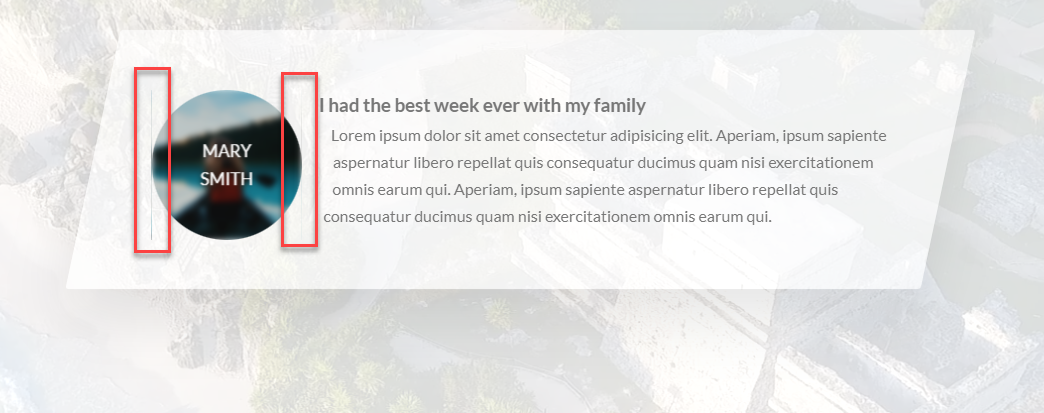
When I mouse over on a pure html/css site here:

How to get rid of it?
CodePudding user response:
It is because of skew and then de-skew probably.
You can fix it by adding: overflow: hidden; for story__shape
Add this:
.story__shape {
overflow: hidden;
}
CodePudding user response:
You can remove backface-visibility: hidden; from
.story__img {
height: 100%;
transform: translateX(-4rem) scale(1.4);
backface-visibility: hidden;
transition: all 0.5s;
}
This will work.
