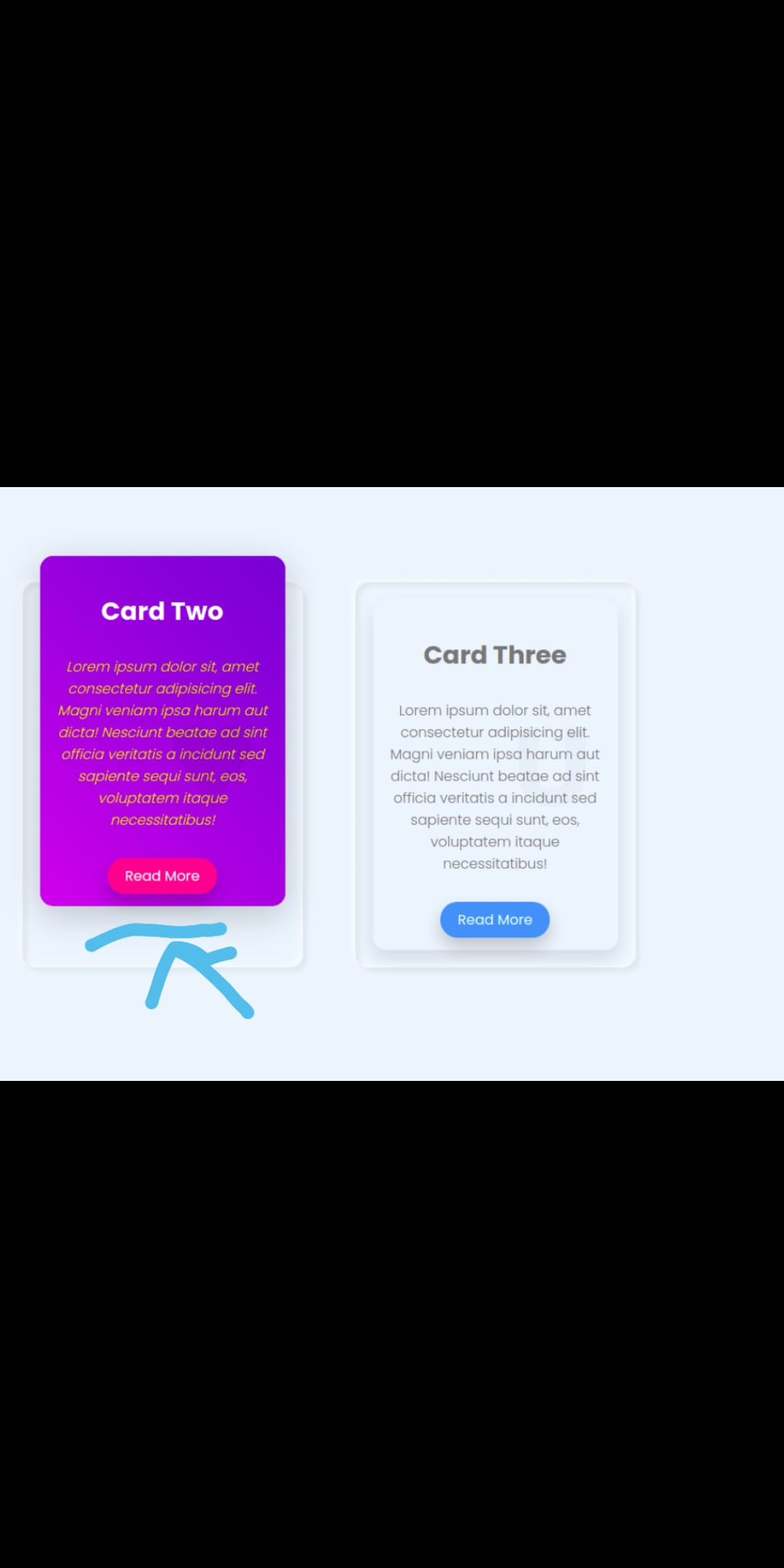
I have three cards when I hover on any card .it should translate upwards upto this it's working fine , now what my requirement is when ever the hovered card translates there should be a small space in that I want to fill with some message . Please help me to acheive this thing.
Note:-each card contains different messages 
Card-1 have Message-1, card-2 have Message-2 ...
