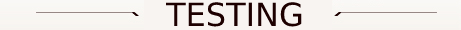
Anyone know how to write the hr exactly same as the picture above? I tried to put clip-path: polygon(0 20%, 0 100%, 100% 100%, 100% 0%, 5% 0) but also cannot work
.divider {
color:#1D0000;
display: flex;
text-transform: uppercase;
align-items: center;
margin: 1em -1em;
}
.divider:before,
.divider:after {
content: "";
flex: 1;
border:1px solid #1D0000;
margin: 0 1em;
clip-path: polygon(0 20%, 0 100%, 100% 100%, 100% 0%, 5% 0)
}<h2 class="divider">Testing</h2>CodePudding user response:
Why not use transform: skew()?
.divider {
color: #1D0000;
display: flex;
text-transform: uppercase;
align-items: center;
margin: 1em -1em;
}
.divider::before,
.divider::after {
content: "";
display: block;
flex: 1;
height: 4px;
border-top: 1px solid #1D0000;
margin: 0 1em;
}
.divider::before {
transform: skewX(45deg);
border-right: 3px solid #1D0000;
}
.divider::after {
transform: skewX(-45deg);
border-left: 3px solid #1D0000;
}<h2 class="divider">Game List</h2>