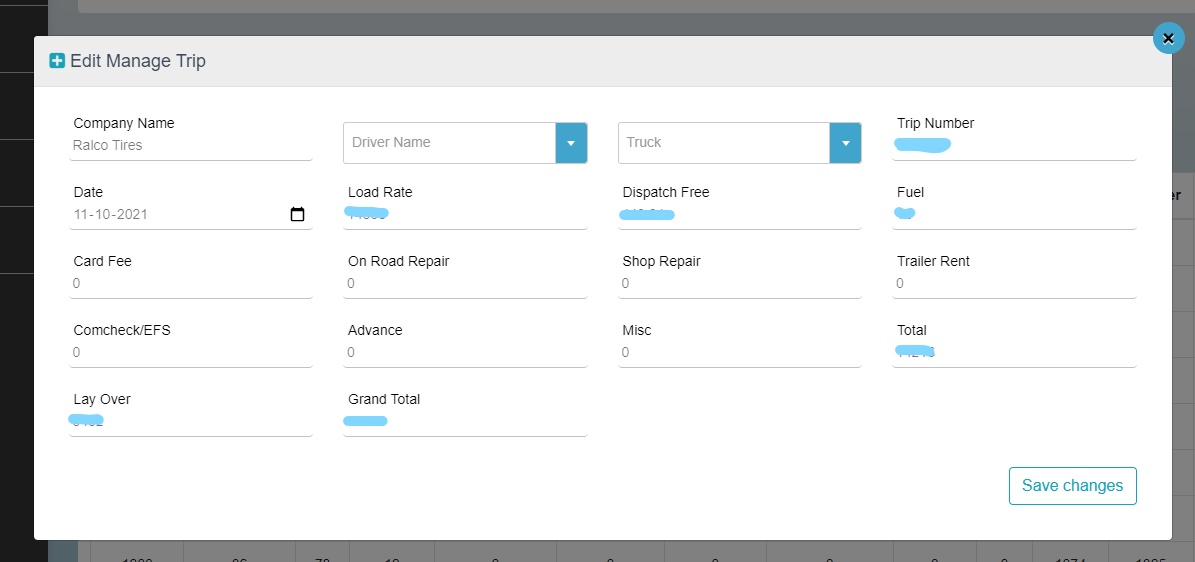
I have an edit form where I am trying to fetch data from MySql DB using Ajax. So when there are two select2 dropdown. I want to display data inside that select2. For example : When I have created new truck and driver for particular company ( let say company ID is 6). So for company ID 6, I have selected Driver as John and Truck as Flatbed and submitted the form. Data got saved inside DB. When I want to edit or update some data of that then it should display company name for ID 6 (which is displaying successfully) and driver as John and Truck as Flatbed.
Below is my script:
function getTrip(tripid){
document.getElementById('edtrip').value = tripid;
var url = "api/gettripinfo";
$.post(url,{
tripid : tripid,
},function(data, status){
if (data.status == "OK") {
if (data.statusCode == 1) {
document.getElementById("edcompanyselect").value = data.response.company.companyname;
document.getElementById("ed_com").value = data.response.company.companyid;
document.getElementById('eddriverselect').value = data.response.driver.username;
document.getElementById('edtruckselect').value = data.response.truck.name;
document.getElementById("edtripnumber").value = data.response.tripnumber;
document.getElementById("eddate").value = data.response.date;
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
});
}
But I am not able to get expected result. Please provide me your valuable suggestions.
CodePudding user response:
Try the below code. Using jQuery you can set value and trigger the change event.
function getTrip(tripid){
document.getElementById('edtrip').value = tripid;
var url = "api/gettripinfo";
$.post(url,{
tripid : tripid,
},function(data, status){
if (data.status == "OK") {
if (data.statusCode == 1) {
document.getElementById("edcompanyselect").value = data.response.company.companyname;
document.getElementById("ed_com").value = data.response.company.companyid;
document.getElementById('eddriverselect').value = data.response.driver.username;
document.getElementById('edtruckselect').value = data.response.truck.name;
document.getElementById("edtripnumber").value = data.response.tripnumber;
document.getElementById("eddate").value = data.response.date;
jQuery("#edcompanyselect").val(data.response.company.companyname).trigger('change');
jQuery("#eddriverselect").val(data.response.driver.username).trigger('change');
jQuery("#edtruckselect").val(data.response.truck.name).trigger('change');
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
});
}
CodePudding user response:
Below code solved the problem:
function getTrip(tripid){
document.getElementById('edtrip').value = tripid;
var url = "api/gettripinfo";
$.post(url,{
tripid : tripid,
},function(data, status){
if (data.status == "OK") {
if (data.statusCode == 1) {
document.getElementById("edcompanyselect").value = data.response.company.companyname;
document.getElementById("ed_com").value = data.response.company.companyid;
setTimeout(function(){
getDriverAjax();
getTruckAjax();
},500);
document.getElementById("edtripnumber").value = data.response.tripnumber;
document.getElementById("eddate").value = data.response.date;
setTimeout(function(){
$("#eddriverselect").val(data.response.driver.userid).trigger('change');
$("#edtruckselect").val(data.response.truck.truckid).trigger('change');
$('#edit_info').modal("show");
}, 1500);
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
});
}