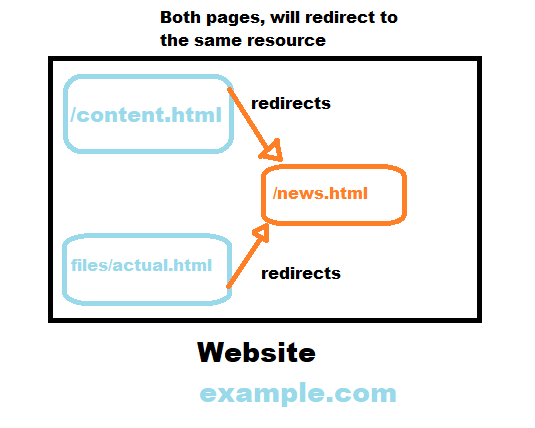
Hi there, as you can see on the image, in my webpage I have several pages that can redirect to the same page. On the example, both pages:
example.com/content.html -> example.com/news.html
example.com/files/actual.html -> example.com/news.html
I want to enable a button on the page example.com/news.html which goes back to the full source refereer url
So for example, if user A got redirected to example.com/news.html through example.com/content.html his Go back button should point to the source URL -> example.com/content.html
I have tried the JS property
var referrer = document.referrer;
console.log(referrer);
But It only returns the domain name example.com and not the full URL example.com/content.html
Any thank is appreciated.
CodePudding user response:
It depends on what you need. If you always have a redirection you can use :
window.history.go(-2);
Otherwise, you may have to manipulate the parameter using history informations.
Full documentation : https://developer.mozilla.org/en-US/docs/Web/API/History_API
CodePudding user response:
What you are asking for is not possible. In modern browsers, a redirect does not replace the referrer, nor does the redirect appear in window.history. Using client side JavaScript, there is no way to tell that the user came through a redirect as opposed to clicking on a link that brought them to the page directly.
As a workaround you could change the redirect to add a parameter. example.com/content.html could redirect to example.com/news.html?from=content.html Then the JavaScript on news.html could look at the URL parameter to determine which page redirected.
Alternately, you could use server side solutions. Your server's access log would have a record of redirects. You could examine this log file to determine which page redirected.