I don't see my mistake here. I want to check if one of the words (Day, Days, Hour, Hours) is included in an array of strings.
let cardAuctionRemainingTimeString = document.querySelectorAll('.time');
let arrayCardAuctionTimeRemaining = [];
for (let times = 0; times < cardAuctionRemainingTimeString.length; times ) {
let time = cardAuctionRemainingTimeString[times].textContent;
arrayCardAuctionTimeRemaining.push(time);
}
await sleep(150);
if (arrayCardAuctionTimeRemaining.includes('Hour')) {
isActive = false;
console.log('Above one hour');
} else if (arrayCardAuctionTimeRemaining.includes('Hours')) {
isActive = false;
console.log('Above one hour');
} else if (arrayCardAuctionTimeRemaining.includes('Day')) {
isActive = false;
console.log('Above one hour');
} else if (arrayCardAuctionTimeRemaining.includes('Days')) {
isActive = false;
console.log('Above one hour');
} else {
console.log('under 1 hour');
}
I am iterating over a few pages and push time information which is added as strings, into the array arrayCardAuctionTimeRemaining .
The array can contain some strings like this: ["1 Hour", "2 Days", "2 Hours"].
I want to stop iterating if the time left is more than 59 minutes basically.
But for some reason, it's not working. The code is always going into the else also if one of the words is included.
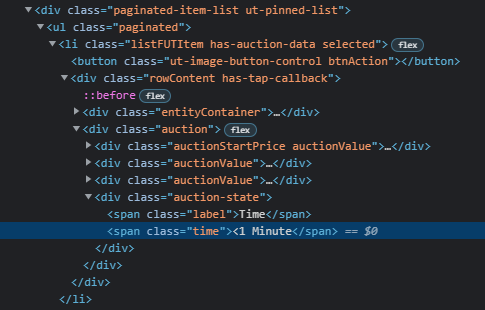
The HMLT is within a user-only section. But I upload a screen if u wish:

CodePudding user response:
Includes checks if the array Contains The exact string you are looking for. So you need to loop through each of the elements of the array and check
since the inside of your if block is the same you can do the checking for day and hour in one go
let isActive = true;
arrayCardAuctionTimeRemaining.some(str => {
if(str.match(/Hour|Day/)){
console.log(Above one hour)
isActive = false
return true
}
})
if(isActive) console.log('under 1 hour');
