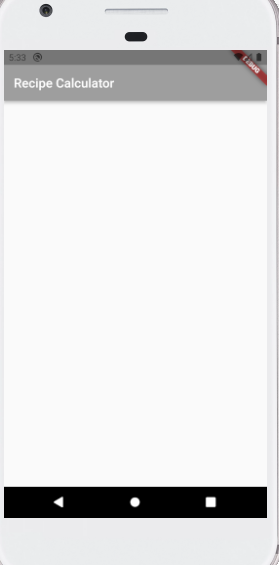
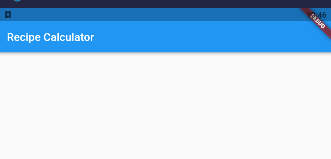
This is the current code and above is the current output as per the code, the color remains blue and white instead of grey and black
CodePudding user response:
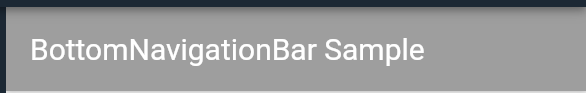
running on my emulator using your code it works, try restarting your app completely.
import 'package:flutter/material.dart';
void main() {
runApp(RecipeApp());
}
class RecipeApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final ThemeData theme = ThemeData();
return MaterialApp(
title: 'Recipe Calculator',
theme: theme.copyWith(
colorScheme: theme.colorScheme.copyWith(
primary: Colors.grey,
secondary: Colors.black,
),
),
home: const MyHomePage(title: 'Recipe Calculator'),
);
}
}
class MyHomePage extends StatelessWidget {
final title;
const MyHomePage({this.title});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
);
}
}
CodePudding user response:
Try below code hope its helpful to you ,I think you can used Scaffold Widget refer AppBar class