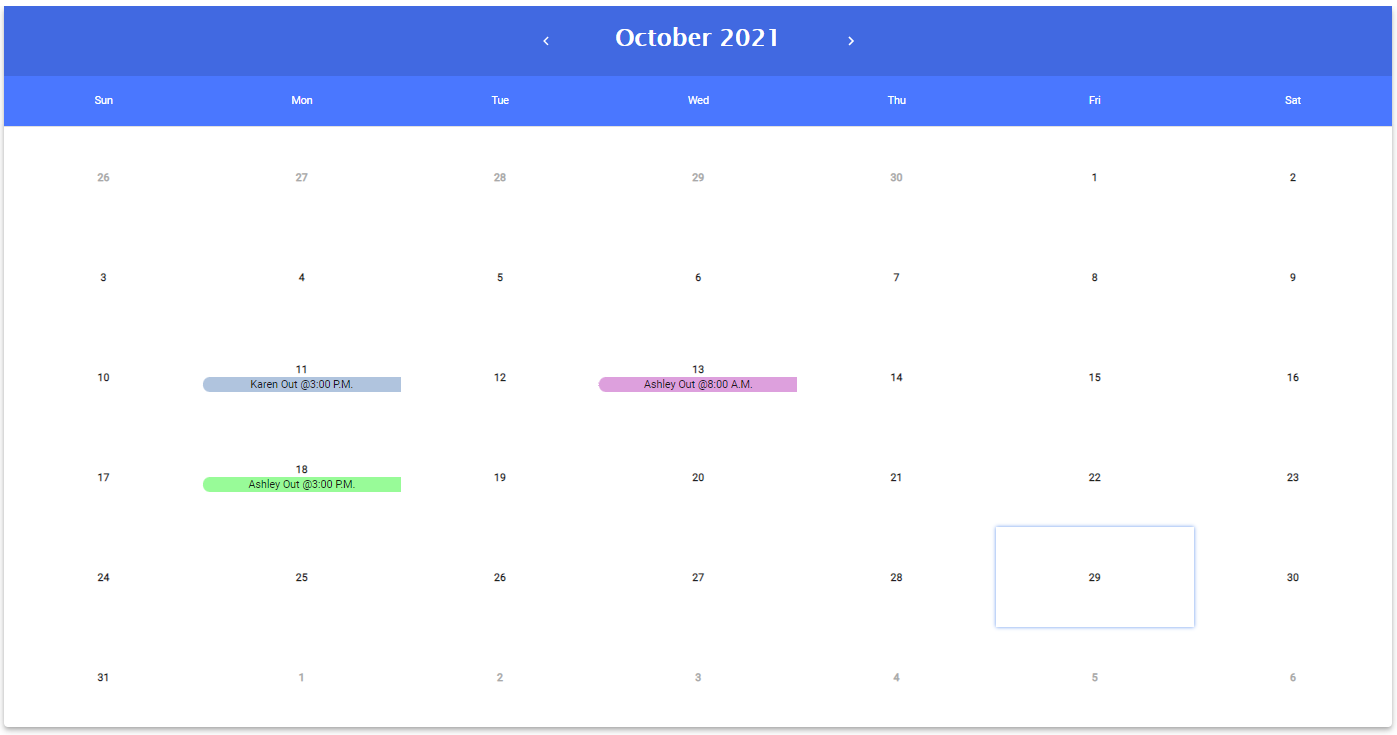
I'm attempting to create a calendar using HTML, CSS, and JavaScript. This calendar is meant to display upcoming/past events, and I'm struggling to get my event blocks to fill the rest of the calendar days from left to right. You can see an example of the current calendar below.
Here's an example of how my table cells are structured within my project:
.cell-container{
display: flex;
justify-content: center;
margin: 0px;
align-items: center;
width: 200px;
height: 100px;
border: 1px solid black;
}
.date-label{
font-weight: bold;
}
.table-cell{
display: flex;
}
.inner-container{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.event{
border-bottom-left-radius: 8px;
border-top-left-radius: 8px;
width: 150%;
background-color: cornflowerblue;
position: relative;
top: 0px;
left: 0px;
}<div class="table-cell">
<div class="cell-container">
<div class="inner-container">
<label class="date-label">23</label>
<div class="event">Event @4:00 pm</div>
</div>
</div>
<div class="cell-container">
<div class="inner-container">
<label class="date-label">24</label>
</div>
</div>
<div class="cell-container">
<div class="inner-container">
<label class="date-label">25</label>
</div>
</div>
</div>As you can see from the snippet, my event continues to expand both left and right, instead of expanding explicitly to the right. I've tried using position: sticky and position: absolute but both end in the same result.
Is there any way that I can restrict the direction that the div expands? or is this not a possibility? Any and all feedback would be appreciated, TIA!
CodePudding user response:
You can achieve this by setting justify-content to flex-start
and removing align-items: center in the inner-container class.
Add align-self: center; to the date-label class to keep it centered :
.cell-container{
display: flex;
justify-content: center;
margin: 0px;
align-items: center;
width: 200px;
height: 100px;
border: 1px solid black;
}
.date-label{
font-weight: bold;
align-self: center;
}
.table-cell{
display: flex;
}
.inner-container{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.event{
border-bottom-left-radius: 8px;
border-top-left-radius: 8px;
width: 150%;
background-color: cornflowerblue;
position: relative;
top: 0px;
left: 0px;
}<div class="table-cell">
<div class="cell-container">
<div class="inner-container">
<label class="date-label">23</label>
<div class="event">Event @4:00 pm</div>
</div>
</div>
<div class="cell-container">
<div class="inner-container">
<label class="date-label">24</label>
</div>
</div>
<div class="cell-container">
<div class="inner-container">
<label class="date-label">25</label>
</div>
</div>
</div>CodePudding user response:
You have to remove the the align-items property in the inner container to expand from the left. (You could also set it to start or normal). If you want the date number to remain centered, you have to set the align-self property to center. See below.
.cell-container{
display: flex;
justify-content: center;
margin: 0px;
align-items: center;
width: 200px;
height: 100px;
border: 1px solid black;
}
.date-label{
font-weight: bold;
}
.table-cell{
display: flex;
align-self: center;
}
.inner-container{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
.event{
border-bottom-left-radius: 8px;
border-top-left-radius: 8px;
width: 150%;
background-color: cornflowerblue;
position: relative;
top: 0px;
left: 0px;
}<div class="table-cell">
<div class="cell-container">
<div class="inner-container">
<label class="date-label">23</label>
<div class="event">Event @4:00 pm</div>
</div>
</div>
<div class="cell-container">
<div class="inner-container">
<label class="date-label">24</label>
</div>
</div>
<div class="cell-container">
<div class="inner-container">
<label class="date-label">25</label>
</div>
</div>
</div>