I have created on dashboard page which using css style

But i want to make logout button in top right corner using css like this image using css

How can we do that logout button in right corner top using css?
I tried to do that but it did not happen
CSS:
.dashboard {
height: 100vh;
width: 100vw;
/* display: flex; */
align-items: center;
justify-content: center;
}
.dashboard__container {
display: flex;
flex-direction: column;
text-align: center;
background-color: #dcdcdc;
padding: 30px;
height: 100vh;
width: 100vw;
}
.dashboard__btn {
padding: 10px;
font-size: 18px;
margin-top: 10px;
border: none;
color: white;
background-color: black;
}
.dashboard div {
margin-top: 7px;
}
the html render code
return (
<div className="dashboard">
<div className="dashboard__container">
welcome
<div>{name}</div>
<div>{user?.email}</div>
<button className="dashboard__btn" onClick={logout}>
Logout
</button>
</div>
</div>
);
CodePudding user response:
I think this might work
.dashboard__btn {
position: absolute;
right: 10px;
padding: 10px;
font-size: 18px;
margin-top: 10px;
border: none;
color: white;
background-color: black;
}
you can do this I am just not sure if it's the best practice, I am also a beginner,
.welcome { position: absolute; } //in css
and
<div className="welcome">welcome</div> //in react
CodePudding user response:
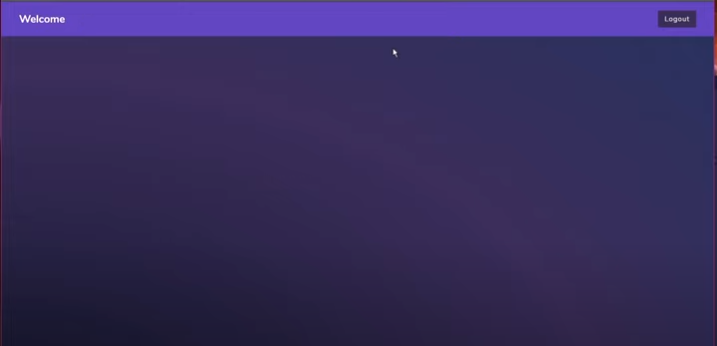
Is this what you want?
Just removed some code which does nothing and added justify-content: space-between; to the dashboard__container and that does the trick
.dashboard {
height: 100vh;
width: 100%;
background: #3e295a;
}
.dashboard__container {
display: flex;
flex-direction: row;
justify-content: space-between;
text-align: left;
background-color: #7015b8;
padding: 1em 20px 1em 20px;
color: white;
font-weight: bold;
}
.dashboard__btn {
margin-top: -5px;
font-size: 18px;
padding: 0.25em 0.5em;
border: none;
color: white;
background-color: #402958;
}<div class="dashboard">
<div class="dashboard__container">
Welcome
<div>{name}</div>
<div>{user?.email}</div>
<button class="dashboard__btn" onclick="{logout}">
Logout
</button>
</div>
</div>Tell me if its not working...