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<title>Special-Wishes </title>
<script>
</script>
</head>
<body>
<h1>kitty <span class="wifey">puppy</span></h1>
<img id="shape"src="https://i.pinimg.com/originals/2f/9d/95/2f9d9562eb2252ae132b4bf8258aa18a.jpg"/>
<audio autoplay id="player">
<source src="https://docs.google.com/uc?export=download&id=11wfYWiukbIZJQnDL385jQs2SGQA5ESbL" type="audio/mpeg">
</audio>
<link rel="stylesheet" href="https://ka-f.fontawesome.com/releases/v5.15.4/css/free.min.css?" />
<button id="music" onclick="document.getElementById('player').play()">
<i style='font-size:24px;' class='fas'></i>
</button>
<div class="main-section">
<div class="container">
<div class="card">
<div class="box">
<div class="content">
<h2 id="initial">I</h2>
<h3>Card One</h3>
<p>Your birthday is the first day of another 365-day journey. Be the shining thread in the beautiful tapestry of the world to make this year the best ever.</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2><span class="heart-icon" style='font-size:180px;'>♥</span></h2>
<h3>Card Two</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2>U</h2>
<h3>Card Three</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</div>
</div>
</body>
<style>
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
.heart-icons{
margin-left:-40%;
}
/* .fas{
background: transparent;
color:red;
} */
button{
border: none;
position:absolute;
}
.fas{
/* padding-left:2000%; */
background:#ebf5fc;
padding-top:500%;
color:yellowgreen;
font-weight: 600;
/* top:10;
right:50; */
}
audio{
margin-top:40%;
}
*{
margin: o;
padding:0;
box-sizing: border-box;
font-family: 'poppins',sans-serif;
/* background:#c7c744; */
}
#my_audio{
margin-top:-40%;
}
.main-section{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:#ebf5fc;
}
.container{
display: flex;
justify-content: center;
align-items: center;
max-width: 1200px;
flex-wrap: wrap;
padding: 40px 0;
}
.container .card{
position: relative;
width:320px;
height:440px;
box-shadow: inset 5px 5px 5px rgba(0,0,0,0.05),
inset -5px -5px 5px rgba(255,255,255,0.5),
5px 5px 5px rgba(0,0,0,0.05),
-5px -5px 5px rgba(255,255,255,0.5);
border-radius: 15px;
margin:30px;
}
.container .card .box{
position: absolute;
top:20px;
left:20px;
right:20px;
bottom:20px;
background: #ebf5fc;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
border-radius: 15px;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.container .card:hover .box{
transform: translateY(-50px);
box-shadow: 0 10px 40px rgba(0,0,0,0.2);
background: linear-gradient(45deg,#b95ce4,#4f29cd);
}
.container .card .box .content{
padding:20px;
text-align: center;
}
.container .card .box .content h2{
position: absolute;
top:-10px;
right:30px;
font-size: 8em;
color:rgba(0,0,0,0.02);
transition: 0.5s;
pointer-events: none;
}
.container .card:hover .box .content h2{
color: rgba(0,0,0,0.05);
}
.container .card .box .content h3{
font-size:1.8em;
color: #777;
z-index:1;
transition: 0.5s;
}
.container .card .box .content p{
font-size:1em;
font-weight: 300;
color: #777;
z-index: 1;
transition: 0.5s;
}
.container .card:hover .box .content h3,
.container .card:hover .box .content p{
color: #fff;
}
.container .card:hover .box .content p{font-style: italic;color: gold;}
.container .card .box .content a{
position: relative;
display: inline-block;
padding: 8px 20px;
background: #03a9f4;
margin-top:15px;
border-radius: 20px;
color:#fff;
text-decoration: none;
font-weight: 400;
box-shadow: 0 10px 20px rgba(0,0,0,0.2);
}
.container .card:hover .box .content a{
background: #ff568f;
}
#i1{
width:100%;
height:50px;
}
h1{
text-align:center;
font-size:65px;
font-style: italic;
}
#love{
color:red;
}
#shape{
width:150px;
height:150px;
border-radius:50%;
margin-left:45%;
margin-top:-12%;
}
.
