How to make a search filter with javascript? I'm trying to do it, but I'm not succeeding.
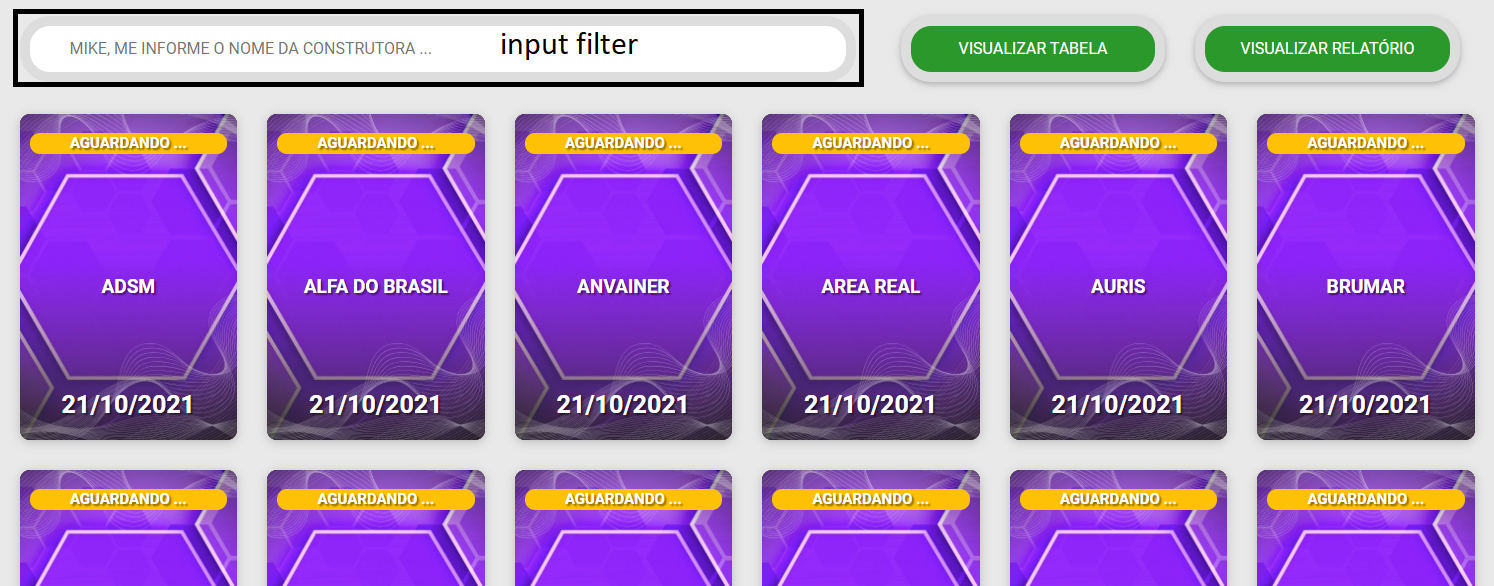
This is my input with the button to search for a particular builder
My goal is to create a filter with the items that are on the card by putting the name of a specific builder in the search filter.
This my javascript
function searchProduct(){
const input = document.getElementById('filter').value.toUpperCase();
const cardContainer = document.getElementById('card-list');
console.log(cardContainer);
const cards = cardContainer.getElementByClassName('card');
console.log(cards);
for(let i = 0; i < cards.length; i ){
let title = cards[i].querySelector(".body h5.card-title");
console.log(title);
if(title.innerText.toUpperCase().indexOf(input) > -1) {
cards[i].style.display = "";
} else {
cards[i].style.display = "none";
}
}
}And this is my html code
<div class="row">
<div class="col-lg-7 col-md-8 col-sm-12 col-xs-12">
<input type="text" id="filter" onkeyup="searchProduct()" placeholder="ME INFORME O NOME DA CONSTRUTORA ...">
</div>
</div><br>
<div id="card-list">
<div class="col-lg-2 col-md-3">
<div class="card hvr-grow cbox">
<div class="body">
<div class="header"><div class="card-status-orange">AGUARDANDO ...</div></div>
<h5 class="card-title">ADSM</h5>
<div class="card-footer">21/10/2021</div>
<a href="" alt="Avatar" style="width:100%; border-radius: 10px;"></a>
</div>
</div>
</div>
<div class="col-lg-2 col-md-3">
<div class="card hvr-grow cbox">
<div class="body">
<div class="header"><div class="card-status-orange">AGUARDANDO ...</div></div>
<h5 class="card-title">ALFA DO BRASIL</h5>
<div class="card-footer">21/10/2021</div>
<a href="" alt="Avatar" style="width:100%; border-radius: 10px;"></a>
</div>
</div>
</div
</div>CodePudding user response:
try
title.innerText.toUpperCase().indexOf(input) > -1
instead of title.innterText
CodePudding user response:
The console error can point you to the problem.
Instead of using getElementById and getElementsByClassName you can querySelector the cards like this: document.querySelectorAll('#card-list .card');
Working snippet:
function searchProduct(){
const input = document.getElementById('filter').value.toUpperCase();
//const cardContainer = document.getElementById('card-list');
//console.log(cardContainer);
//const cards = cardContainer.getElementByClassName('card');
//console.log(cards);
const cards = document.querySelectorAll('#card-list .card');
for(let i = 0; i < cards.length; i ){
let title = cards[i].querySelector(".body h5.card-title");
console.log(title);
if(title.innerText.toUpperCase().indexOf(input) > -1) {
cards[i].style.display = "";
} else {
cards[i].style.display = "none";
}
}
}And this is my html code
<div class="row">
<div class="col-lg-7 col-md-8 col-sm-12 col-xs-12">
<input type="text" id="filter" onkeyup="searchProduct()" placeholder="ME INFORME O NOME DA CONSTRUTORA ...">
</div>
</div><br>
<div id="card-list">
<div class="col-lg-2 col-md-3">
<div class="card hvr-grow cbox">
<div class="body">
<div class="header"><div class="card-status-orange">AGUARDANDO ...</div></div>
<h5 class="card-title">ADSM</h5>
<div class="card-footer">21/10/2021</div>
<a href="" alt="Avatar" style="width:100%; border-radius: 10px;"></a>
</div>
</div>
</div>
<div class="col-lg-2 col-md-3">
<div class="card hvr-grow cbox">
<div class="body">
<div class="header"><div class="card-status-orange">AGUARDANDO ...</div></div>
<h5 class="card-title">ALFA DO BRASIL</h5>
<div class="card-footer">21/10/2021</div>
<a href="" alt="Avatar" style="width:100%; border-radius: 10px;"></a>
</div>
</div>
</div
</div>Read more here: https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector