I am trying to add one class and remove another class on clicking of the start quiz button. While the 'info_box' class is successfully added the 'start_btn' class does not get removed, it just changes the position(from flex to no flex). This is the Html
<body>
<div >
<div >
<button type="button" >Start Quiz</button>
</div>
<div >
<div >
<!--Rest of the code-->
This is the CSS
/*START BUTTON BOX*/
.start_btn {
height:80vh;
display: flex;
justify-content:center;
align-items:center;
}
.startBtn{
font-size: 25px;
font-weight: 500;
color: var(--clr-steelBlue);
padding: 15px 30px;
outline: none;
border: none;
border-radius: 5px;
background: var(--clr-white);
cursor: pointer;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2),
0 6px 20px 0 rgba(0, 0, 0, 0.19);
pointer-events: auto;
}
.startBtn:focus{
background-color: var(--clr-steelBlue);
color:var(--clr-white);
outline: var(--clr-steelBlue);
}
.showInfoBox.info_box{
display: flex;
}
/* INFO BOX*/
.info_box {
height:100vh;
display: flex;
justify-content:center;
align-items:center;
display:none;
}
This is the javascript
const startbtn = document.querySelector(".start_btn");
const infoBox = document.querySelector(".info_box");
startbtn.addEventListener('click', function(){
startbtn.classList.remove("start_btn");
infoBox.classList.add("showInfoBox");
})
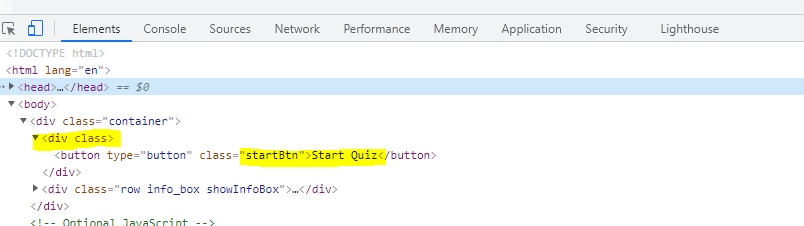
I checked the developers tool and it is like this. The class start_btn is not there but the button which is inside the start_btn div is still present

I tried removing the button separately before removing the start_btn box but it does not work I tried making a separate class to remove the start_btn like this but it doesn't work
.hide.start_btn{
z-index:-1;
pointer-events: none;
}
What can I do to remove the start_btn class? Thank You!!
CodePudding user response:
It does what it's intended to do: removing the class from an element. If you want to remove that element from the DOM, use remove() method.
