Hiyya,
So much like the title says, I've stumbled upon a issue where I cannot get two buttons that are inline centered, when one has more content than the other.
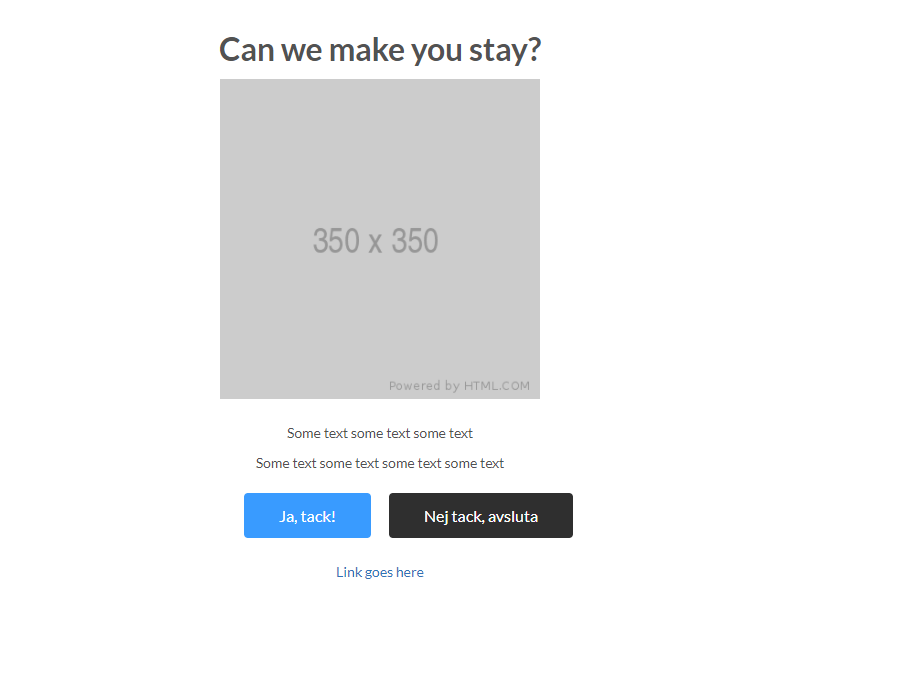
First and foremost, this is what it's currently looking like:
As we can see, the buttons seem okay in the perspective of the text immediately above and below, but since the black button has more text, it seems off in the perspective of the image.
The code is as follows (project is using ancient v2 Bootstrap):
<div class="row-fluid visible-desktop">
<div class="span6" style="text-align: right;">
<a href="#"><button type="button" class="btn btn-default">Ja, tack!</button></a>
</div>
<div class="span6" style="text-align: left;">
<a href="#"><button type="button" class="btn btn-inverse">Nej tack, avsluta</button></a>
</div>
</div>
Proposed solutions have been to set an uniformal width for the buttons (for example 200px), and while it technically works as a plan B, we'd like to consider other possibilities first. Another solution would be to simply not have the buttons inline, but such design changes shouldn't be necessary for something like this (atleast in my opinion/thought process).
We have also experimented with the "hack" of shifting the buttons to the left using margin-properties, but since we allow our clients/customers to change the text at their own discretion, this would not be viable either.
Thankful for any and all help/pointers!
CodePudding user response:
Check the code it will be in the center not matter of the buttons width
.span6 {
display: inline-block;
}
.visible-desktop {
width: max-content;
margin: auto;
}<div class="row-fluid visible-desktop">
<div class="span6">
<a href="#"><button type="button" class="btn btn-default">Ja, tack!</button></a>
</div>
<div class="span6">
<a href="#"><button type="button" class="btn btn-inverse">Nej tack, avsluta</button></a>
</div>
</div>CodePudding user response:
I would consider using a grid layout so that it can account of varying lengths of text. However, from a UI / UX point of view, equal button sizes in this scenario would look and feel much nicer.
.wrapper {
width: 500px;
background: #ebebeb;
border: 1px solid #d9d9d9;
border-radius: 5px;
padding:10px;
text-align: center;
}
.button-wrapper {
display: grid;
grid-template-columns: repeat(6, minmax(0, 1fr));
row-gap: 1.5rem;
column-gap: 1rem;
}
button {
box-sizing: border-box;
border-radius: 5px;
padding:5px;
grid-column: span 3 / span 3;
}
.button1 {
background: blue;
color: white;
}
.button2 {
background: black;
color: white;
}<div class="wrapper">
<p> Some text some text some text </p>
<p> Some text some text some text </p>
<div class="button-wrapper">
<button class="button1"> Ja, Tack! </button>
<button class="button2"> New tack, avsluta </button>
</div>
</div>