</style>
</html>
CodePudding user response:
First, you have to use an absolute div to position it on the bottom of the card, next use z index in order to move the absolute div behind the main moving card
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<title>Special-Wishes </title>
<style>
.secret{
position : absolute;
bottom : 2px;
padding : 20px;
z-index : 0
}
.box{
z-index:1
}
</style>
<script>
</script>
</head>
<body>
<h1>kitty <span class="wifey">puppy</span></h1>
<img id="shape"src="https://i.pinimg.com/originals/2f/9d/95/2f9d9562eb2252ae132b4bf8258aa18a.jpg"/>
<audio autoplay id="player">
<source src="https://docs.google.com/uc?export=download&id=11wfYWiukbIZJQnDL385jQs2SGQA5ESbL" type="audio/mpeg">
</audio>
<link rel="stylesheet" href="https://ka-f.fontawesome.com/releases/v5.15.4/css/free.min.css?" />
<button id="music" onclick="document.getElementById('player').play()">
<i style='font-size:24px;' class='fas'></i>
</button>
<div class="main-section">
<div class="container">
<div class="card">
<div class="box">
<div class="content">
<h2 id="initial">I</h2>
<h3>Card One</h3>
<p>Your birthday is the first day of another 365-day journey. Be the shining thread in the beautiful tapestry of the world to make this year the best ever.</p>
<a href="#">Read More</a>
</div>
</div>
<div class="secret">
This is my secret
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2><span class="heart-icon" style='font-size:180px;'>♥</span></h2>
<h3>Card Two</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2>U</h2>
<h3>Card Three</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</div>
</div>
</body>
<style>
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
.heart-icons{
margin-left:-40%;
}
/* .fas{
background: transparent;
color:red;
} */
button{
border: none;
position:absolute;
}
.fas{
/* padding-left:2000%; */
background:#ebf5fc;
padding-top:500%;
color:yellowgreen;
font-weight: 600;
/* top:10;
right:50; */
}
audio{
margin-top:40%;
}
*{
margin: o;
padding:0;
box-sizing: border-box;
font-family: 'poppins',sans-serif;
/* background:#c7c744; */
}
#my_audio{
margin-top:-40%;
}
.main-section{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:#ebf5fc;
}
.container{
display: flex;
justify-content: center;
align-items: center;
max-width: 1200px;
flex-wrap: wrap;
padding: 40px 0;
}
.container .card{
position: relative;
width:320px;
height:440px;
box-shadow: inset 5px 5px 5px rgba(0,0,0,0.05),
inset -5px -5px 5px rgba(255,255,255,0.5),
5px 5px 5px rgba(0,0,0,0.05),
-5px -5px 5px rgba(255,255,255,0.5);
border-radius: 15px;
margin:30px;
}
.container .card .box{
position: absolute;
top:20px;
left:20px;
right:20px;
bottom:20px;
background: #ebf5fc;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
border-radius: 15px;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.container .card:hover .box{
transform: translateY(-50px);
box-shadow: 0 10px 40px rgba(0,0,0,0.2);
background: linear-gradient(45deg,#b95ce4,#4f29cd);
}
.container .card .box .content{
padding:20px;
text-align: center;
}
.container .card .box .content h2{
position: absolute;
top:-10px;
right:30px;
font-size: 8em;
color:rgba(0,0,0,0.02);
transition: 0.5s;
pointer-events: none;
}
.container .card:hover .box .content h2{
color: rgba(0,0,0,0.05);
}
.container .card .box .content h3{
font-size:1.8em;
color: #777;
z-index:1;
transition: 0.5s;
}
.container .card .box .content p{
font-size:1em;
font-weight: 300;
color: #777;
z-index: 1;
transition: 0.5s;
}
.container .card:hover .box .content h3,
.container .card:hover .box .content p{
color: #fff;
}
.container .card:hover .box .content p{font-style: italic;color: gold;}
.container .card .box .content a{
position: relative;
display: inline-block;
padding: 8px 20px;
background: #03a9f4;
margin-top:15px;
border-radius: 20px;
color:#fff;
text-decoration: none;
font-weight: 400;
box-shadow: 0 10px 20px rgba(0,0,0,0.2);
}
.container .card:hover .box .content a{
background: #ff568f;
}
#i1{
width:100%;
height:50px;
}
h1{
text-align:center;
font-size:65px;
font-style: italic;
}
#love{
color:red;
}
#shape{
width:150px;
height:150px;
border-radius:50%;
margin-left:45%;
margin-top:-12%;
}
.
</style>
</html>
