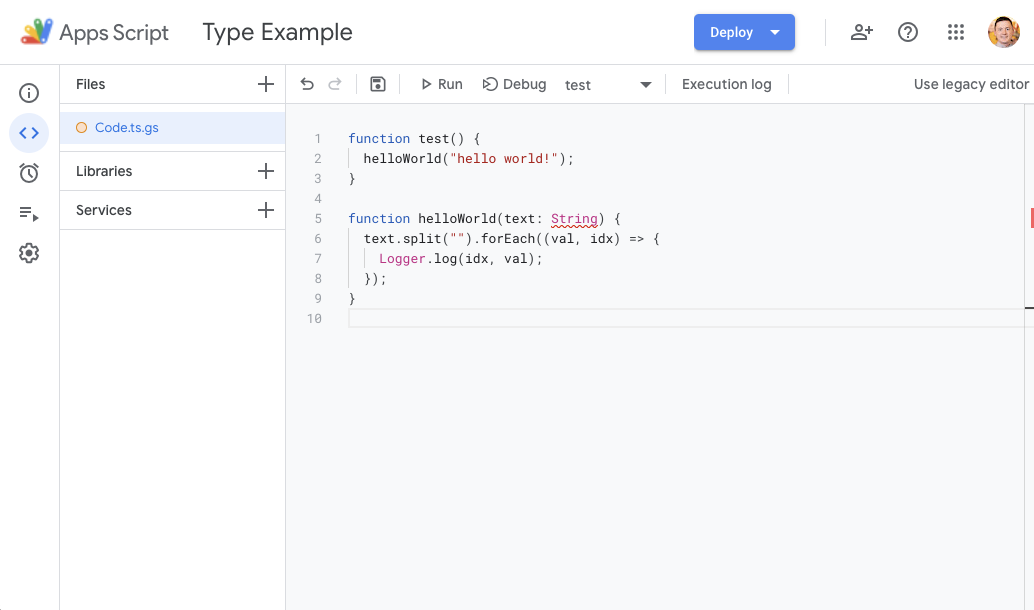
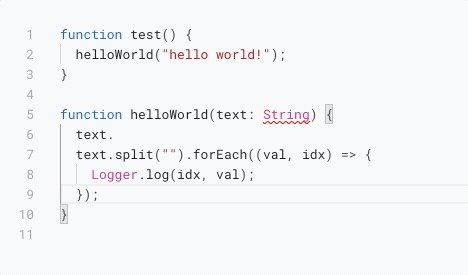
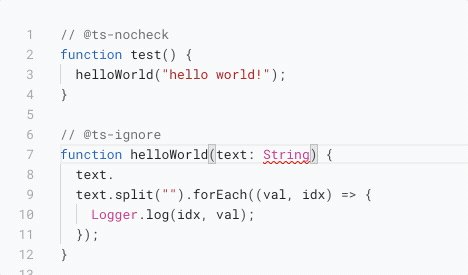
I made a new script in the GAS web editor, and for some reason I decided to add a type notation to the .gs file:
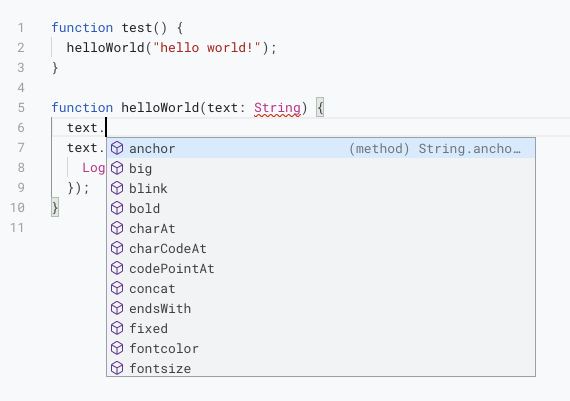
Of course, there's red squiggly on the type notation, but autocomplete was offering me String methods when I used text within helloWorld.
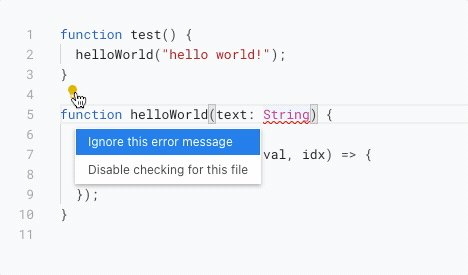
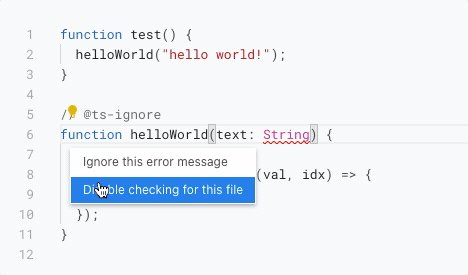
While hovering over the squiggled text doesn't show anything, clicking the lightbulb adjacent to the line offers me some ts ignore options:
If I try to save or run the code, I get the following error:
Syntax error: SyntaxError: Unexpected token ':' line: 7 file: Code.ts.gs
I know that typescript can be used in local environments for developing GAS's, but the behavior of the web editor seems to indicate that there may be functionality there. I looked through the docs, and couldn't find anything on this behavior. Though
So, my question: Is this a feature or a bug? If it's a feature, how can I use typings in the web editor? It works great for autocompleting the GAS libraries as well!!
CodePudding user response:
The Google Apps Script uses JavaScript, this language, per it's specification, hasn't a way to enforce datatypes. What you are seeing in the Google Apps Script web code editor are features taken from Monaco editor some of them might not be fully adapted, anyway you might use JSDoc, more specifically the @param tag to tell the code editor what datatype belongs to each parameter.
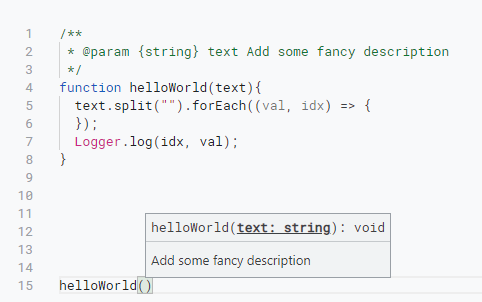
Example:
/**
* @param {string} text Add some fancy description
*/
function helloWorld(text){
text.split("").forEach((val, idx) => {
});
Logger.log(idx, val);
}
Note: Google Apps Script custom libraries and Google Sheets custom functions supports JSDoc.
Resources
- https://developers.google.com/apps-script/guides/libraries
- https://developers.google.com/apps-script/guides/sheets/functions
- Use the new Apps Script Integrated Development Environment (IDE) Script Editor
Related